Дополнительные настройки чата
Настройки чата с помощью JS
Настройки контента и внешнего вида чата, которые не доступны через интерфейс, можно менять через JavaScript, добавляя параметры с вашими значениями в код Carrot quest (тот самый, который нужно установить на сайт изначально). Можно использовать разные настройки для отдельных страниц сайта.
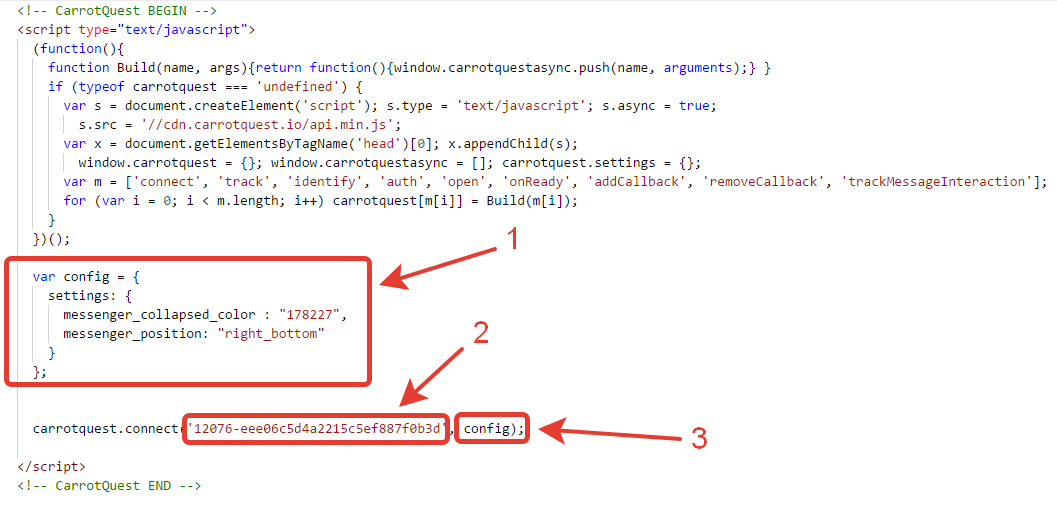
Пример кода с изменениями:
1. Добавлен объект config с измененными параметрами;
2. Ваш API Key (значение будет уникальным для каждого сайта, найти его можно в разделе Настройки -> Разработчикам):
3. В метод carrotquest.connect добавлен объект config.
Разберем несколько интересных кейсов таких настроек:
мультиязычность чата;
разные цвета чата на разных страницах;
разное положение чата на разных страницах;
полный список параметров для чата.
Мультиязычный чат
Если ваш сайт поддерживает несколько языков, вы можете адаптировать под них ваш чат.
Поменяйте такие фразы как “Новое сообщение” в шапке или “Введите сообщение и нажмите Enter” в поле ввода на любой текст на любом языке.
Важно: текст автоответов можно задать только на одном языке.
Вот код со всеми изменениями чата на английский язык:
var config = {
i18n: {
thanks: "Thank you",
dialogs_history: "Conversation history",
new_message: "New message",
enter_message: "Type your message and press Enter",
dialogs_zerodata: "There are no conversations yet. We've never talked before",
enter_email: "Enter your email",
enter_phone: "Enter your phone number",
leave_email: "You can leave your email and we\"ll continue this conversation through email:"
},
settings: {
'messenger_collapsed_text': "Ask me...",
'messenger_offline_message': "No operators online now. Write your question and we will help you during the working time",
'messenger_welcome_message': "Ask question, we will answer. Write to us!",
}
}
carrotquest.connect('xxxxx',config);Разные цвета чата на разных страницах
Сделайте так, чтобы чат не выбивался из общей палитры вашего сайта, даже если страницы отличаются по цвету. Для этого пропишите аргумент messenger_collapsed_color объекта settings.
var config = {
settings: {
'messenger_collapsed_color': "178227"
}
}
carrotquest.connect('xxxxx',config);Разное положение чата на разных страницах
На разных страницах чат может располагаться в разных местах. Например, на главной странице чат будет в левом нижнем углу, а на остальных — в правом нижнем. За положение чата отвечает messenger_position объекта settings.
var config = {
settings: {
'messenger_position': "right_bottom"
}
}
carrotquest.connect('xxxxx',config);
Изменение онлайн-статуса операторов чата
Вы можете принудительно поставить постоянный статус онлайн или оффлайн на всех или только некоторых страницах сайта.
var config = {
settings: {
'status_operators': "online"
}
}
carrotquest.connect('xxxxx',config);
Полный список параметров
Мы привели неполный список возможных изменений в чате. Вы можете максимально кастомизировать его под свои нужды с помощью аргументов carrotquest.connect
В метод carrotquest.connect можно добавить в качестве второго аргумента объект:
{
i18n: {
thanks: 'Спасибо',
dialogs_history: 'История диалогов',
new_message: 'Новое сообщение',
enter_message: 'Введите сообщение и нажмите Enter',
dialogs_zerodata: 'Диалогов нет.<br>Вы еще с нами не общались',
enter_email: 'Введите емейл',
enter_phone: 'Введите телефон',
page_title_new_message: 'Новое сообщение',
},
settings: {
'messenger_collapsed_color': "178227"
'messenger_collapsed_text': "Спроси меня..."
'messenger_collection_lead_type': "email"
'messenger_hide_collapsed': false
'messenger_mode': "visible"
'messenger_name': “Кристина”
'messenger_offline_message': "Сейчас нет операторов готовых ответить, но вы можете оставить ваш вопрос, и мы поможем вам в рабочее время."
'messenger_position': "right_bottom"
'messenger_show_offline_message': false
'messenger_welcome_message' : "Задайте свой вопрос, и мы постараемся ответить. Напишите нам!",
'status_operators': "online"
}
}Аргументы объекта i18n
thanks – Фраза, появляющаяся после ввода своих контактов в чат
dialogs_history – Заголовок раздела “История диалогов”
new_message - Текст в кнопке, создающей новый диалог в разделе “История диалогов”
enter_message – текст в поле для ввода сообщения
dialogs_zerodata – нулевой экран, когда нет ни одного диалога
enter_email – текст в поле для ввода емейла
enter_phone – текст в поле для ввода телефона
page_title_new_message – заголовок нового диалога
Аргументы объекта settings
messenger_collapsed_color – цвет чата
messenger_collapsed_text – Надпись в свернутом состоянии чата
messenger_collection_lead_type – Какие данные спрашиваем у пользователя в оффлайн сообщении. Если система знает эти данные, то снова их спрашивать не будет, и в сообщение будет только текстовая часть
messenger_hide_collapsed - Скрывать текстовую часть свернутого чата
messenger_mode – режим работы чата visible (Видимый), has_dialogs (Только когда есть диалог), hidden (Скрытый)
messenger_name - имя по умолчанию (показывается, когда никто из операторов ещё не ответил)
messenger_online_message – Текст онлайн статуса чата
messenger_offline_message - Текст оффлайн статуса чата
messenger_show_offline_message - Показывать сообщение, что все операторы оффлайн
messenger_position - Положение свернутого состояния чата left_top (Слева вверху), left_bottom (Слева внизу), right_top (Справа вверху), right_bottom (Справа внизу)
messenger_welcome_message - Надпись в чате после его открытия
messenger_collapsed_text - 'Спроси меня...',
disable_input_validation: true - отключить валидацию телефона/емейлов
status_operators – статус ваших операторов online, offline
messenger_collapsed_animations: {smile: true, winking_smile: true, vertical_funnel: true, horizontal_funnel: true} – Включить-выключить отображение анимаций виджета чата. true – анимация включена, false – отключена. smile – "Смайл", winking_smile – "Подмигивающий смайл", vertical_funnel – "Вертикальная воронка", horizontal_funnel – "Горизонтальная воронка"
messenger_theme: "default" – Цветовая схема чата. "default" – светлая схема, "dark" – темная схема
messenger_indent: {vertical: 25, horizontal: 25} – Отступ виджета чата от краев окна сайта
messenger_mobile_indent: {vertical: 25, horizontal: 25} – Отступ мобильного виджета чата от краев окна сайта
messenger_pattern: "pat-6" – Фон чата из раздела "Настройки" – "Чат". Первый фон – "default", начиная со второго фона – "pat-1" по "pat-11"
messenger_show_kb_link_in_welcome_message: false – Ссылка на вашу Базу знаний в приветственном сообщении в чате. true – ссылка подставляется, false – ссылка не подставляется
messenger_icon_facebook_text: "carrotquest" – Ссылка в иконке интеграции с Facebook messenger_icon_telegram_text: "carrotquest" – Ссылка в иконке интеграции с Telegram
messenger_icon_viber_text: "carrotquest" – Ссылка в иконке интеграции с Viber
messenger_icon_vk_text: "carrotquest" – Ссылка в иконке интеграции с Вконтакте
Автоматизация назначения диалогов
С помощью нашего открытого API можно автоматизировать назначение диалогов на операторов. Для этого вам необходимо написать веб-сервис, который реализует логику назначения операторов.
Написанный веб-сервис необходимо вызывать с помощью Webhook. О том, как вызывать Webhook в Carrot quest, читайте в этой статье. В качестве триггера для отправки Webhook выберите "Начал диалог в чате".
Тогда как только пользователь начнет диалог в чате, отправится webhook, содержащий все свойства пользователя и страницу, на которой он находится.
Пример:
1) Пример назначение оператора Василия с id 24574 на все поступающие диалоги (php):
// Токен вашего приложения https://carrotquest.io/developers/webapi/#_1
$token = 'xxx';
//Достаем из запроса объект event https://carrotquest.io/developers/objects/event/
$event = json_decode($_POST['event']);
// Из свойства события достаем conversationId
$conversationId = $event->{'props'}->{'$conversation_id'};
// id оператора которому мы хотим назначить диалог. Узнать id оператора можно при редактировании администраторов в разделе: Администраторы
$operator = 24574;
$url = 'https://api.carrotquest.io/v1/conversations/'.$conversationId.'/assign?auth_token='.$token;
// Делаем post запрос на назначение оператора на диалог в Carrot https://carrotquest.io/developers/endpoints/conversations/assign/
$result = file_get_contents($url, false, stream_context_create(array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type: application/json',
'content' => '{"admin": "'.$operator.'"}'
)
)));2) Пример назначение оператора Василия с id 24574 на все диалоги со страниц содержащих в адресе “ /portfolio/”:
// Токен вашего приложения https://carrotquest.io/developers/webapi/#_1
$token = 'app.7.4b3448df1b622483e88f53eec35cf9aca7d6ce0973ea2209';
// Достаем из запроса объект event https://carrotquest.io/developers/objects/event/
$event = json_decode($_POST['event']);
// Достаем из запроса объект user https://carrotquest.io/developers/objects/user/
$user = json_decode($_POST['user']);
// Из свойства события достаем conversationId
$conversationId = $event->{'props'}->{'$conversation_id'};
// id оператора которому мы хотим назначить диалог. Узнать id оператора можно при редактировании администраторов в разделе: Администраторы
$operator = 24574;
$url = 'https://api.carrotquest.io/v1/conversations/'.$conversationId.'/assign?auth_token='.$token;
// Делаем post запрос на назначение оператора на диалог в Carrot https://carrotquest.io/developers/endpoints/conversations/assign/
if (stristr($user->{'presence_details'}->{'url'},'/portfolio/')) {
$result = file_get_contents($url, false, stream_context_create(array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type: application/json',
'content' => '{"admin": "'.$operator.'"}'
)
)));
}Как поменять положение чата на странице с помощью CSS
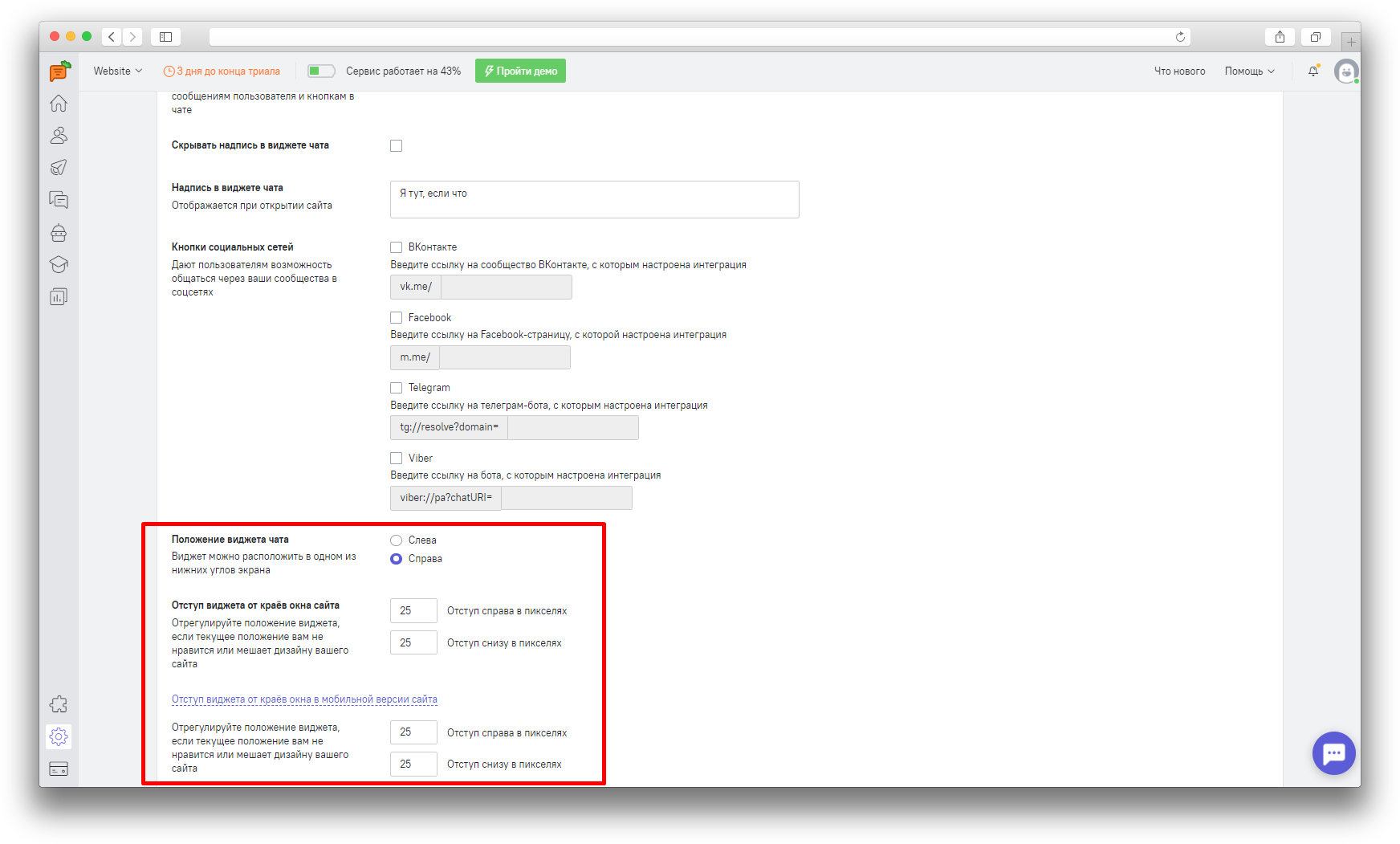
В настройках чата вы можете задать положение чата в одном из четырёх углов экрана:
- Слева вверху;
- Слева внизу;
- Справа вверху;
- Справа внизу.
Для этого откройте раздел Настройки - Чат и выберите положение свёрнутого состояния чата.

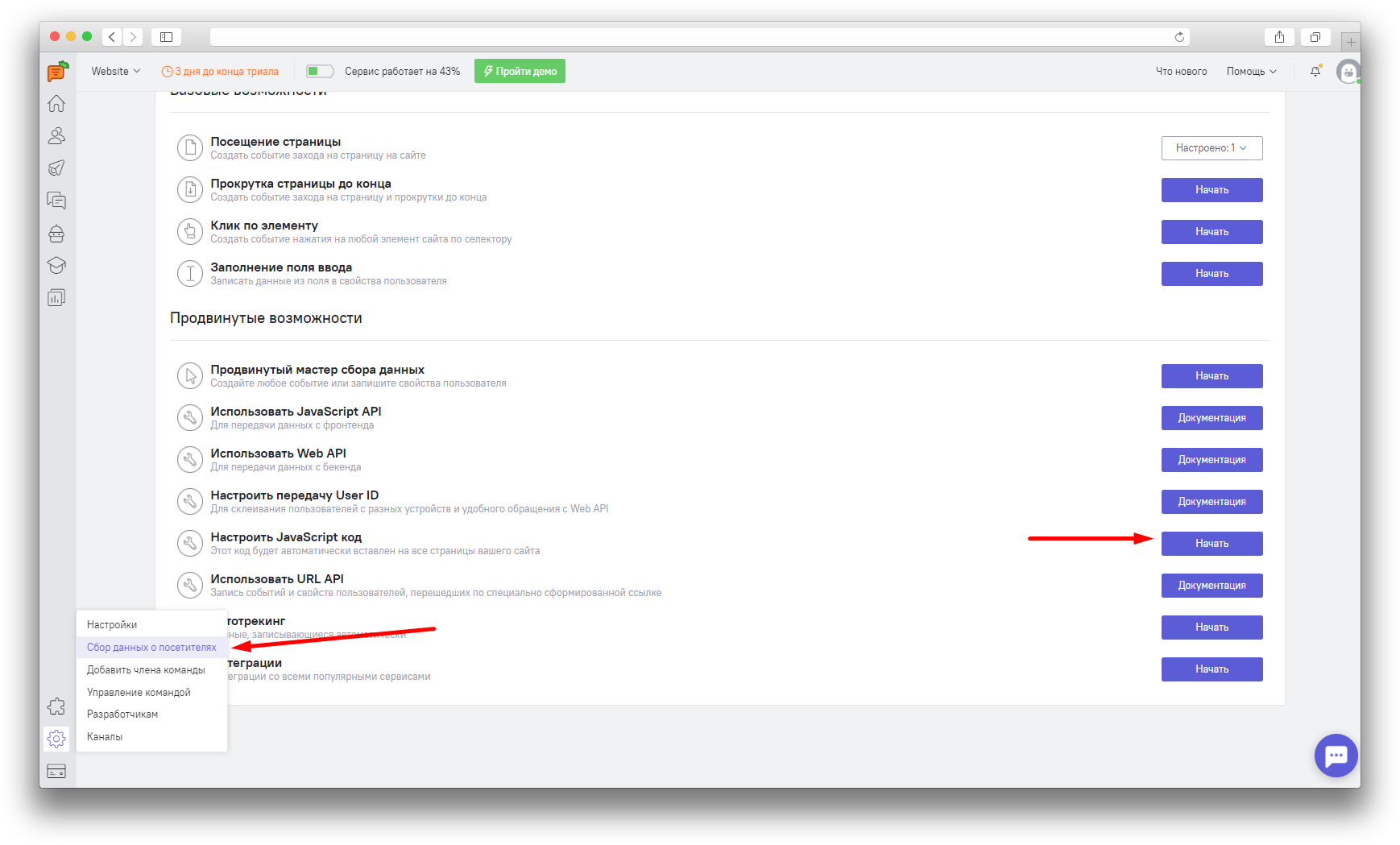
Если вы хотите сдвинуть чат относительно выбранного положения, вы можете воспользоваться CSS. Код вставляется в разделе Настройки -> Сбор данных о посетителях -> Настроить JavaSript код.

Далее с помощью скрипта задаёте расстояние (в пикселях), на которое надо сдвинуть иконку чата.
var css = '#carrotquest-messenger-collapsed-container{margin: 0px 0px 120px 0px!important;}',
head = document.head || document.getElementsByTagName('head')[0],
style = document.createElement('style');
style.type = 'text/css';
if (style.styleSheet){
style.styleSheet.cssText = css;
} else {
style.appendChild(document.createTextNode(css));
}
head.appendChild(style);
//Первое число (0px) — это отступ сверху
//Второе число (0px) — это отступ справа
//Третье число (120px) — это отступ снизу
//Четвертое число (0px) — это отступ слева