Конструктор писем
Конструктор писем — это дополнительный модуль, который доступен после оплаты подписки. Стоимость модуля рассчитывается в зависимости от трафика выбранной подписки. Подробнее о стоимость можно узнать здесь.
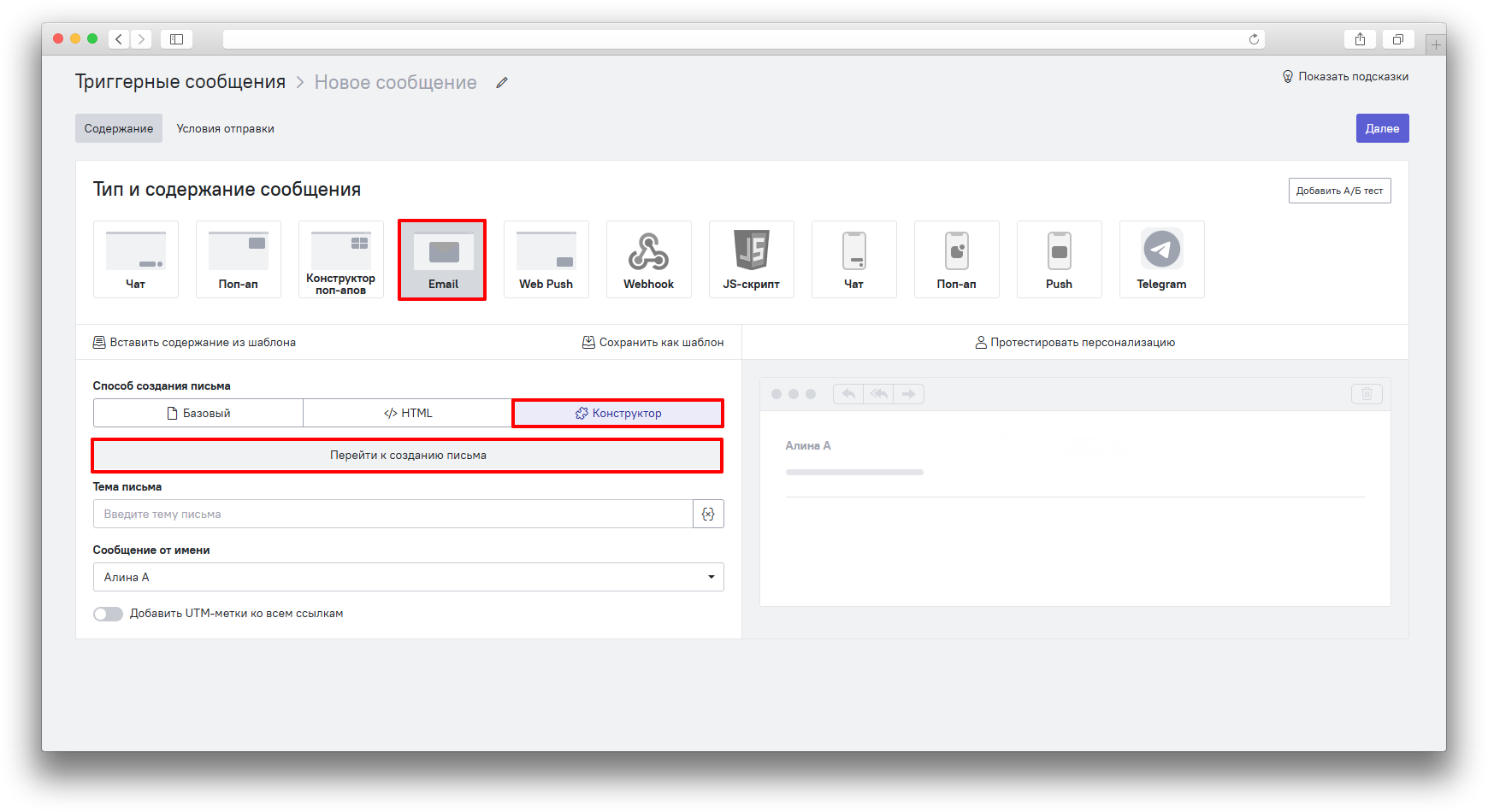
Чтобы воспользоваться конструктором писем необходимо выбрать пункт «Конструктор писем» при создании шаблона email письма, создании email сообщения или отправке ручного email сообщения:
Важно: после создания письма кликните на “Сохранить” в правом верхнем углу, а затем, если настраиваете письмо в сообщении или шаблонах, сохраните письмо повторно в интерфейсе Carrot quest.
Чем отличается Конструктор писем от стандартного редактора?
Стандартный редактор | Конструктор писем | |
Задать тему письма | ✅ | ✅ |
Задать фон письма | ❌ | ✅ |
Комбинировать разные блоки | ❌ | ✅ |
| Выбрать шрифт | ❌ | ✅ |
| Задать дизайн кнопки | ❌ | ✅ |
| Задать и изменить прехедер | ❌ | ✅ |
| Вставить ссылку / файл | ✅ | ✅ |
| Использовать персонализацию | ✅ | ✅ |
| Использовать HTML | ✅ | ✅ |
Панель управления в конструкторе писем
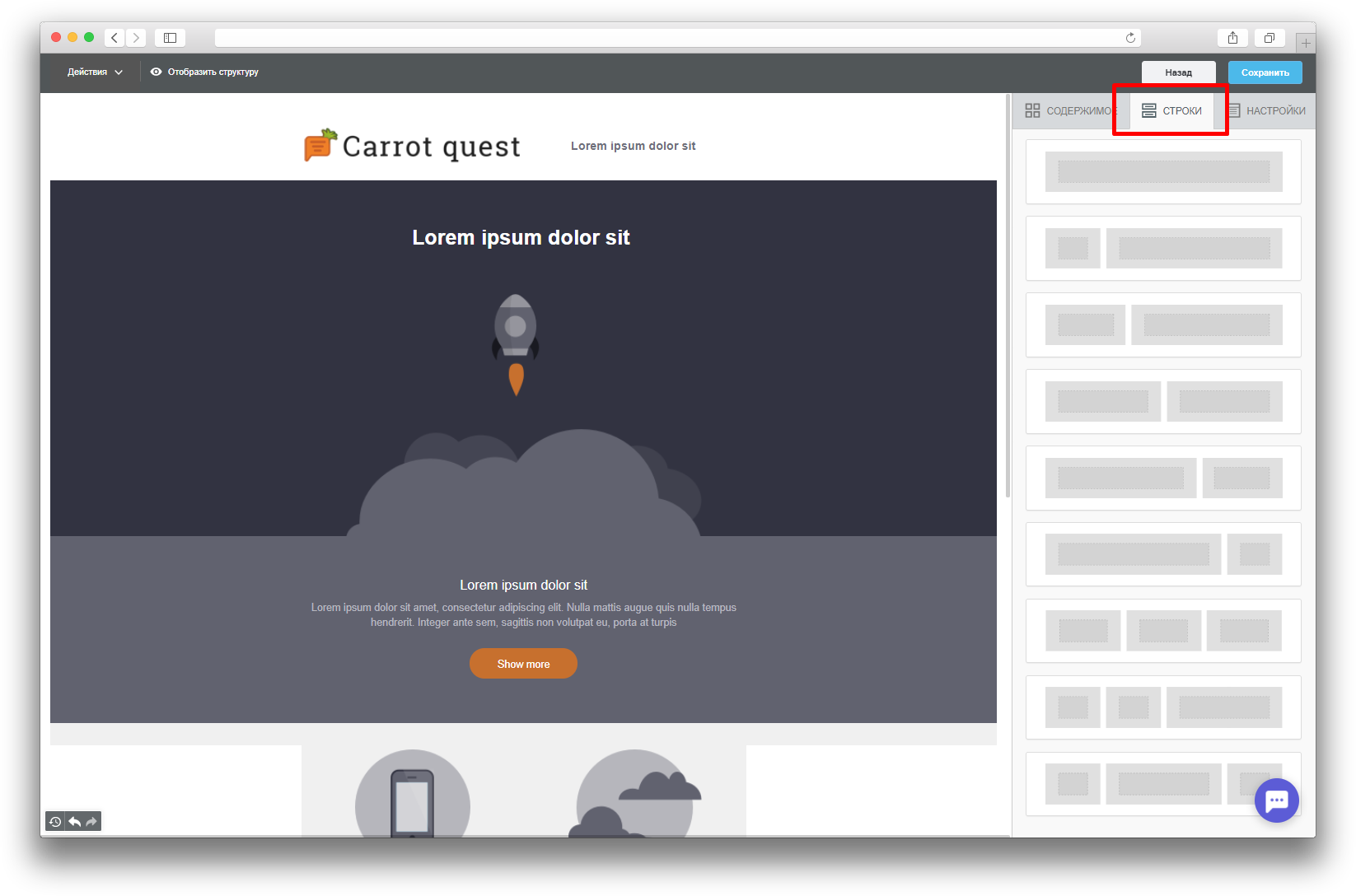
Во вкладке “Строки” находятся необходимые блоки для контента:

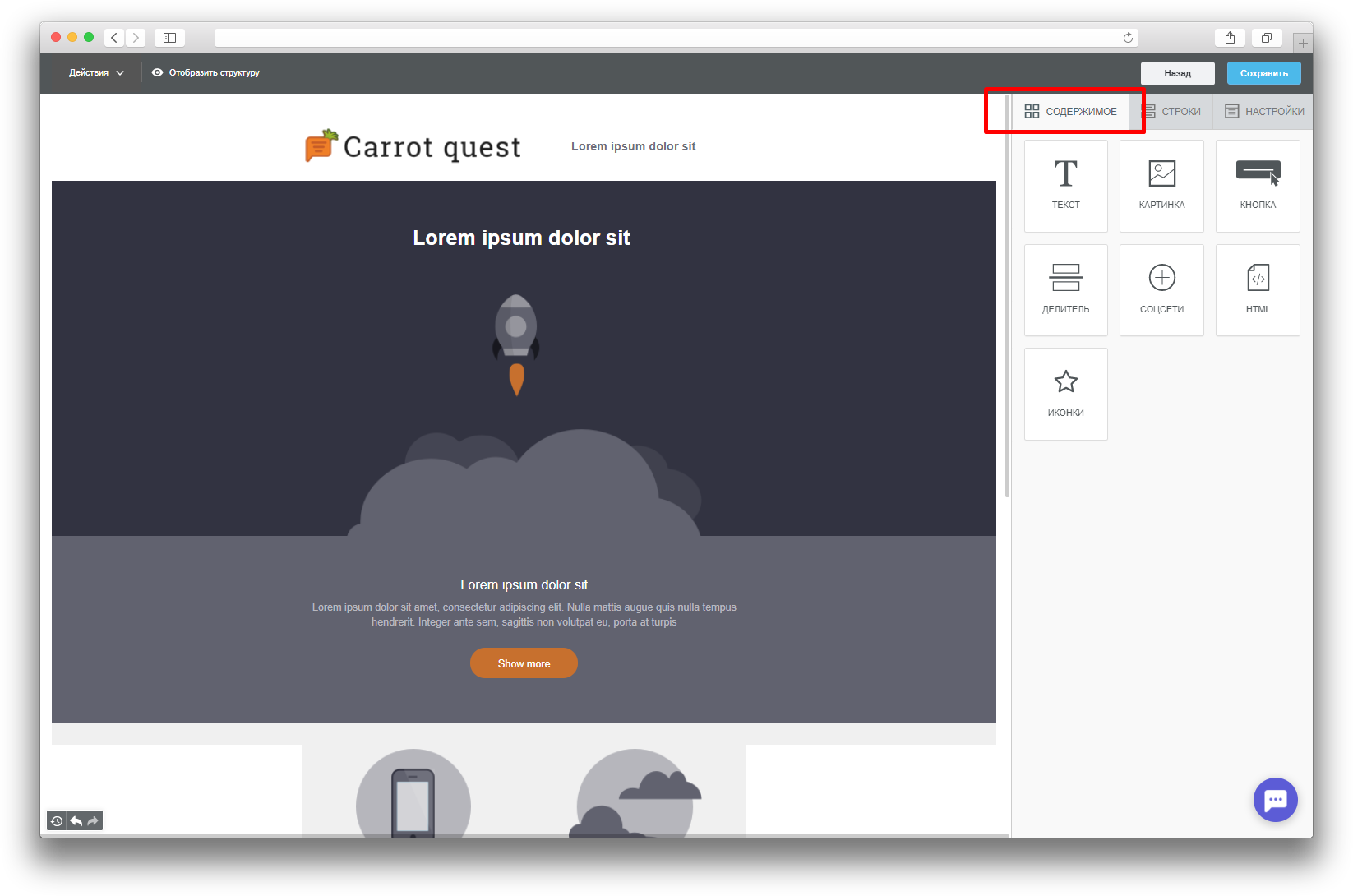
Во вкладке “Содержимое” находится то, чем можно заполнить выбранные вами строки:

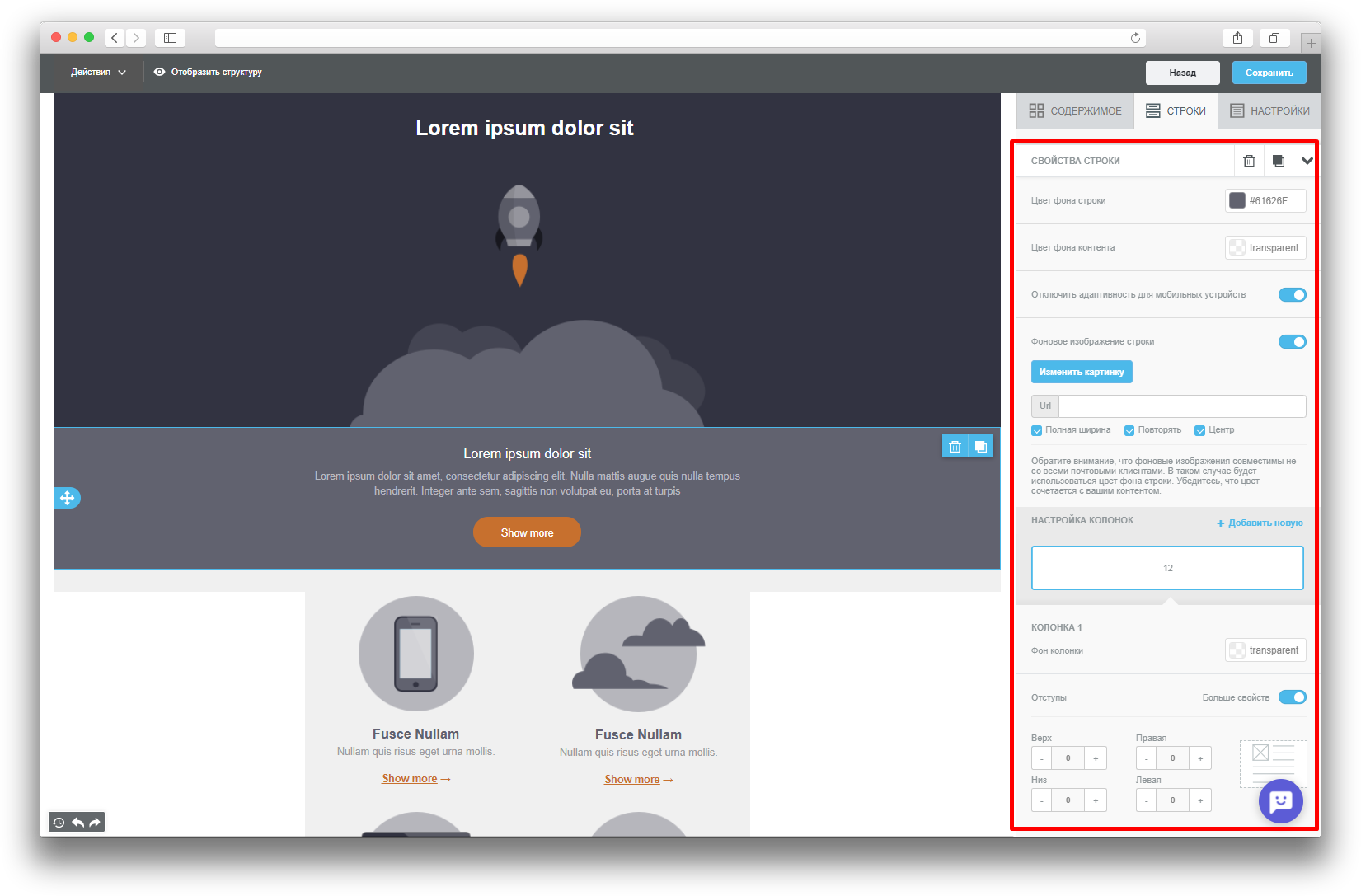
После добавления содержимого кликните на строку, в которую оно было добавлено. На панели справа показаны основные свойства строки:

Размер колонок можно менять в настройке колонок, тут же можно добавить новую колонку.
Содержимое “Картинка”
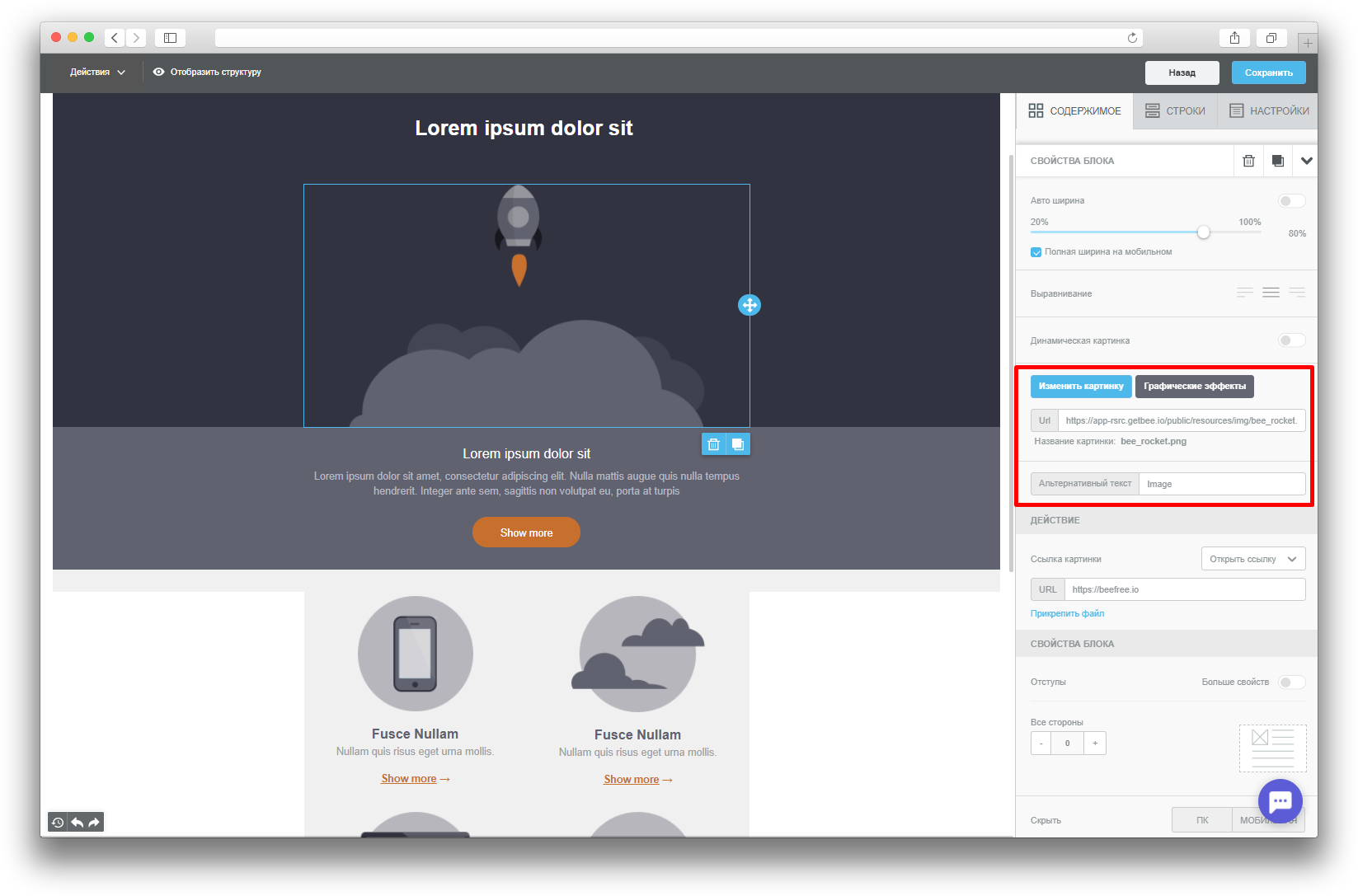
Изображению можно задать ширину, выравнивание, действие (что происходит при клике). Для того, чтобы перейти в настройки картинки, нажмите на неё в строке. Настройки появятся в меню справа.
Вы можете добавить новое изображение при клике на “Изменить картинку” или добавить графические эффекты текущему изображению:
Также изображению можно задать “альтернативный текст” на случай, если изображение не отобразится в браузере.
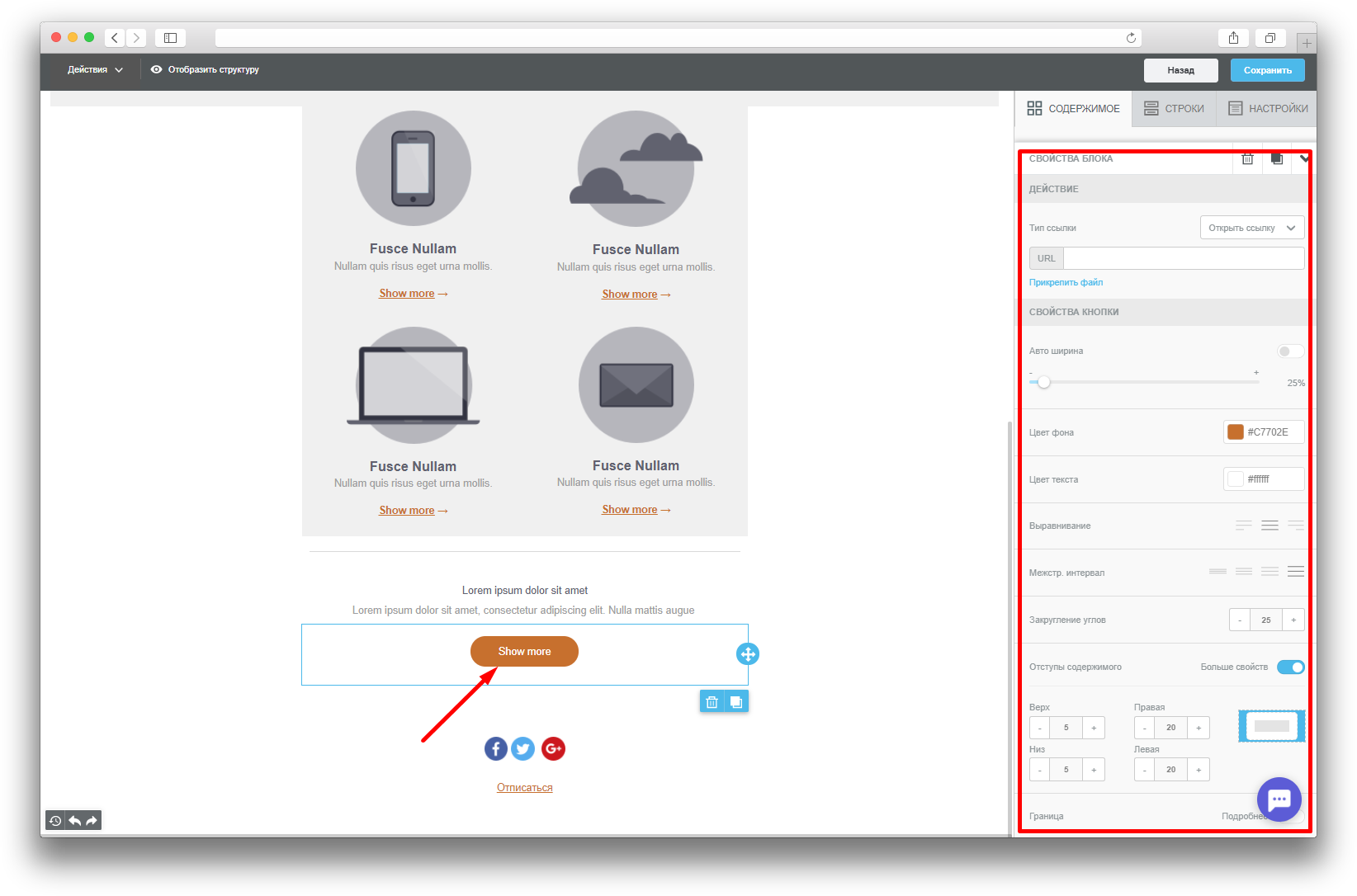
Содержимое “Кнопка”
Кнопке можно задать ширину, выравнивание, действие (что происходит при клике), скругление углов, обводку/границы (сплошные, пунктирные, точечные). Для перехода в настройки кнопки, кликните на неё:

Обратите внимание: ссылка в кнопке должна быть полной, т.е. должна содержать в себе https://, например, https://help.carrotquest.io
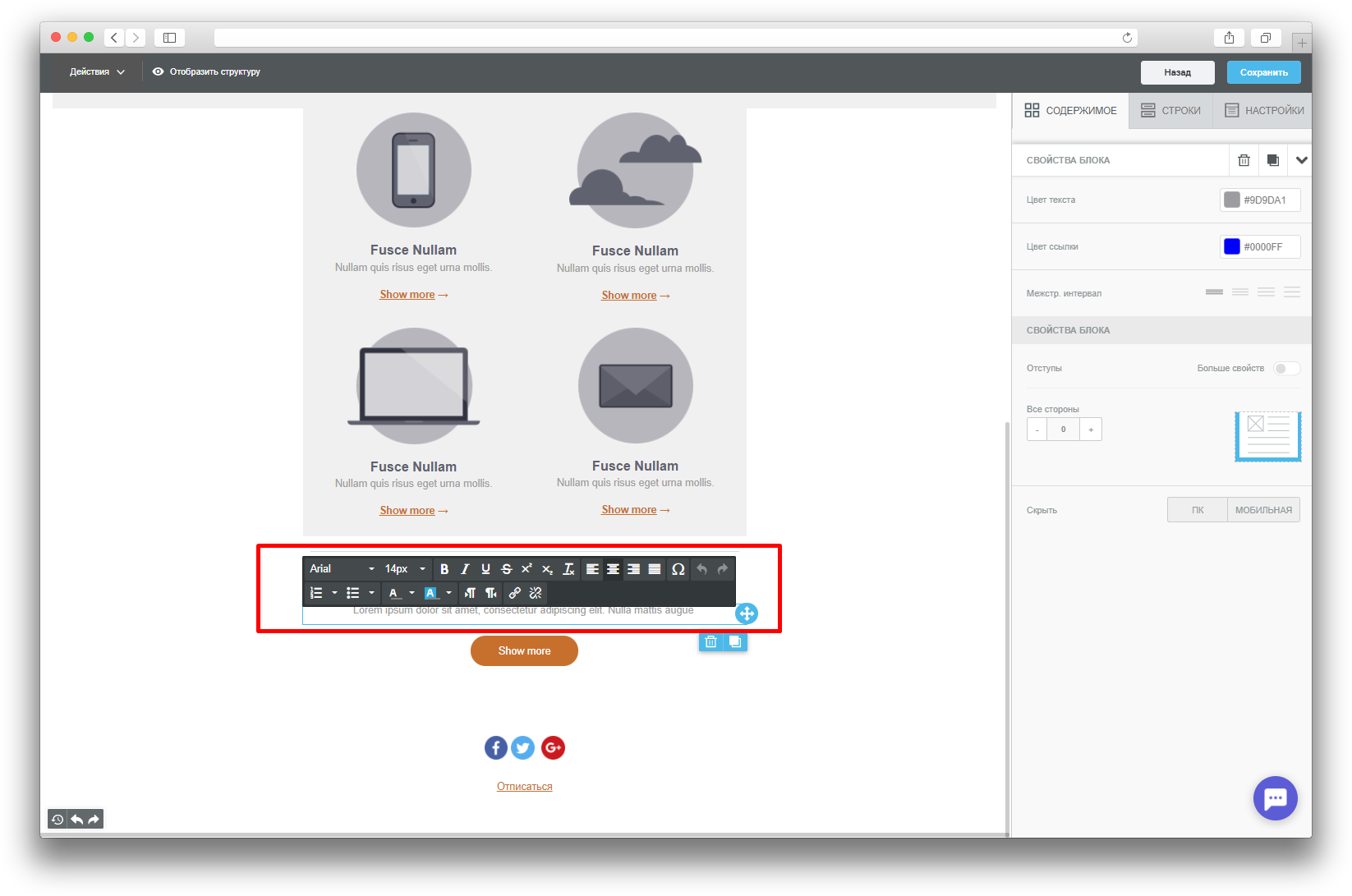
Содержимое “Текст”
У текста есть отдельная панель управления, которая появляется при клике на сам текст:

У текста можно регулировать шрифт, межстрочный интервал, цвет и цвет ссылок.
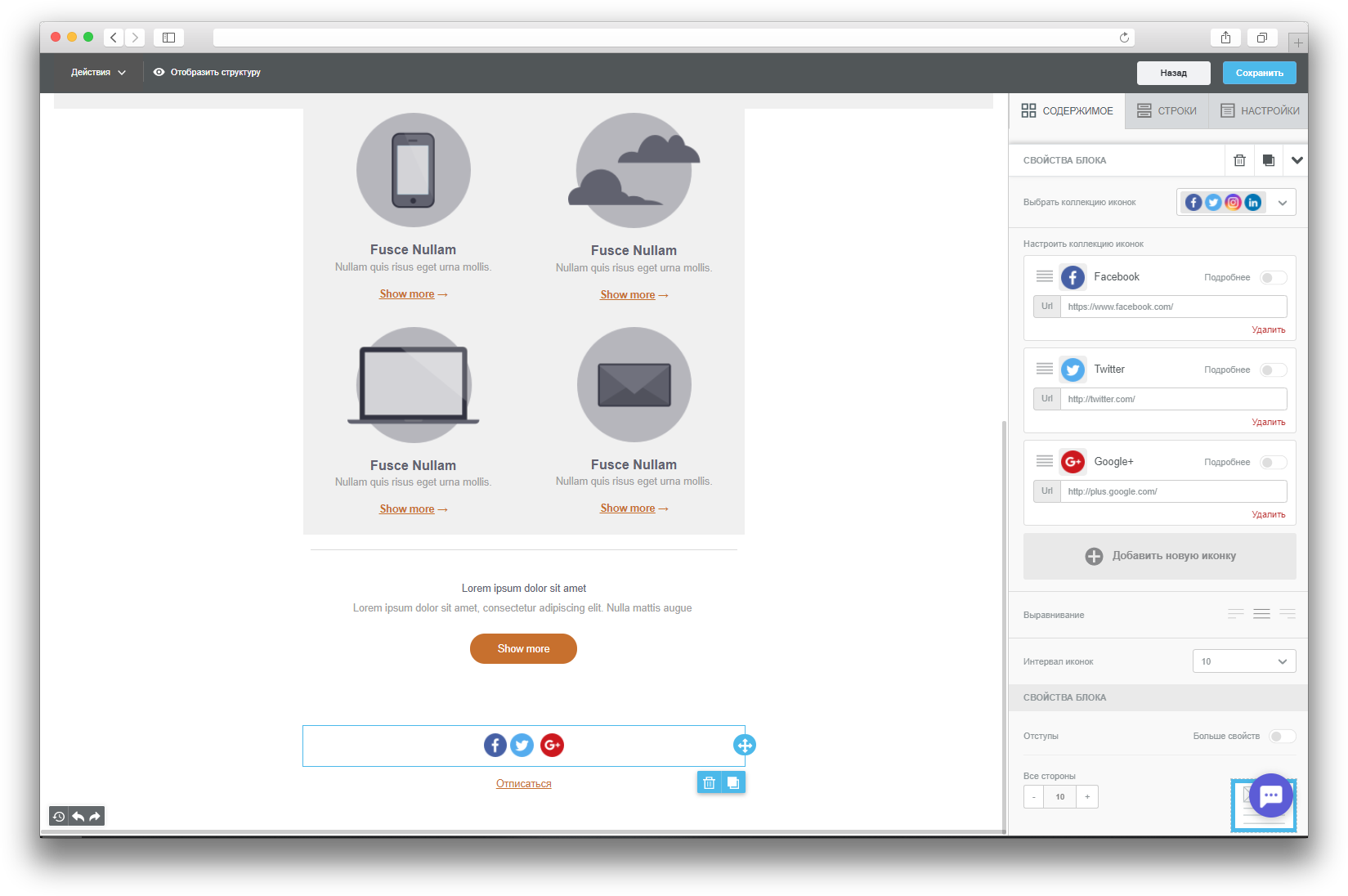
Содержимое “Соцсети”
В панели свойств можно выбрать необходимое количество иконок, их оформление и указать необходимые ссылки:

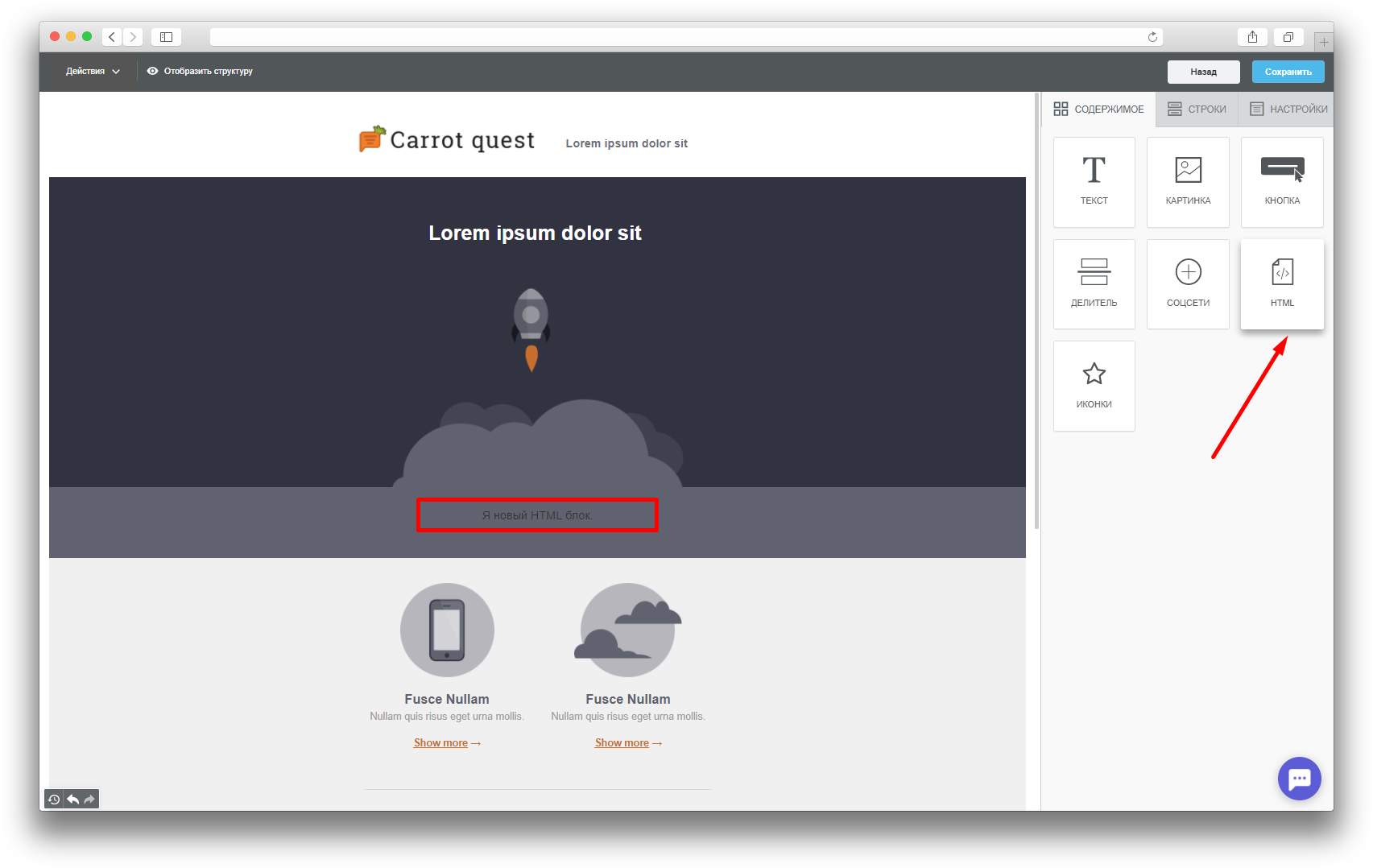
Добавление блока с товарами
Для того, чтобы добавить блок, который будет содержать информацию о просмотренных или добавленных в корзину товарах, используйте HTML блок:
 Нажмите на добавленный блок. Справа появится окно для редактирования кода, добавьте в него готовый код из этой статьи.
Нажмите на добавленный блок. Справа появится окно для редактирования кода, добавьте в него готовый код из этой статьи.
Общие рекомендации
- При необходимости отредактировать прехедер письма, в самый верх письма добавьте строку и вставить в нее HTML-блок (или просто вставьте HTML-блок перед первым блоком текста в письме). Добавьте в блок вставить тег:
<div style="display:none;font-size:0px;color:#333333;line-height:0px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">Введите текст прехедера.</div>
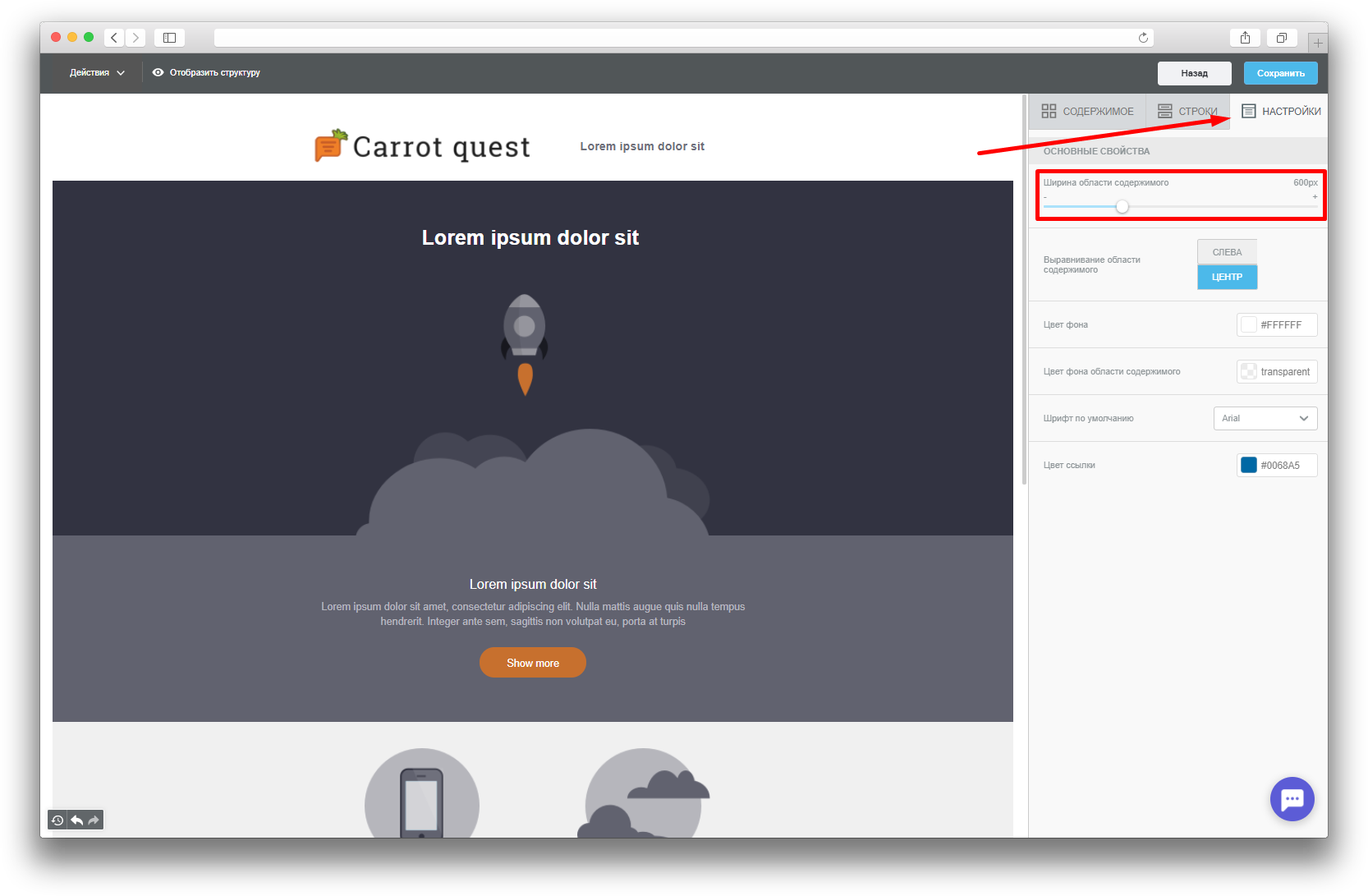
- Рекомендуемая ширина письма - 600px.
Настроить ширину в конструкторе можно через меню "Настройки":

- Используйте безопасные шрифты. Узнать подробнее о таких шрифтах можно здесь. Минимальный размер используемого шрифта должен быть 14 px. Если без декоративного шрифта не обойтись - добавьте его картинкой (в формате png).
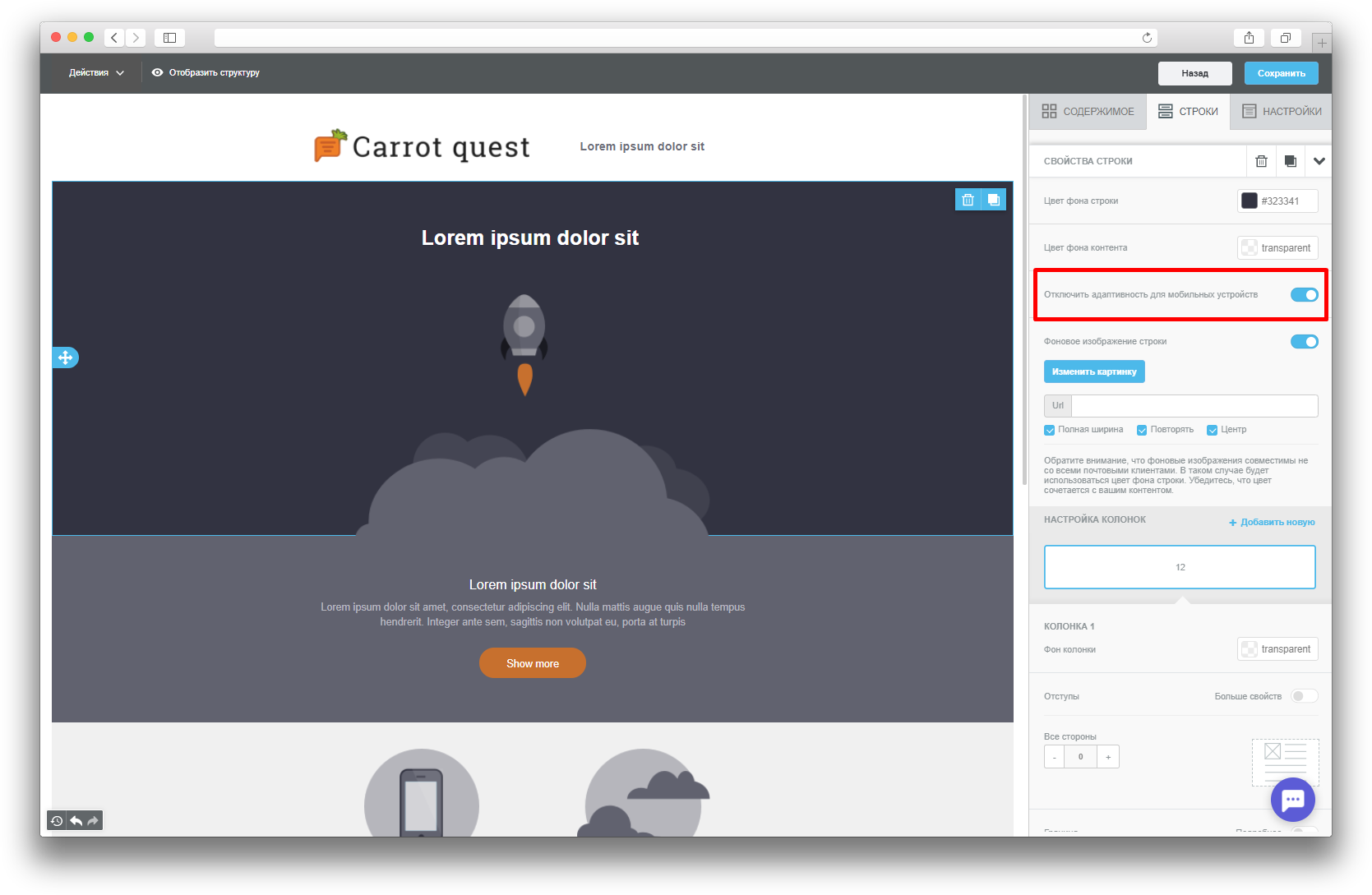
- Помните про адаптацию письма для мобильных устройств.
Включить адаптацию можно для отдельных блоков:

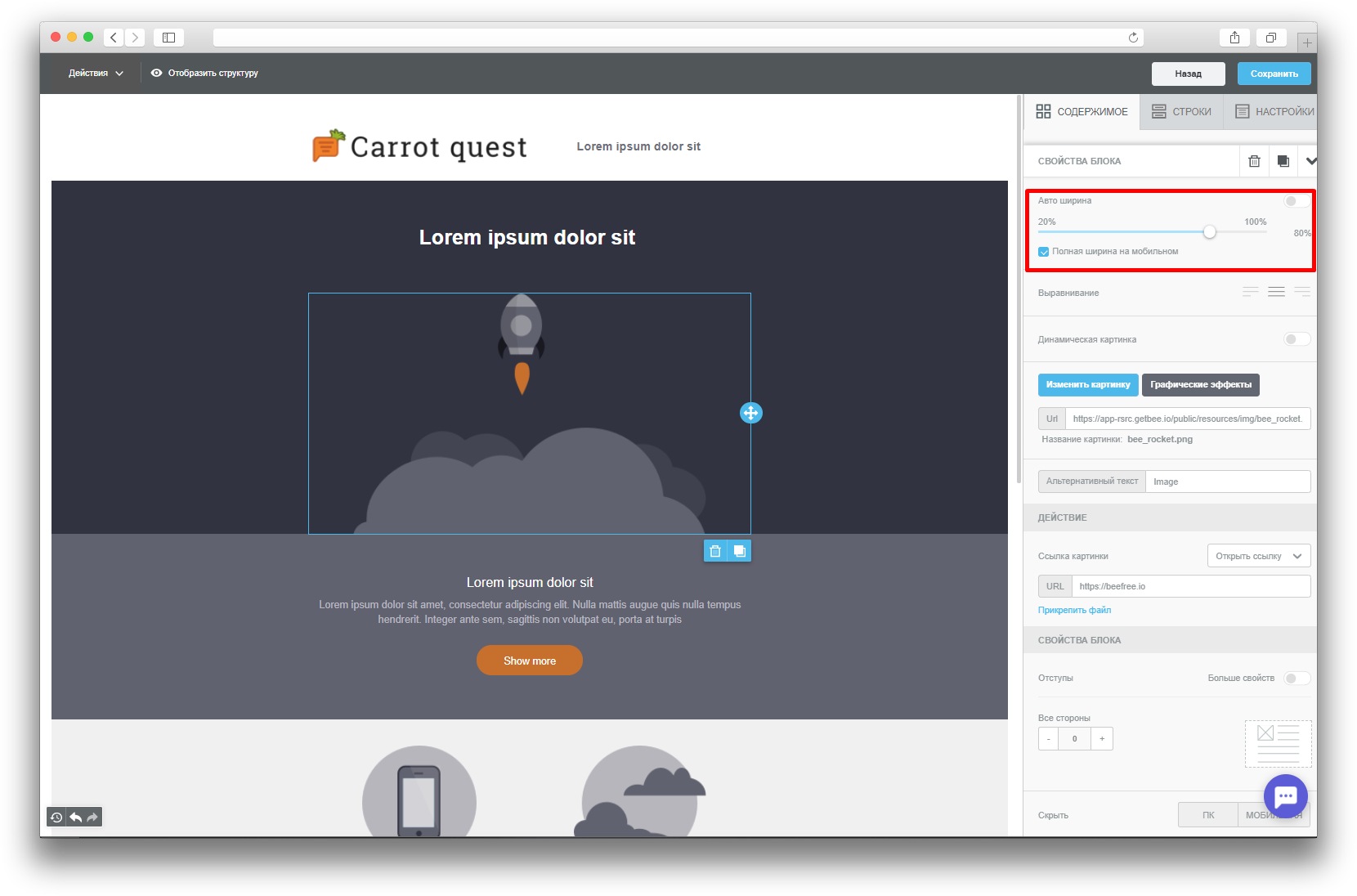
Регулировать ширину изображений для мобильных устройств можно кликнув на изображение и выбрав настройку ширины в правом меню:

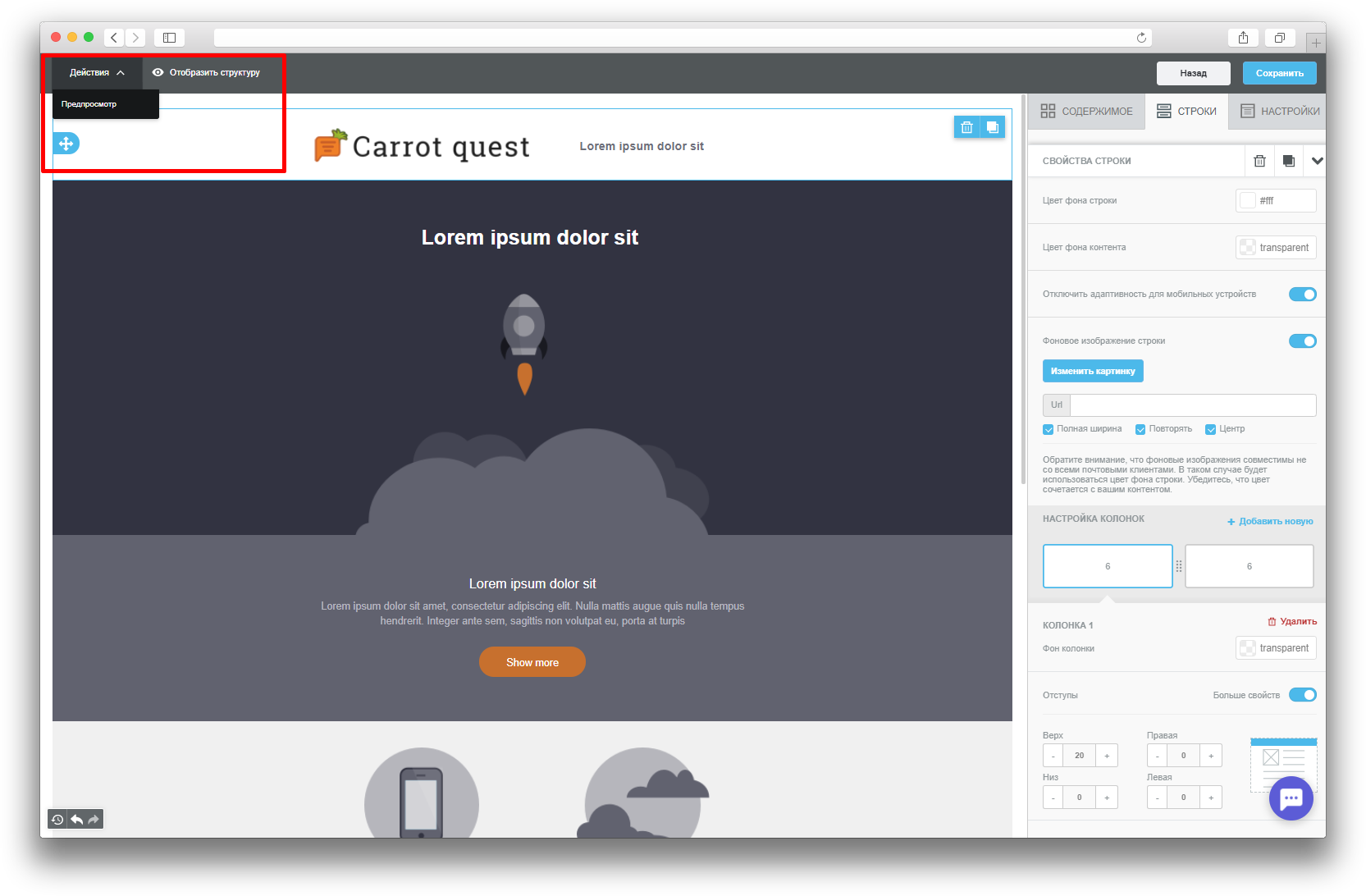
Для проверки адаптации под мобильное устройство, нажмите на кнопку “Действия” в левом верхнем углу, а затем на “предпросмотр”:

В режиме предпросмотра выберите параметр “mobile” в правом верхнем углу.
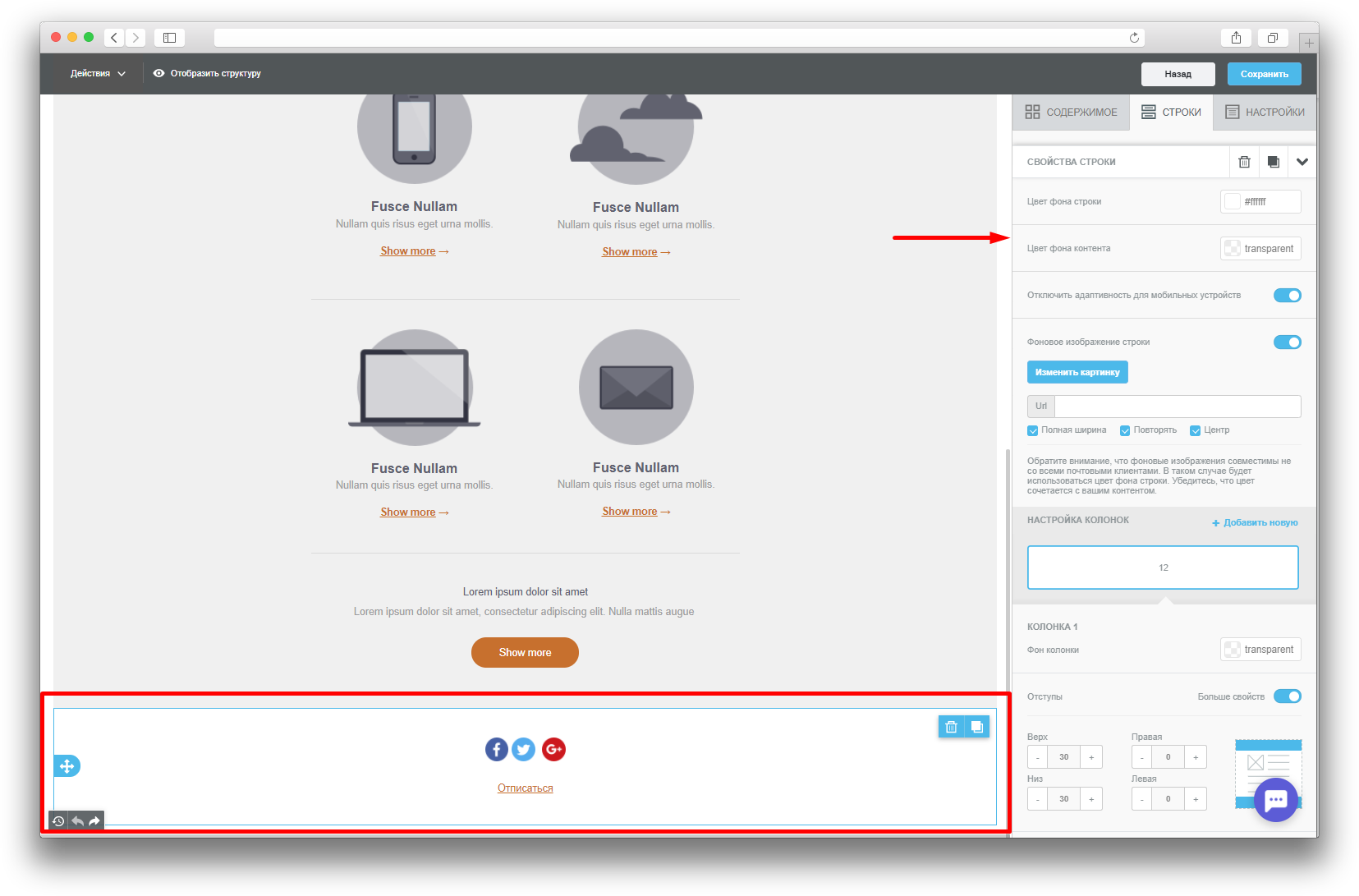
- Добавьте возможность отписаться от писем в футере письма. Подробнее о том, как это сделать, описано здесь.
- Используйте общий фон за письмом, изменить эту настройку можно здесь:

Фон можно выбрать только в панели управления, прикрепить фоновое изображение не получится.
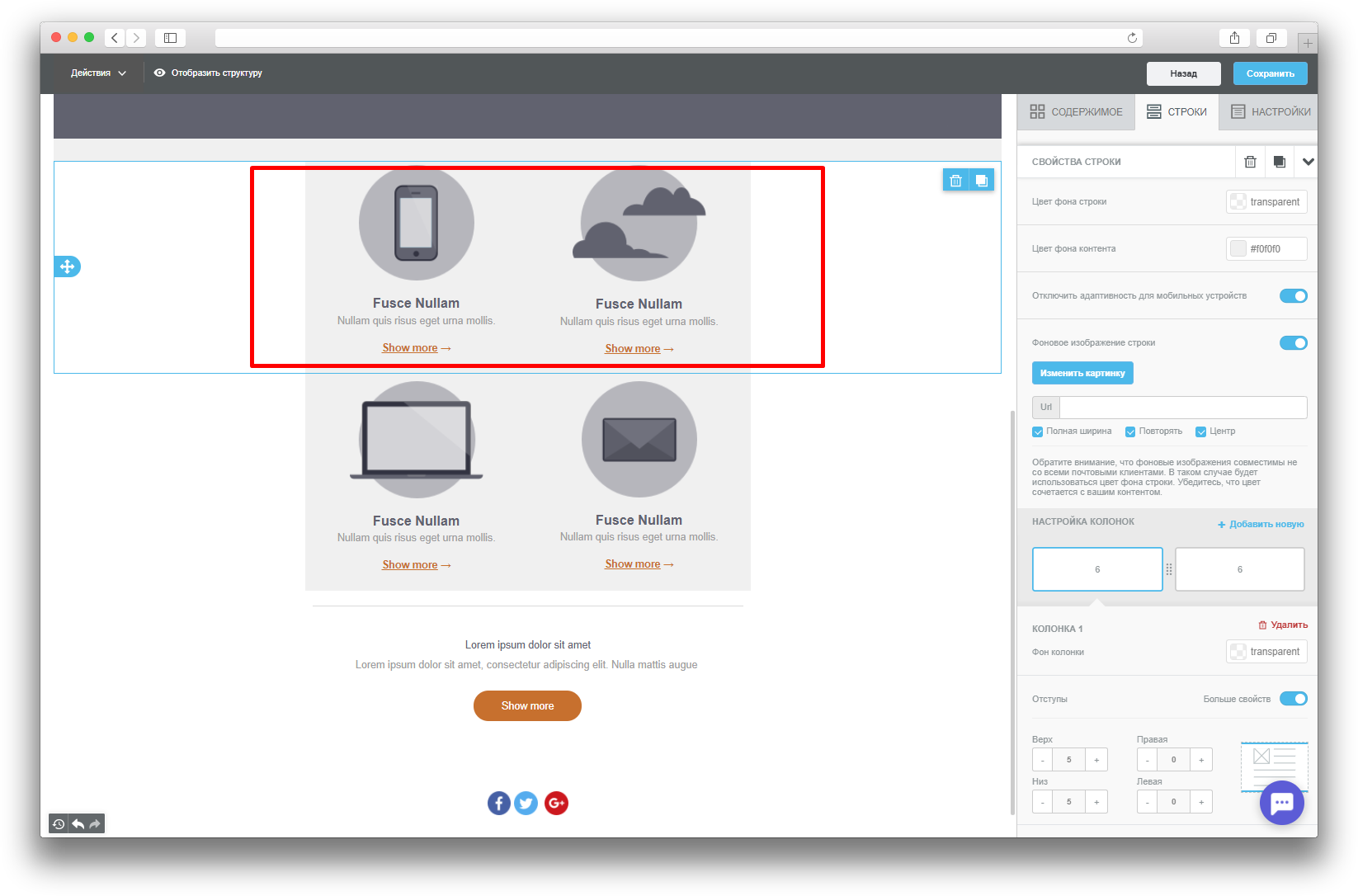
- Не рекомендуется размещать иконку и текст в одной строке (иначе контент может некорректно отображаться на мобильном устройстве).
- Текст и иконка должны размещаться в одном блоке:

Если они размещаются в отдельных блоках, в мобильной версии контент отображается некорректно.
Кнопки отмены/повтора действий находятся в левом нижнем углу.
❗ После того, как вы завершили настройку письма, сохраните его кнопкой в правом верхнем углу:

Потом не забудьте сохранить само сообщение. Если это триггерное сообщение, сохранить его надо на шаге "Условия отправки". Если это шаблон - для него кнопка будет справа внизу: