Персонализация сообщения на основе собранных данных
Вы можете найти готовое содержание для писем о брошенной корзине или просмотренных товаров в нашем разделе Шаблоны. Если вы хотите создать своё письмо с товарами, то это можно сделать при помощи персонализации на основе собранных данных.
Чтобы вставить товары, которые посмотрел или добавил в корзину пользователь на вашем сайте, для начала необходимо настроить сбор данных об этих товарах.
Все данные, которые впоследствии будут вставляться в письма, берутся из свойств событий.
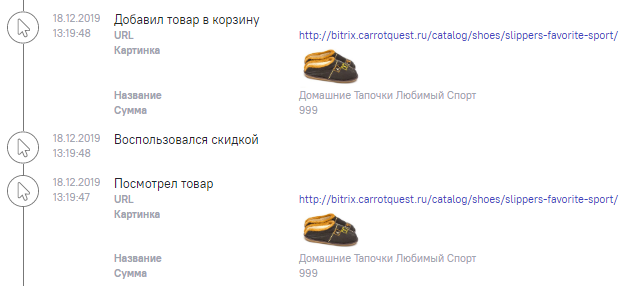
После того, как вы настроили сбор данных, в карточках пользователей должны появляться события "Посмотрел товар" и "Добавил товар в корзину":

Если все данные фиксируются корректно, можно переходить к созданию письма (ручного или автоматического).
❗Важно: если вы верстаете HTML письмо, то не забудьте обернуть этот блок в div со стилем display: none, чтобы он не показывался в письме.
❗Важно: Приведенная в статье информация может быть использована как для писем, так и для стандартных поп-апов (созданных в редакторе "Поп-ап").
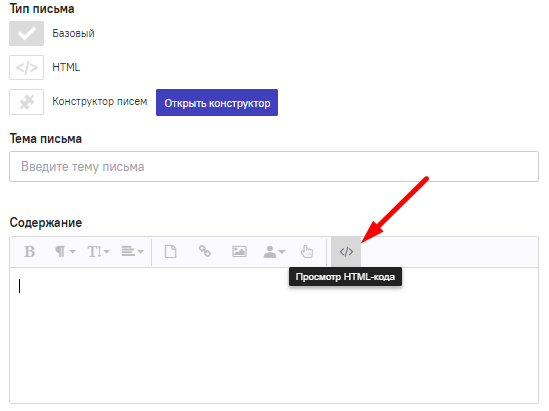
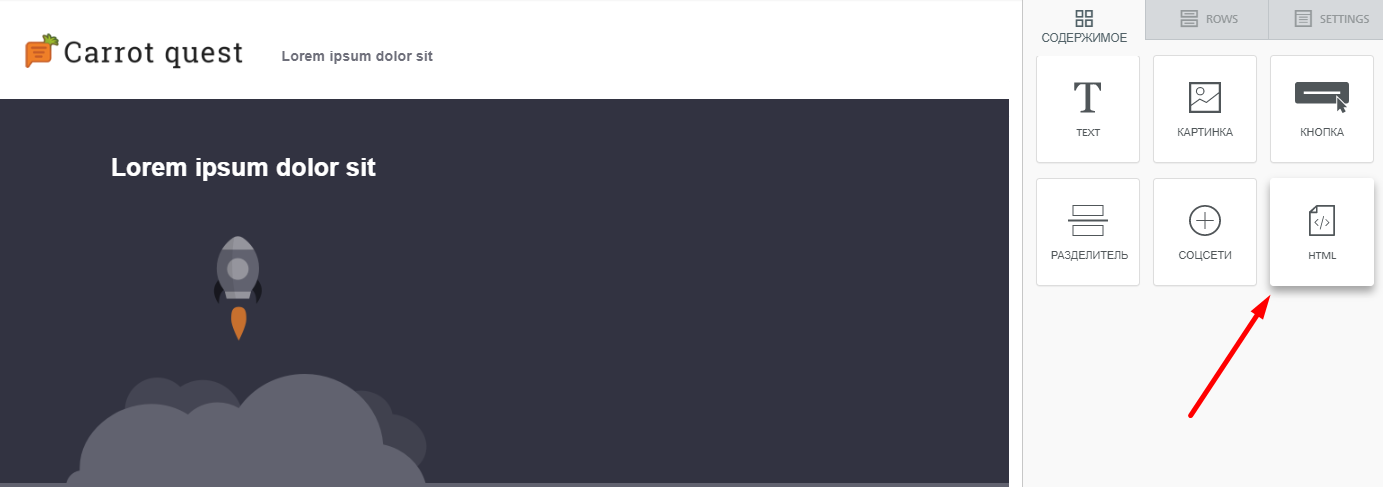
Для добавления кода просмотренных или добавленных в корзину товаров необходимо переключиться на редактирование html. Если вы создаёте письмо не в html редакторе, то переключиться на редактирование html можно так:
- в стандартном редакторе писем


◼️ Персонализация по просмотренным товарам
Добавьте блок кода, который создаст массив из двадцати последних просмотренных/добавленных в корзину товаров (причем элементы в списке не будут повторяться):
{% set massViewed = [] %}
{% set massViewedName = [] %}
{% for e in get_last_events('$product_viewed') %}
{% if e.props['$name'].lower().strip() not in massViewedName %}
{% set x = massViewed.append(e) %}
{% set x = massViewedName.append(e.props['$name'].lower().strip()) %}
{% endif %}
{% endfor %}
{% for b in massViewed %}
{% set url = b.props['$url'] %}
{% set img = b.props['$img'] %}
{% set name = b.props['$name'] %}
{% set amount = b.props['$amount'] %}После этого кода необходимо вставлять блок товаров, где вместо ссылки на товар, его названия, цены и ссылки на картинку необходимо вставлять соответствующие переменные {{url}}, {{name}}, {{amount}}, {{img}}.
Например:
<img src="{{img}}">
<a href="{{url}}">{{name}}</a>
<span>{{amount}} руб.</span>И после блока с товарами остаётся вставить эту строчку:
{% endfor %}чтобы завершить цикл.
❗Важно: если вы хотите задать свой размер изображения, добавьте к тегу {{img}} атрибут ширины - width.
❗Важно: Если вы создаете письмо в стандартном редакторе писем, после добавления кода необходимо повторно нажать на иконку просмотра html, чтобы изменения сохранились.
❗Важно: в случае, если вы хотите изменить количество выводимых товаров (по умолчанию код отобразит последние 20 товаров), необходимо изменить следующую строчку кода:
{% for b in massViewed %}и добавить в неё количество товаров, которое вы хотите отображать в сообщении:
{% for b in massViewed[:10] %}В данном примере в сообщение будет отображено 10 товаров.
Пример блока с кодом целиком:
{% set massViewed = [] %}
{% set massViewedName = [] %}
{% for e in get_last_events('$product_viewed') %}
{% if e.props['$name'].lower().strip() not in massViewedName %}
{% set x = massViewed.append(e) %}
{% set x = massViewedName.append(e.props['$name'].lower().strip()) %}
{% endif %}
{% endfor %}
{% for b in massViewed %}
{% set url = b.props['$url'] %}
{% set img = b.props['$img'] %}
{% set name = b.props['$name'] %}
{% set amount = b.props['$amount'] %}
<img src="{{img}}">
<a href="{{url}}">{{name}}</a>
<span>{{amount}} руб.</span>
{% endfor %}◼️ Персонализация по добавленным в корзину товарам
Если вы создаёте письмо не в html редакторе, переключитесь на редактирование/добавление html (способ описан выше). Добавьте следующий блок кода, который отобразит последние 20 добавленных в корзину товаров:
{% set lastDateCompleted = 0 %}
{% if get_last_events('$order_completed') | length > 0 %}
{% set lastDateCompleted = get_last_events('$order_completed')[0]['created'] %}
{% endif %}
{% set massOrder = [] %}
{% set massOrderName = [] %}
{% for e in get_last_events('$cart_added') %}
{% if e['created'] > lastDateCompleted %}
{% if e.props['$name'].lower().strip() not in massOrderName %}
{% set x = massOrder.append(e) %}
{% set x = massOrderName.append(e.props['$name'].lower().strip()) %}
{% endif %}
{% endif %}
{% endfor %}
{% for b in massOrder %}
{% set url = b.props['$url'] %}
{% set img = b.props['$img'] %}
{% set amount = b.props['$amount'] %}
{% set name = b.props['$name'] %}После этого кода необходимо вставлять блок товаров, где вместо ссылки на товар, его названия, цены и ссылки на картинку необходимо вставлять соответствующие переменные {{url}}, {{name}}, {{amount}}, {{img}}.
Например:
<img src="{{img}}">
<a href="{{url}}">{{name}}</a>
<span>{{amount}} руб.</span>И после блока с товарами остаётся вставить эту строчку:
{% endfor %}чтобы завершить цикл.
❗Важно: если вы хотите задать свой размер изображения, добавьте к тегу {{img}} атрибут ширины - width.
❗Важно: Если вы создаете письмо в стандартном редакторе писем, после добавления кода необходимо повторно нажать на иконку просмотра html, чтобы изменения сохранились.
❗Важно: в случае, если вы хотите изменить количество выводимых товаров (по умолчанию код отобразит последние 20 товаров), необходимо изменить следующую строчку кода:
{% for b in massOrder %}и добавить в неё количество товаров, которое вы хотите отображать в сообщении:
{% for b in massOrder[:5] %}В данном примере в сообщение будет отображено 5 товаров.
Пример блока с кодом целиком:
{% set lastDateCompleted = 0 %}
{% if get_last_events('$order_completed') | length > 0 %}
{% set lastDateCompleted = get_last_events('$order_completed')[0]['created'] %}
{% endif %}
{% set massOrder = [] %}
{% set massOrderName = [] %}
{% for e in get_last_events('$cart_added') %}
{% if e['created'] > lastDateCompleted %}
{% if e.props['$name'].lower().strip() not in massOrderName %}
{% set x = massOrder.append(e) %}
{% set x = massOrderName.append(e.props['$name'].lower().strip()) %}
{% endif %}
{% endif %}
{% endfor %}
{% for b in massOrder %}
{% set url = b.props['$url'] %}
{% set img = b.props['$img'] %}
{% set amount = b.props['$amount'] %}
{% set name = b.props['$name'] %}
<img src="{{img}}">
<a href="{{url}}">{{name}}</a>
<span>{{amount}} руб.</span>
{% endfor %}