Сбор данных для e-commerce
Для того, чтобы настраивать сценарии автоматических сообщений для пользователей интернет-магазинов, необходимо собирать информацию о действиях пользователя на сайте. Для E-commerce интересны такие события как: просмотр товаров, добавления их в корзину, оформление заказа и тд. Следуя приведенной ниже инструкции, можно настроить сбор следующих данных о поведении пользователя:
Свойства пользователя:
Просмотренные товары
Корзина
Сумма в корзине
Количество заказов
Сумма последнего заказа
Сумма всех заказов
События пользователя:
Просмотрел товар
Добавил товар в корзину
Посмотрел корзину
Удалил товар из корзины
Начал оформлять заказ
Сделал заказ
О том, как собрать сбор данных для Tilda, читайте в этой статье.
Свойства пользователя будут отображаться слева в карточке пользователя, a события пользователя - в хронологии. Подробнее о свойствах и событиях можно узнать в этой статье.
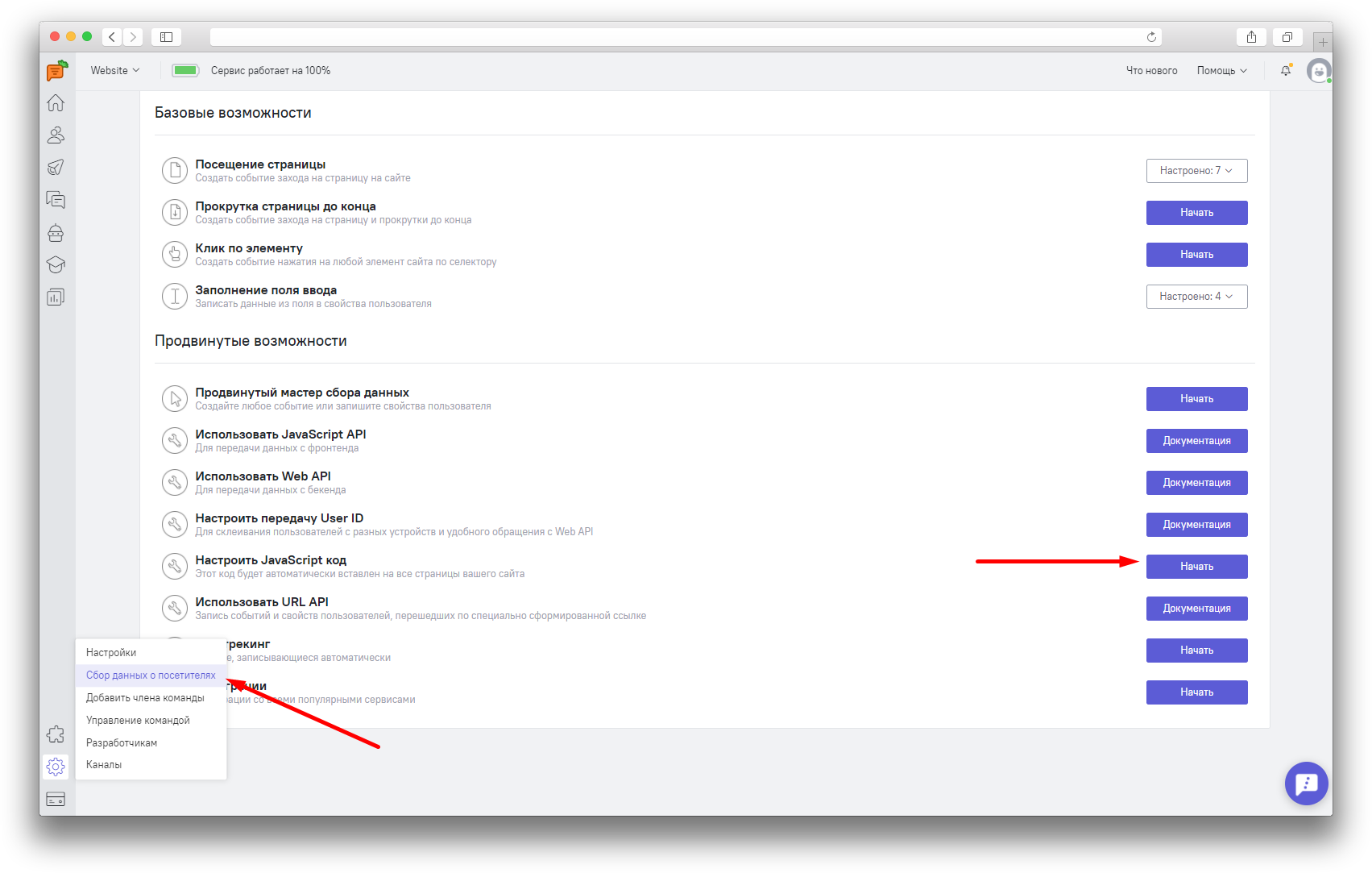
Скрипт на основе шаблона с прописанными данными с сайта следует добавлять в раздел Настройки" - "Сбор данных о пользователях" - "Настроить Javascript код":

❗ Важно: если в разделе "Настроить JavaScript код" уже добавлены скрипты, разместить новый необходимо через строку после последнего скрипта.
Подробнее об определении селекторов для сбора данных здесь, а как протестировать корректность настроенного сбора данных смотрите в этой статье.
💡 События и свойства просмотра товаров и добавления их в корзину
События:
- Посмотрел товар
- Добавил товар в корзину
Свойства:
- Корзина
- Сумма в корзине
Добавляем шаблон кода в раздел "Настроить JavaScript код":
if (location.href.indexOf('/ПУНКТ1/') > -1) {
var name = document.querySelector('ПУНКТ2').textContent.trim();
var url = location.href;
var amount = parseInt(document.querySelector('ПУНКТ3').textContent.replace(/\D/g, ''));
var img = ПУНКТ5 document.querySelector('ПУНКТ4 img').getAttribute('src');
carrotquest.track('$product_viewed', {
'$name': name,
'$url': url,
'$amount': amount,
'$img': img
});
carrotquest.identify([{ op: "union", key: "$viewed_products", value: name }]);
document.addEventListener('click', function(e) {
if (e.target.matches('ПУНКТ6')) {
carrotquest.track('$cart_added', {
'$name': name,
'$url': url,
'$amount': amount,
'$img': img
});
carrotquest.identify([
{ op: "union", key: "$cart_items", value: name },
{ op: "add", key: "$cart_amount", value: amount }
]);
};
});
};1. Вставляем значение из ссылки, которое повторяется на каждой странице товара. Заменяем в коде слова ПУНКТ1 на это значение. Пример из ссылки http://bitrix.carrotquest.ru/catalog/product/pants/, будет значение product:
if (location.href.indexOf('/product/') > -1) {1.1 Если нет общего уникального значения в ссылке на страницу товара, то можно добавить уникальное значение class или id, которое используется только на странице товара. В этом случае заменяем первую строчку кода полностью на:
if (document.querySelectorAll('ПУНКТ1.1').length > 0) {и вместо ПУНКТ1.1 вписываем это уникальное значение. Например, такой атрибут class=”product” встречается только на страницах с товарами, тогда добавляем в код .product:
if (document.querySelectorAll('.product').length > 0) { Далее определим переменные, содержащие информацию о товаре:
2. Определяем селектор элемента с названием товара:
В нашем примере селектор будет таким .product-title. Заменяем ПУНКТ2 в шаблоне на .product-title:
var name = document.querySelector('.product-title').textContent.trim(); Если вы выбрали значение атрибута id, а не class, то вместо точки в шаблоне проставляем # перед значением, например, так #product-title
3. Стоимость товара. Определяем селектор элемента со стоимостью. Уникальным на странице, то есть больше не повторяется, является это значение, его и используем .js-prices-current:
var amount = parseInt(document.querySelector('.js-prices-current').textContent.replace(/\D/g,'')); 4. Картинка товара. Определяем уникальное значение у тега, содержащего картинку. В теге с картинкой обязательно присутствует атрибут src со значением ссылки с местом ее хранения (если вы перейдете по этой ссылке в браузере, то в нем подгрузится сама картинка).
Значение в нашем примере будет .gallery-large_image
5. Кроме того, проверяем содержит ли ссылка на картинку домен. Если ссылка выглядит так “https://домен…”, то ПУНКТ5 просто удаляем из шаблона. Если же в ссылке нет этого домена, то прописываем вместо ПУНКТ5 следующее значение
location.origin +
6. Определим селектор кнопки добавления товара в корзину. Пусть селектор будет таким button.product-buy. При клике на эту кнопку должны срабатывать вызов события и запись свойств:
if (e.target.matches('button.product-buy')) { Проверяем, что получилось:
Если есть уникальный путь к странице товара с общим значением, то пример того, что должно получиться:
if (location.href.indexOf('/product/') > -1) {
var name = document.querySelector('.product-title').textContent.trim();
var url = location.href;
var amount = parseInt(document.querySelector('.js-prices-current').textContent.replace(/\D/g, ''));
var img = location.origin + document.querySelector('.gallery-large_image img').getAttribute('src');
carrotquest.track('$product_viewed', {
'$name': name,
'$url': url,
'$amount': amount,
'$img': img
});
carrotquest.identify([{ op: "union", key: "$viewed_products", value: name }]);
document.addEventListener('click', function(e) {
if (e.target.matches('button.product-buy')) {
carrotquest.track('$cart_added', {
'$name': name,
'$url': url,
'$amount': amount,
'$img': img
});
carrotquest.identify([
{ op: "union", key: "$cart_items", value: name },
{ op: "add", key: "$cart_amount", value: amount }
]);
};
});
};Если использовали уникальный селектор из пункта 1.1, то пример:
if (document.querySelectorAll('.product').length > 0) {
var name = document.querySelector('.product-title').textContent.trim();
var url = location.href;
var amount = parseInt(document.querySelector('.js-prices-current').textContent.replace(/\D/g, ''));
var img = location.origin + document.querySelector('.gallery-large_image img').getAttribute('src');
carrotquest.track('$product_viewed', {
'$name': name,
'$url': url,
'$amount': amount,
'$img': img
});
carrotquest.identify([{ op: "union", key: "$viewed_products", value: name }]);
document.addEventListener('click', function(e) {
if (e.target.matches('button.product-buy')) {
carrotquest.track('$cart_added', {
'$name': name,
'$url': url,
'$amount': amount,
'$img': img
});
carrotquest.identify([
{ op: "union", key: "$cart_items", value: name },
{ op: "add", key: "$cart_amount", value: amount }
]);
};
});
};💡 События и свойства на странице с корзиной
События:
- Удалил товар из корзины
- Начал оформлять заказ
- Посмотрел корзину
Свойства:
- Корзина
- Сумма в корзине
Добавляем шаблон кода в раздел "Настроить JavaScript код":
if (window.location.href == 'ПУНКТ1') {
function getClosest(el, s) {
var r = undefined;
while (el) {
if (el.matches(s)) {
r = el;
break;
} else if (el.tagName.toLowerCase()=='body') {
break;
};
el = el.parentElement;
};
return r;
};
function get_items() {
var items = document.querySelectorAll('ПУНКТ2').length,
cartAmount = parseInt(document.querySelector('ПУНКТ3').textContent.replace(/\D/g, ''))||0;
carrotquest.identify([
{op: items==0?"delete":"update_or_create", key: "$cart_items", value: items==0?0:Array.from(document.querySelectorAll('ПУНКТ2')).map(function(elem) { return elem.textContent.trim(); })},
{op: items==0?"delete":"update_or_create", key: "$cart_amount", value: cartAmount}
])
localStorage['lastAmount'] = cartAmount;
};
get_items();
carrotquest.track('$cart_viewed');
document.addEventListener('click', function(e) {
if (e.target.matches('ПУНКТ4')) {
carrotquest.track('Удалил товар из корзины', {
'$name': getClosest(e.target, 'ПУНКТ4.1').querySelector('ПУНКТ4.2').textContent.trim() // 4.1 - Контейнер, в котором и кнопка удаления и имя товара. 4.2 - селектор с именем товара
});
setTimeout(function() {
get_items();
}, 1000);
} else if (e.target.matches('ПУНКТ5')) {
carrotquest.track('$order_started');
localStorage['orderStarted'] = true;
};
});
}; 1. Вставляем вместо ПУНКТ1 полную ссылку на страницу с корзиной. Например:
if (window.location.href == "http://bitrix.carrotquest.ru/personal/cart/") {2. Находим на странице корзины тег, в котором содержится название товара и прописываем вместо ПУНКТ2 селектор. Количество элементов с нужным нам селектором должно совпадать с количеством добавленных товаров в корзину на момент сбора данных. Пример:
var items = document.querySelectorAll('.bx_ordercart_itemtitle a').length;3. Находим элемент, содержащий итоговую сумму на странице корзины, и прописываем вместо ПУНКТ3 селектор этого элемента. Пример:
carrotquest.identify([{ op: "update_or_create", key: "$cart_amount", value: parseInt(document.querySelector('#allSum_FORMATED').textContent.replace(/\s/g, '')) }]);4. Находим элемент с кнопкой или ссылкой на удаление товара из корзины и вместо ПУНКТ4 прописываем селектор этого элемента. Пример:
document.querySelector('.control :first-child').addEventListener('click', function() {5. Вместо ПУНКТ5 прописываем селектор кнопки начала оформления заказа. Пример:
document.querySelector('.checkout').addEventListener('click', function() {Проверяем, что получилось:
if (window.location.href == 'http://bitrix.carrotquest.ru/personal/cart/') {
function get_items() {
var items = document.querySelectorAll('.bx_ordercart_itemtitle a').length,
cartAmount = parseInt(document.querySelectorAll('#allSum_FORMATED')[0].textContent.replace(/\D/g, ''))||0;
carrotquest.identify([
{op: items==0?"delete":"update_or_create", key: "$cart_items", value: items==0?0:Array.from(document.querySelectorAll('.bx_ordercart_itemtitle a')).map(function(elem) { return elem.textContent.trim(); })},
{op: items==0?"delete":"update_or_create", key: "$cart_amount", value: cartAmount}
]);
localStorage['lastAmount'] = cartAmount;
};
get_items();
carrotquest.track('$cart_viewed');
document.addEventListener('click', function(e) {
if (e.target == e.target.closest('.control :first-child')) {
carrotquest.track('Удалил товар из корзины', {
'$name': e.target.closest('.bx_ordercart_itemtitle').querySelectorAll('.bx_ordercart_itemtitle a')[0].textContent.trim()
});
setTimeout(function() {
get_items();
}, 1000);
} else if (e.target == e.target.closest('.checkout')) {
carrotquest.track('$order_started');
localStorage['orderStarted'] = true;
}
});
};💡 События и свойства оформленного заказа
События:
- Сделал заказ
Свойства:
- Корзина
- Просмотренные товары
- Сумма в корзине
- Сумма всех заказов
- Количество заказов
- Сумма последнего заказа
Добавляем шаблон кода в раздел "Настроить JavaScript код":
if (location.href.indexOf('ПУНКТ1') > -1) {
carrotquest.track('$order_completed', {
'$order_amount': localStorage['lastAmount'],
'$order_id': document.querySelector('ПУНКТ2').textContent.replace(/\D/g, '')
});
carrotquest.identify([
{ op: "delete", key: "$cart_items", value: 0 },
{ op: "delete", key: "$viewed_products", value: 0 },
{ op: "delete", key: "$cart_amount", value: 0 },
{ op: "add", key: "$revenue", value: localStorage['lastAmount'] },
{ op: "add", key: "$orders_count", value: 1 },
{ op: "update_or_create", key: "$last_payment", value: localStorage['lastAmount'] }
]);
localStorage.removeItem('lastAmount');
};1. Заменяем ПУНКТ1 на часть URL страницы, подтверждающей успешное оформление заказа. Пример:
if (location.href.indexOf('?ORDER_ID') > -1) {2. Находим селектор, содержащий уникальный номер заказа, и прописываем его вместо ПУНКТ2 . Пример:
document.querySelector('.sale_order_full_table b').textContent.replace(/\D/g, '')Проверяем, что получилось:
if (location.href.indexOf('?ORDER_ID') > -1) {
carrotquest.track('$order_completed', {
'$order_amount': localStorage['lastAmount'],
'$order_id': document.querySelector('.sale_order_full_table b').textContent.replace(/\D/g, '')
});
carrotquest.identify([
{ op: "delete", key: "$cart_items", value: 0 },
{ op: "delete", key: "$viewed_products", value: 0 },
{ op: "delete", key: "$cart_amount", value: 0 },
{ op: "add", key: "$revenue", value: localStorage['lastAmount'] },
{ op: "add", key: "$orders_count", value: 1 },
{ op: "update_or_create", key: "$last_payment", value: localStorage['lastAmount'] }
]);
localStorage.removeItem('lastAmount');
};