Cбор данных: Добавить событие и свойство
Наша команда Carrot quest делает всё возможное, чтобы маркетологам приходилось как можно реже обращаться за помощью к программистам. Cбор данных поможет узнать о действиях пользователя на сайте, не написав ни одной строчки кода. На основе этих данных вы сможете сегментировать пользователей и отсылать им триггерные персональные сообщения.
Базовые возможности
В базовые возможности входит создание 4 типов событий пользователя:
- Посещение страницы;
- Прокрутка страницы до конца;
- Клик по элементу;
- Заполнение поля ввода.
Для каждого типа можно создать неограниченное количество событий. Давайте посмотрим, как настроить каждый тип.
❗Важно: В системе событие будет доступно для выбора, например, как триггер при создании триггерных сообщений, только после того, как оно будет выполнено. То есть, вам необходимо совершить его, посетить страницу, кликнуть по элементу или заполнить поле ввода.
Посещение страницы
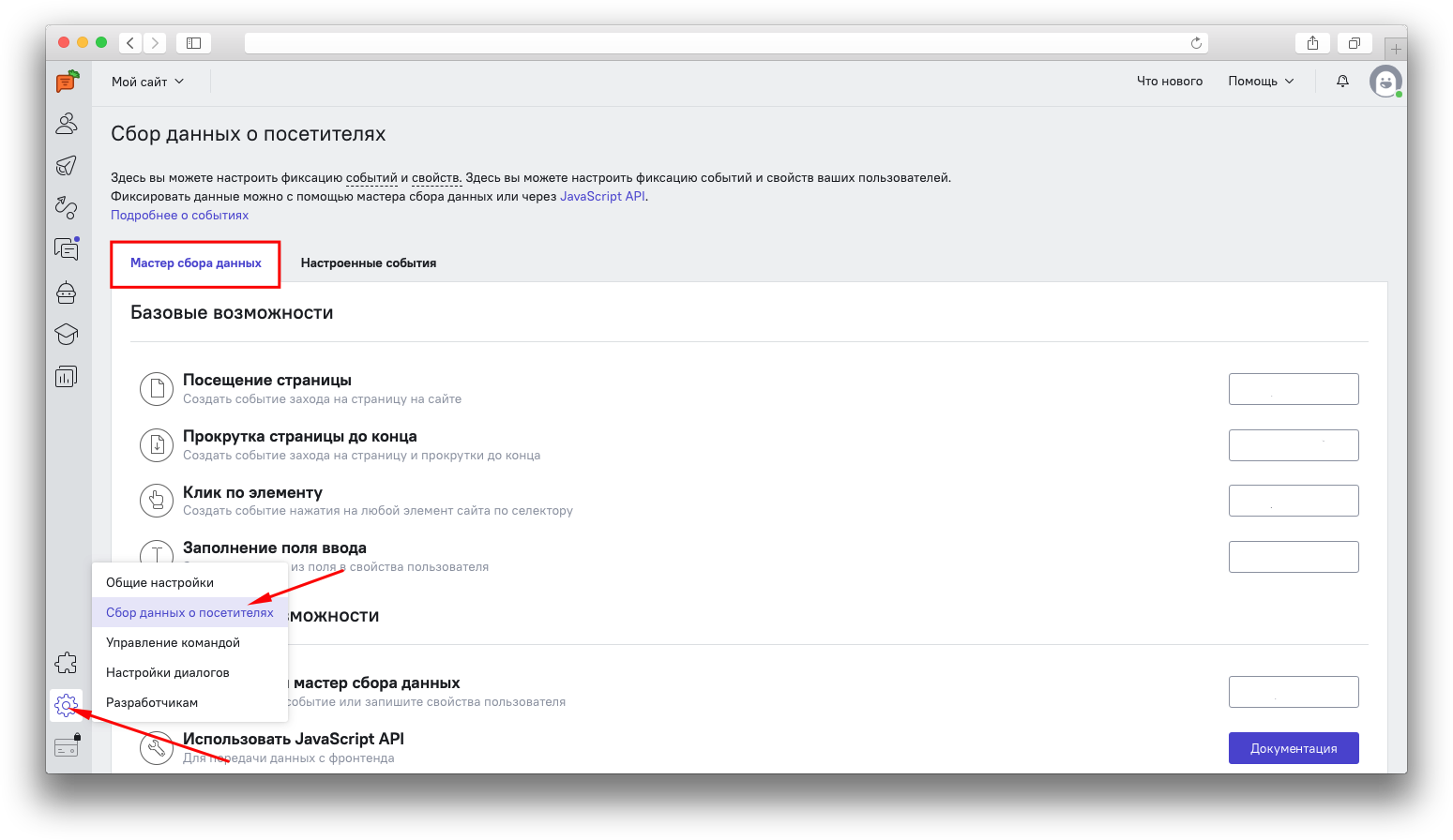
Перейдите в раздел “Настройки” - "Сбор данных о пользователях":

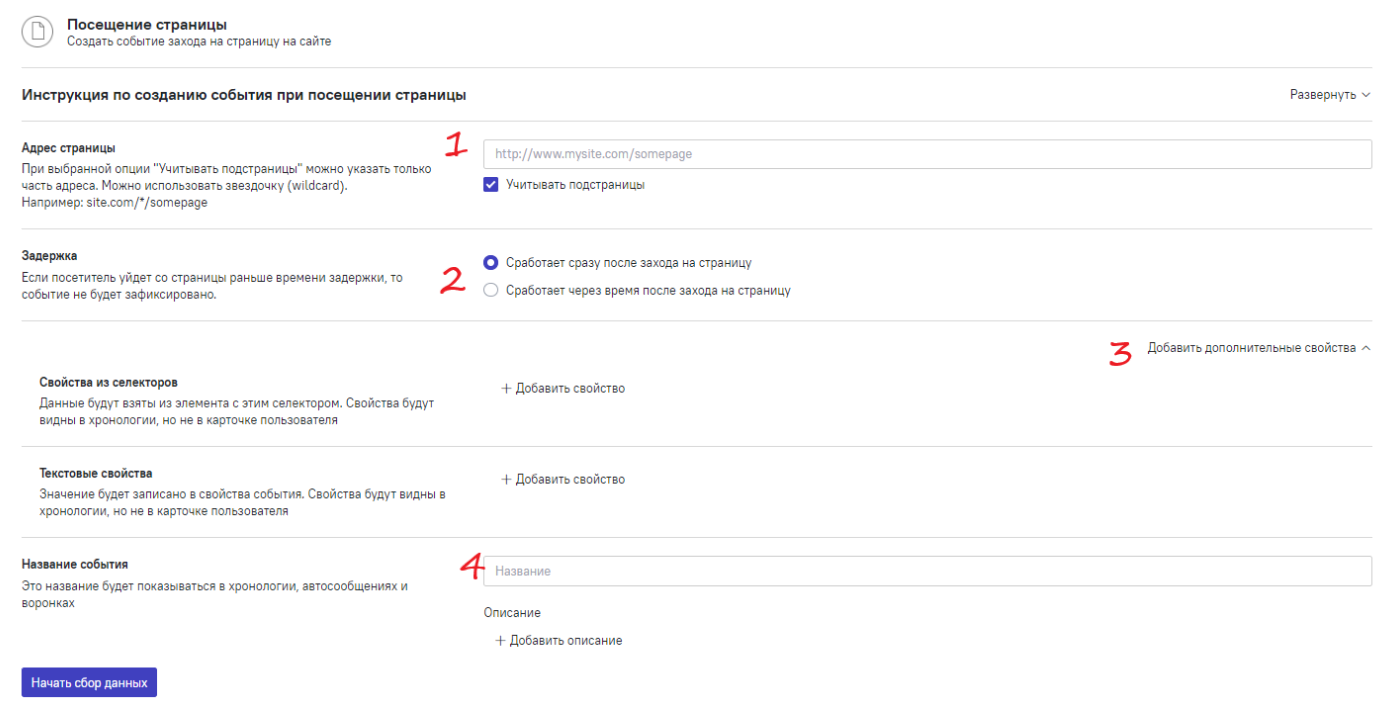
Выберите событие “Посещение страницы”, перейдите к его настройке.

1. Вводите адрес страницы, посещение которой необходимо фиксировать. Если необходимо учитывать подстраницы, поставьте галочку “Учитывать подстраницы”.
2. Укажите, как будет записываться событие: сразу после посещения страницы или через определенное время.
❗Важно: eсли пользователь перешёл на другую страницу раньше времени задержки, то событие не сработает.
3. При выполнении события вместе с ним можно передавать дополнительные свойства события, которые будут отображаться в хронологии событий пользователя. В этой статье есть пример записи url страницы, которую посещает пользователь.
4. Введите название события, которое будет отображаться в списке триггеров. Также можно добавить описание события.
Проверьте правильность настроек и нажмите "Начать сбор данных”.
❗Важно: Если ваш сайт сделан на технологии SPA (Single-Page Application), запись события посещения страницы таким способом будет срабатывать только при обновлении страницы. Для того, чтобы событие посещения страницы на SPA-сайте срабатывало непосредственно в момент посещения страницы, вы можете настроить запись события так: https://help.carrotquest.io/article/8585
Прокрутка страницы до конца
Настройка события "Прокрутка страницы до конца" полностью аналогична настройке "Посещения страницы", вы можете выполнить те же шаги настройки, которые описаны выше.
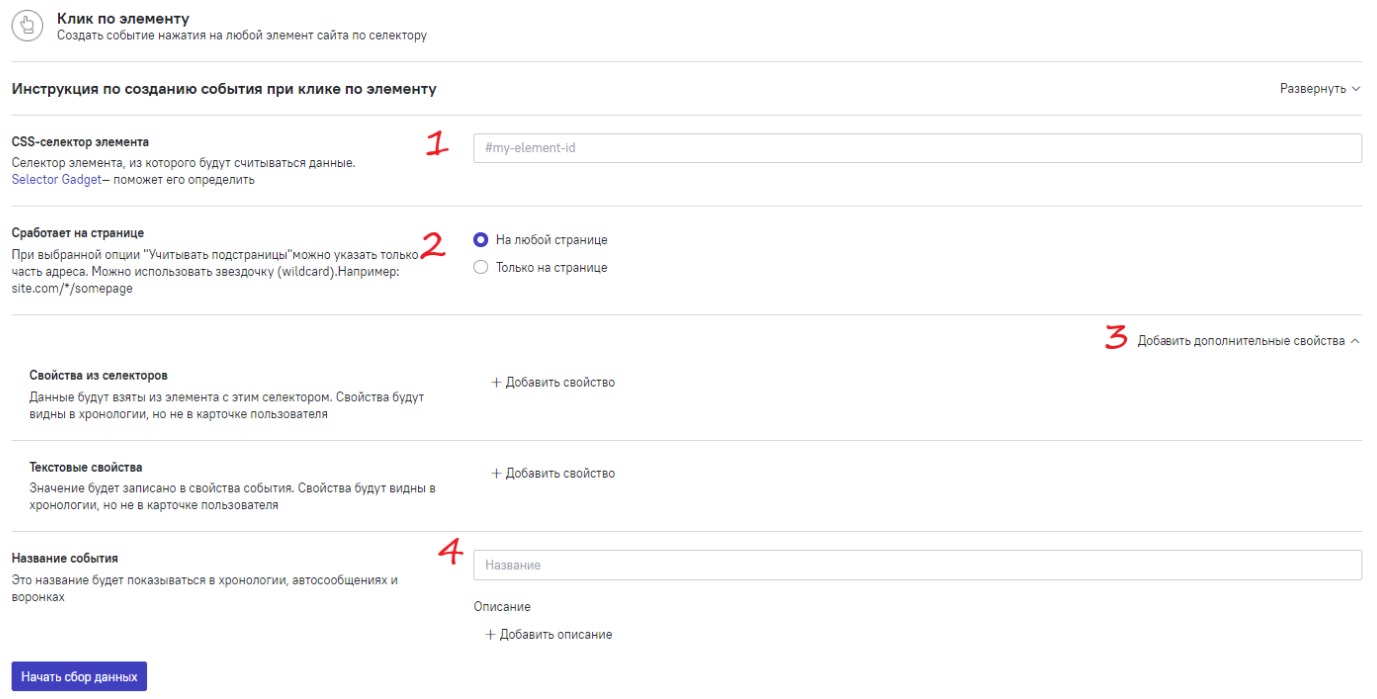
Клик по элементу

1. Выясните CSS селектор элемента (например, кнопки), клик по которому вы будете записывать. В этой статье мы рассказываем о том, как найти нужный селектор. В случае, если с этим пунктом возникнут сложности, вы всегда можете написать нам в чат, мы поможем:)
2. На разных страницах могут быть элементы с одинаковыми селекторами. Поэтому необходимо выбрать, будет срабатывать событие на любой странице или только на какой-то конкретной.
3. При выполнении события вместе с ним можно передавать дополнительные свойства события, которые будут отображаться в хронологии событий пользователя.
4. Введите название события, которое будет отображаться в списке триггеров. Также можно добавить описание события.
Проверьте правильность настроек и нажмите "Начать сбор данных”.
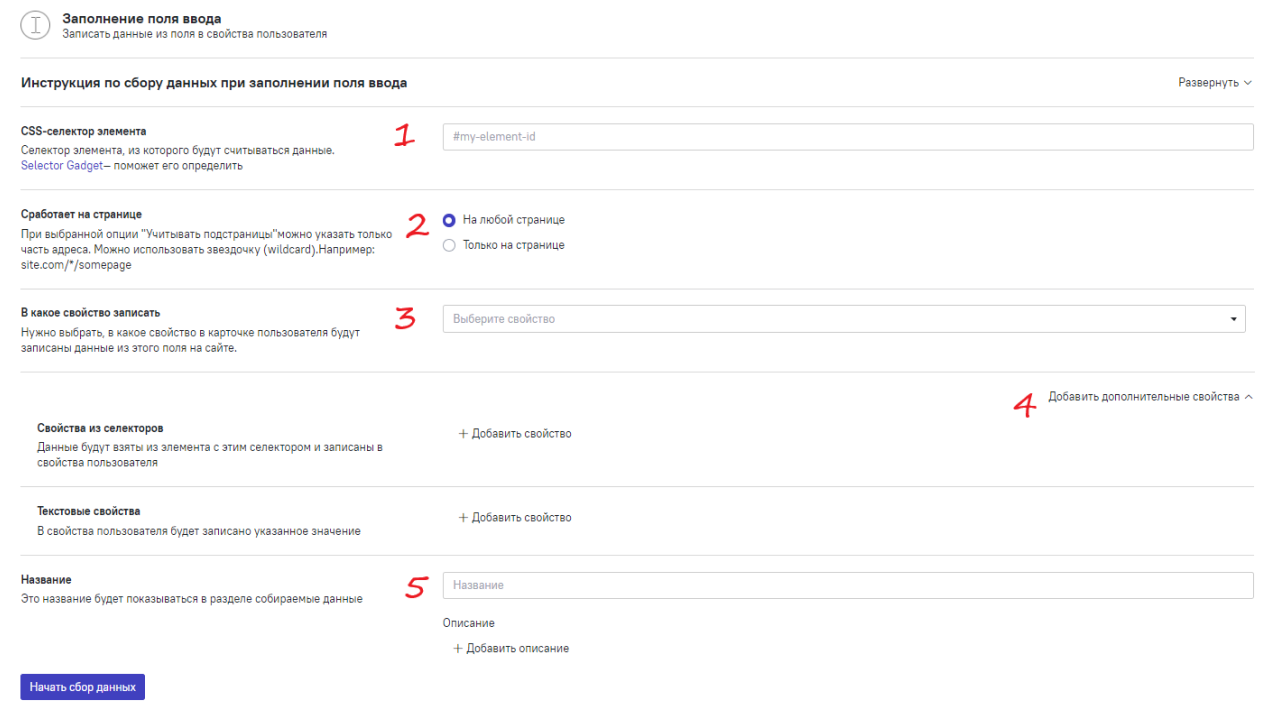
Заполнение поля ввода

1. Выясните CSS селектор элемента поля ввода на сайте. В этой статье мы рассказываем о том, как найти нужный селектор. В случае, если с этим пунктом возникнут сложности, вы всегда можете написать нам в чат, мы поможем:)
2. На разных страницах могут быть элементы с одинаковыми селекторами. Поэтому необходимо выбрать, будет срабатывать событие на любой странице или только на какой-то конкретной.
3. Выберите, в какое свойство будут записываться данные из поля.
4. Дополнительные свойства. Можно придумать дополнительные свойства, которые будут записываться, когда пользователь введёт что-то в поле.
5. Введите название события, которое будет отображаться в списке триггеров. Также можно добавить описание события.
Проверьте правильность настроек и нажмите "Начать сбор данных”.
О том, как собирать телефоны из поля с маской, читайте в этой статье.
Продвинутый мастер сбора данных
Использование продвинутого мастера сбора данных позволяет записывать срабатывание любого события в карточку пользователя или запись свойства пользователю при срабатывании события. Например, можно настроить запись события заполнения поля ввода в карточку пользователя.
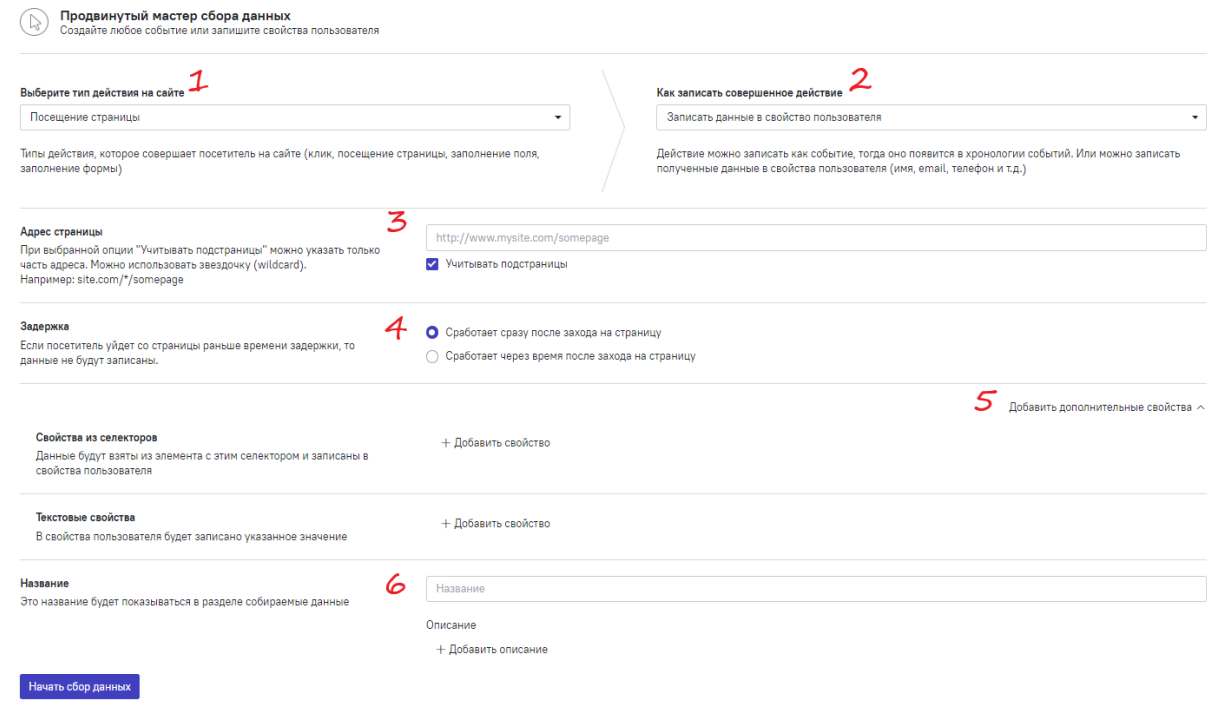
Давайте посмотрим, как настраивать события и свойства в продвинутом мастере сбора данных. Перейдите в раздел “Настройки” - "Сбор данных о посетителях" и выберите “Продвинутый мастер сбора данных”.

1. Выберите тип действия на сайте (т.е. для которого будете производить настройку)
2. Как записать совершенное действие. Выберите, что будете делать с выбранным событием: записывать его в хронологию событий в карточке пользователя или записывать данные в свойства пользователя при срабатывании этого события
3. Дополнительные свойства. Можно придумать дополнительные свойства, которые будут записываться, когда пользователь введёт что-то в поле.
4. Укажите, как будет записываться событие: сразу после посещения страницы или через определенное время.
❗Важно: eсли пользователь перешёл на другую страницу раньше времени задержки, то событие не сработает.
5. Дополнительные свойства. Можно придумать дополнительные свойства, которые будут записываться, когда пользователь введёт что-то в поле.
6. Выберите название, которое будет показываться в разделе собираемые данные.
Проверьте правильность настроек и нажмите "Начать сбор данных”.
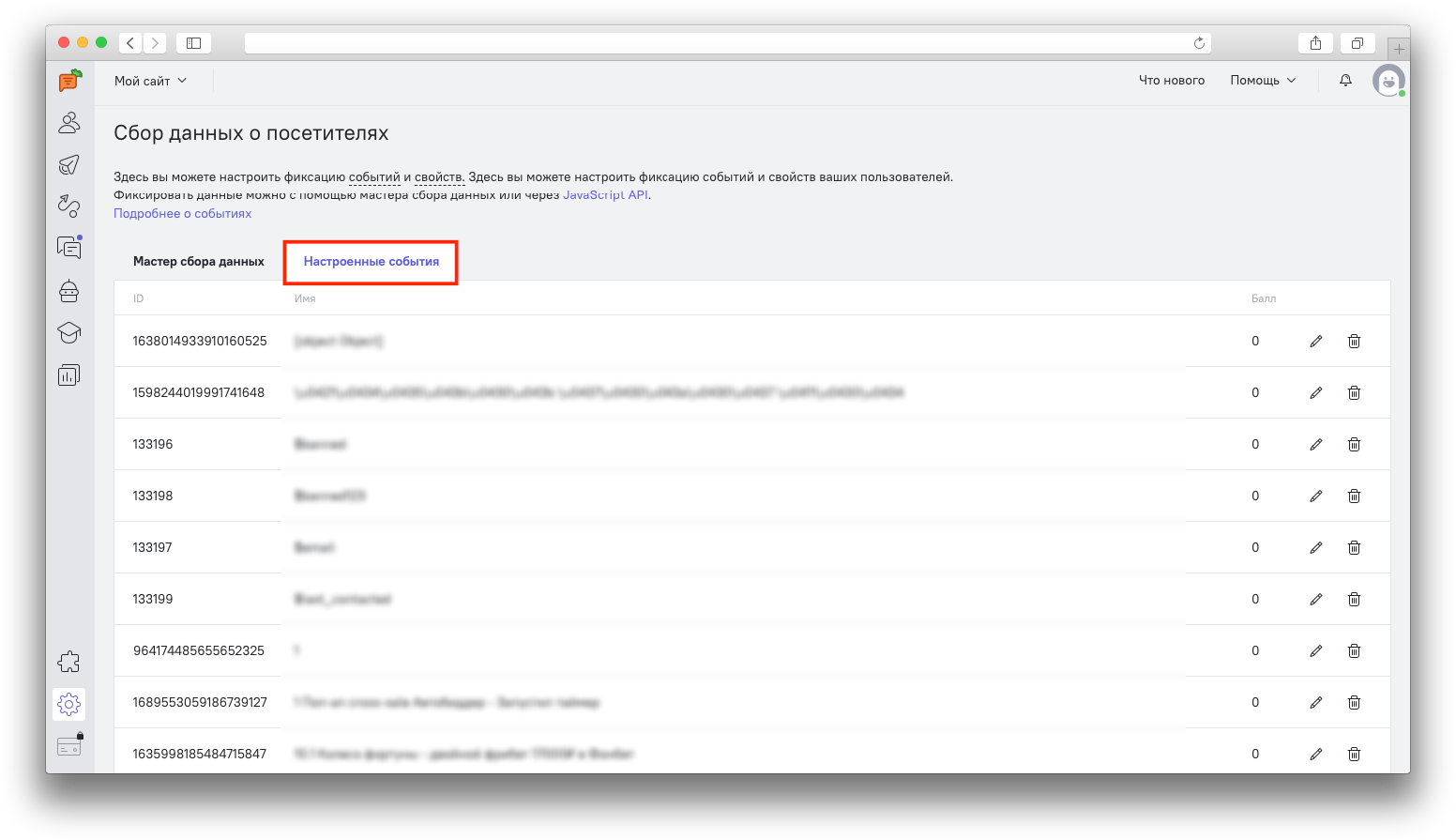
В разделе "Сбор данных о посетителях" - "Настроенные события" вы можете найти список всех событий, которые когда-либо фиксировались в вашем проекте:

Если вы уверены, что событие больше не требуется и не выполняется на сайте - можно удалить его из списка событий.
Если событие выполнится на сайте - то оно снова появится в списке. Перед удалением убедитесь, что источник события отключен и оно больше не будет записываться. Источником события может быть Мастер сбора данных, Сбор данных через Javascript, отправка событий по API. События могут также фиксироваться в ботах или триггерных сообщениях.
