Дополнительные возможности сбора данных
Добавить url страницы в свойства пользователя / атрибуты события
◾Запись в событие пользователя
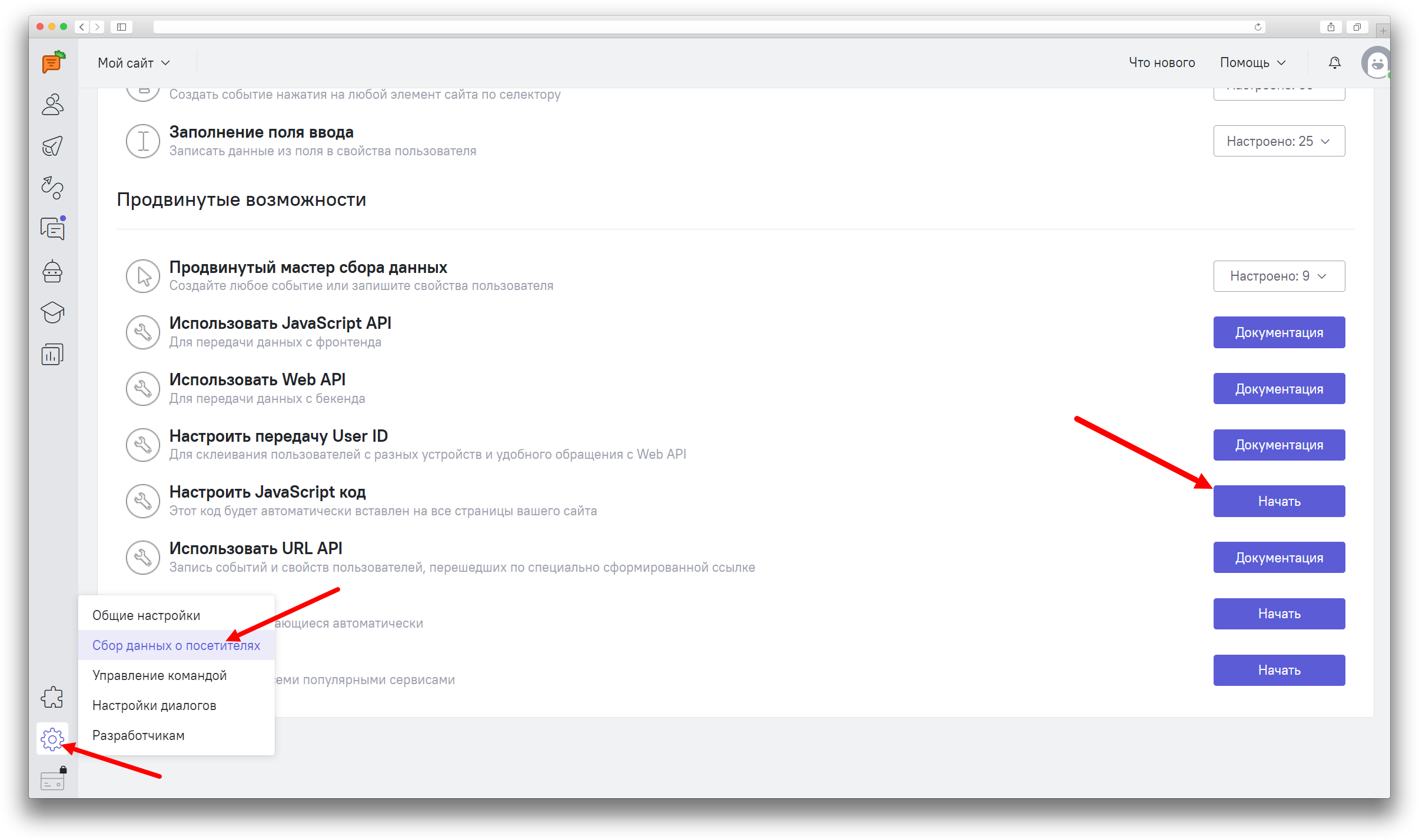
Перейдите в раздел "Настройки" - "Сбор данных о пользователях" - "Настроить Javascript код":

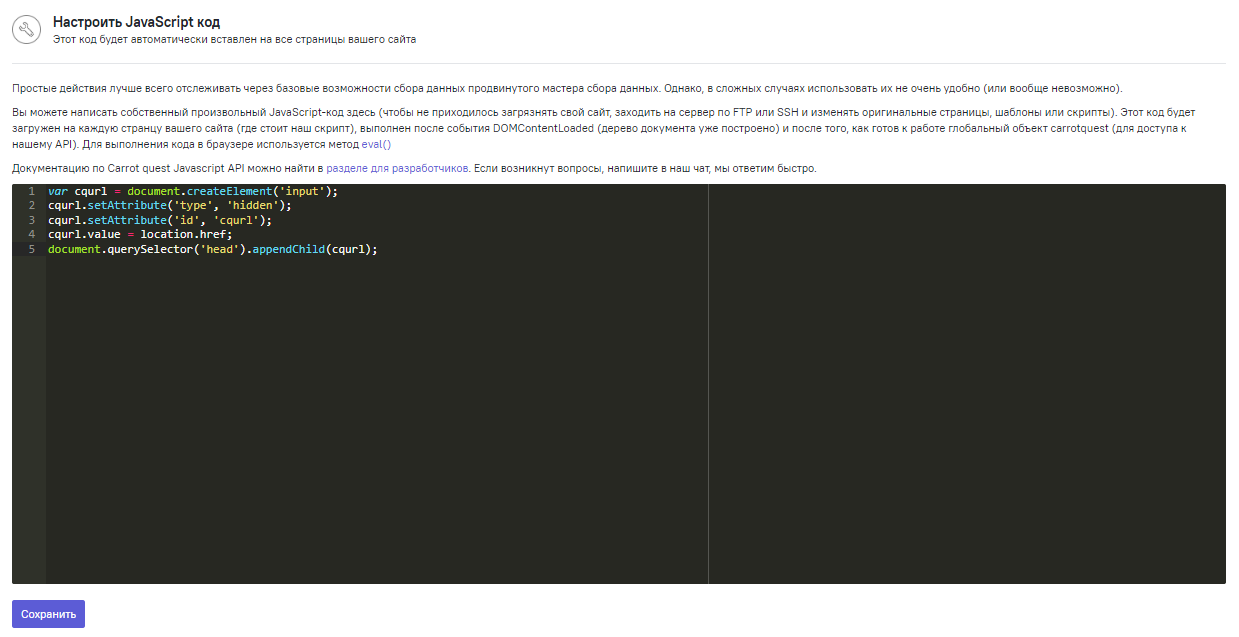
и добавьте туда следующий код:
var cqurl = document.createElement('input');
cqurl.setAttribute('type', 'hidden');
cqurl.setAttribute('id', 'cqurl');
cqurl.value = location.href;
document.querySelector('head').appendChild(cqurl);Код в разделе должен выглядеть вот так. Не забудьте сохранить.

Если в этом разделе у вас уже записаны какие-либо скрипты, добавить новый можно до или после них, через строку.
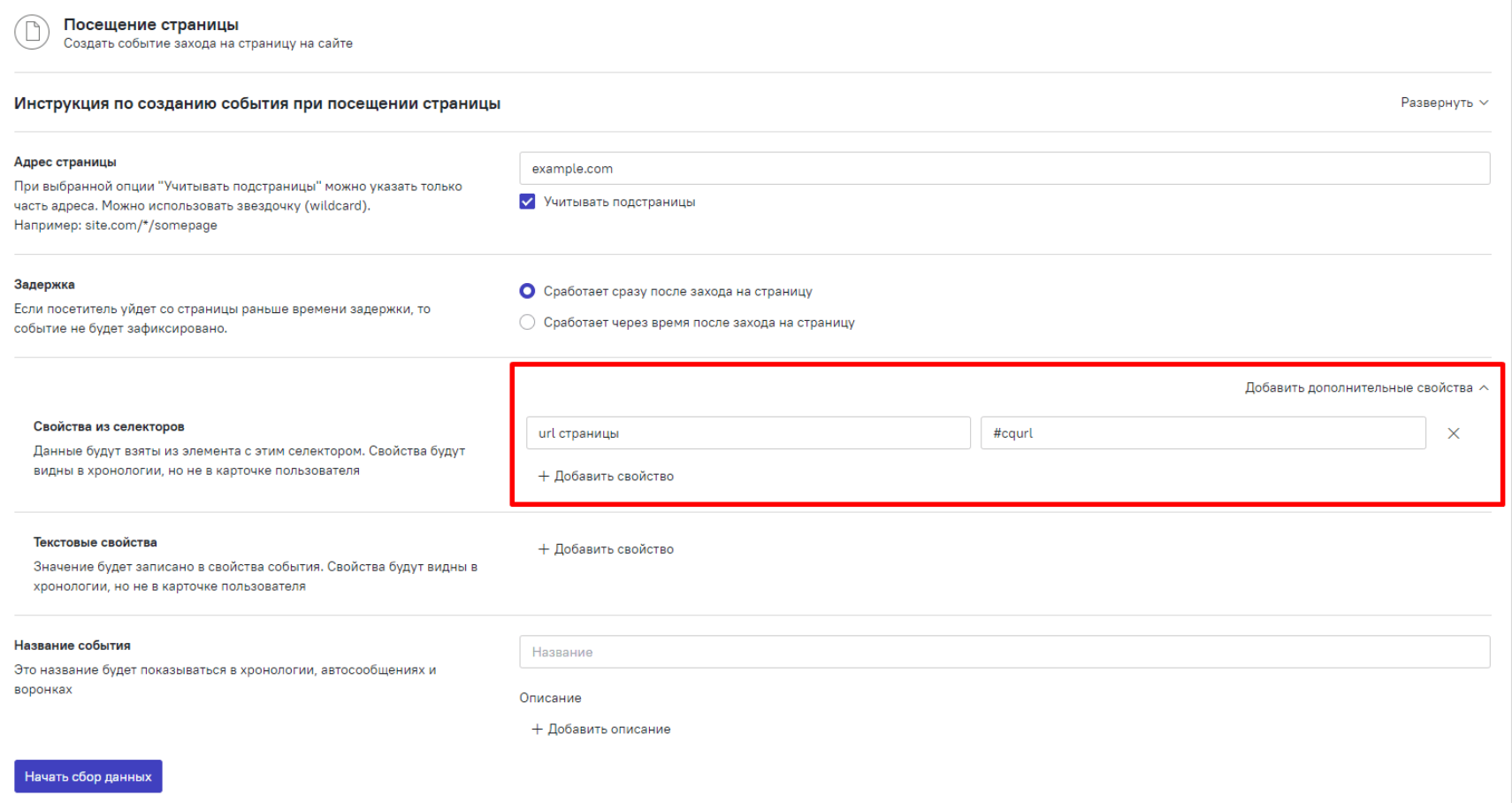
Теперь вы можете использовать селектор #cqurl для вставки в атрибуты события или свойства пользователя. Создать событие можно в разделе Настройки - Сбор данных о посетителях.

◾Запись в свойство пользователя
Чтобы добавить в свойства пользователя URL страницы, на котором в данный момент находится пользователь, необходимо воспользоваться методом identify.
Пример:
В раздел "Настройки" - "Сбор данных о пользователях" - "Настроить Javascript код" вставляем следующий скрипт:
carrotquest.identify([{op: 'update_or_create', key: 'НАЗВАНИЕ СВОЙСТВА', value: window.location.href}]);После каждого обновления страницы свойство будет обновляться и содержать в себе страницу, на которой сейчас находится пользователь.
Важно: вместо "название свойства" необходимо добавить актуальное название свойства, которое будет записываться в карточку пользователя.
Фильтрация ботов
По умолчанию фильтруются следующие боты из JavaScript библиотеки Carrot quest:
- Yahoo
- Googlebot
- Mail.Ru Bot
- YandexBot
- BingBot
- FaceBot
- VK Share
- AppleBot
- TwitterBot
Все другие боты, переходящие на ваш сайт, будут влиять на информацию о пользователях в базе Carrot quest. Установите код, чтобы отфильтровывать таких пользователей:
- Просматривайте информацию юзер-агента у уникальных посетителей вашего сайта;
- Ищите слово “bot” где-нибудь в информации юзер-агента.
- Если вы нашли слово “bot”, задайте свойство $ignore определено.
Если вы можете, установите общую закономерность действий ботов, чтобы заблокировать всех сразу. Этого можно добиться, если фильтровать любое взаимодействие с вашим сайтом, которое исходит из web framework, не похожего на браузер пользователей.
В качестве примера для GTM ботов код будет выглядеть так:
!function(){function t(t,e){return function(){window.carrotquestasync.push(t,arguments)}}if("undefined"==typeof carrotquest){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.carrotquest.app/api.min.js",document.getElementsByTagName("head")[0].appendChild(e),window.carrotquest={},window.carrotquestasync=[],carrotquest.settings={};for(var n=["connect","track","identify","auth","onReady","addCallback","removeCallback","trackMessageInteraction"],a=0;a<n.length;a++)carrotquest[n[a]]=t(n[a])}}(); if (!/(Bot)/i.test(navigator.userAgent)) { carrotquest.connect("xxx") };Вместо xxx необходимо добавить API ключ из раздела Настройки - Разработчикам.
Если вы установите этот код, вы заблокируете всех юзер-агентов с “Bot” в имени пользователя. Если это не сработает, вы можете начать отслеживать этого агента, чтобы установить общую закономерность среди всех ботов на вашем сайте.
