Конструктор поп-апов
Конструктор поп-апов помогает создавать красивые всплывающие окошки, которые привлекут внимание ваших пользователей и с большей вероятностью сподвигнут их к взаимодействию. В новые поп-апы вы можете добавлять текст, поля, кнопки и иллюстрации, а также фоны и колонки.
Всё это быстро, без программистов и дизайнеров.

Посмотрите идеи для лидогенерации, а также для квалификации лидов.
Как создать поп-ап?
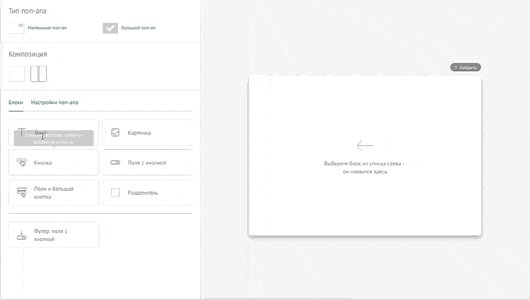
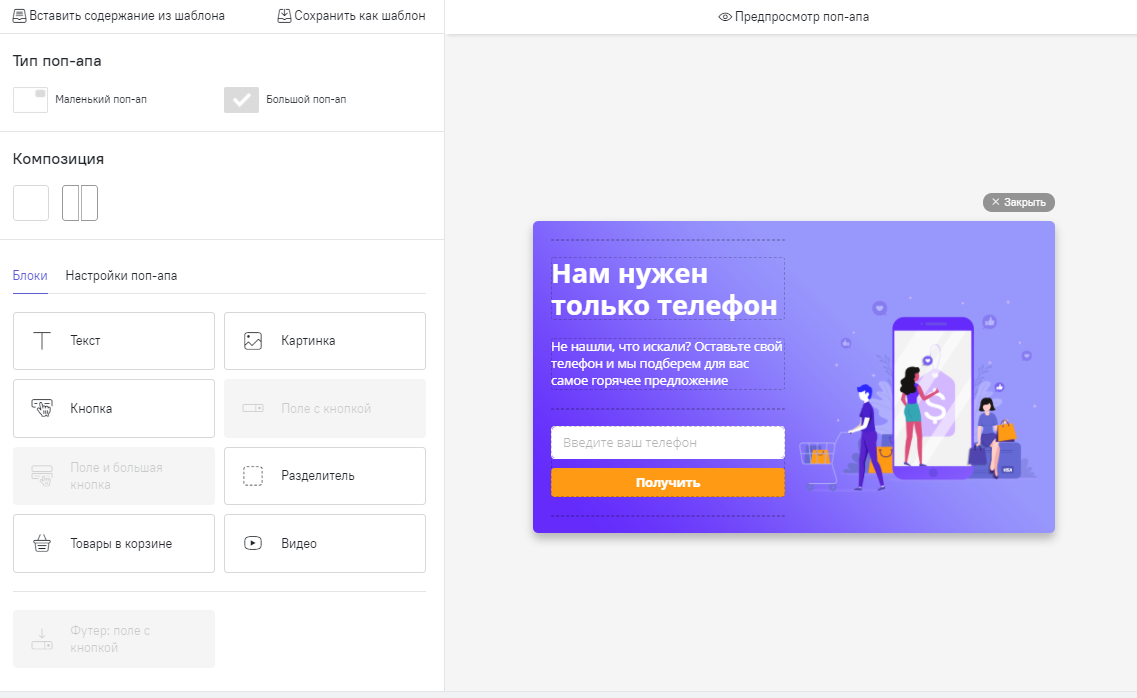
Чтобы создать поп-ап, перейдите в раздел Триггерные сообщения —> Мои сообщения и нажмите кнопку “Создать сообщение”. На шаге “Cодержание” выберите конструктор поп-апов и решите, какого размера будет поп-ап:
- Большой поп-ап показывается по центру экрана и блокирует остальные объекты. Лучше всего привлекает внимание, но отвлекает клиента от его действий, поэтому перебор может раздражать.
- Маленький поп-ап показывается сбоку и не мешает взаимодействию с сайтом.
Если вы создаете поп-ап для мобильной версии сайта - используйте маленький поп-ап.

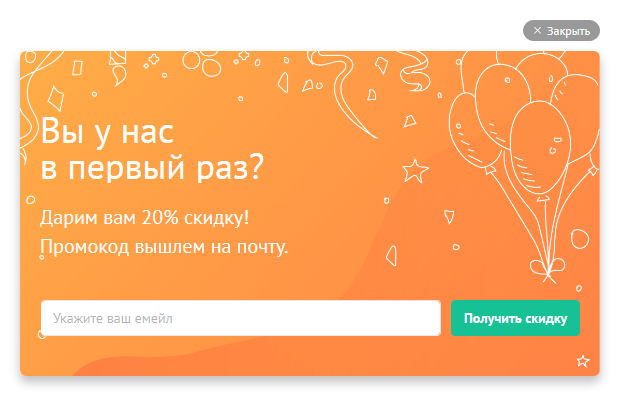
Слева вы видите доступные для вставки блоки, а справа то, как будет выглядеть ваш поп-ап.
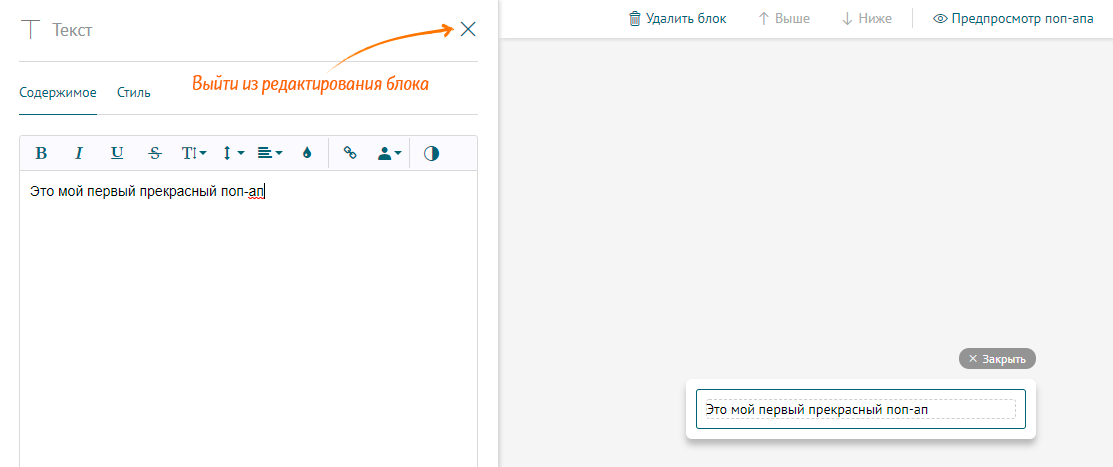
Нажмите на блок, чтобы добавить его в поп-ап. Чтобы выйти из редактирования блока, нажмите на крестик.

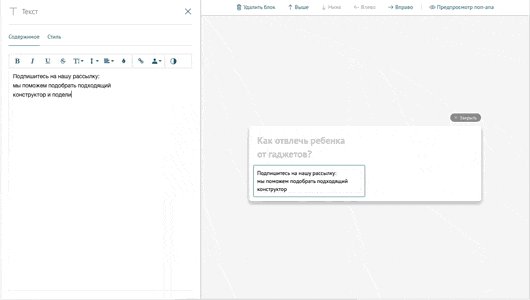
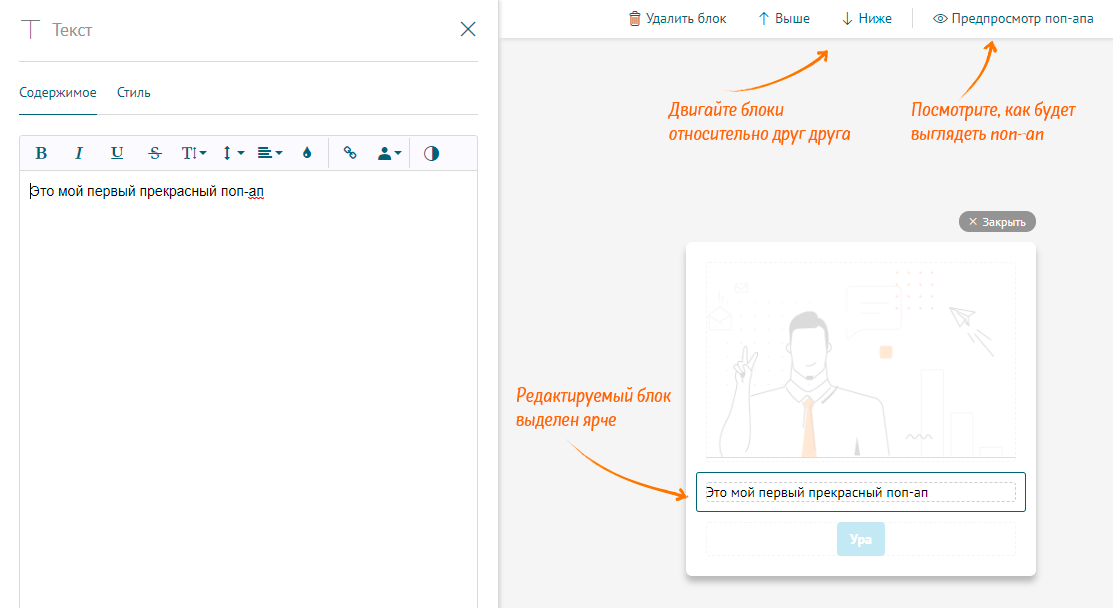
Если добавлено несколько блоков, вы можете переходить к редактированию каждого из них, кликая по частям макета справа (кроме режима предпросмотра).
Активные блоки выделены ярче и обведены рамкой. Чтобы посмотреть, как поп-ап будет выглядеть на сайте, нажмите “Предпросмотр поп-апа”. Вы также можете удалять блоки и двигать их относительно друг друга.

У большинства блоков помимо Содержания, есть вкладка “Стиль”, в которой вы можете выбрать цвета фона/кнопок/полей и другие настройки внешнего вида.
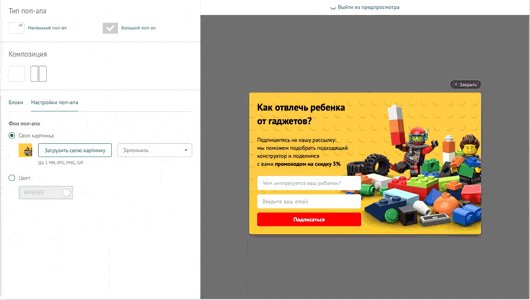
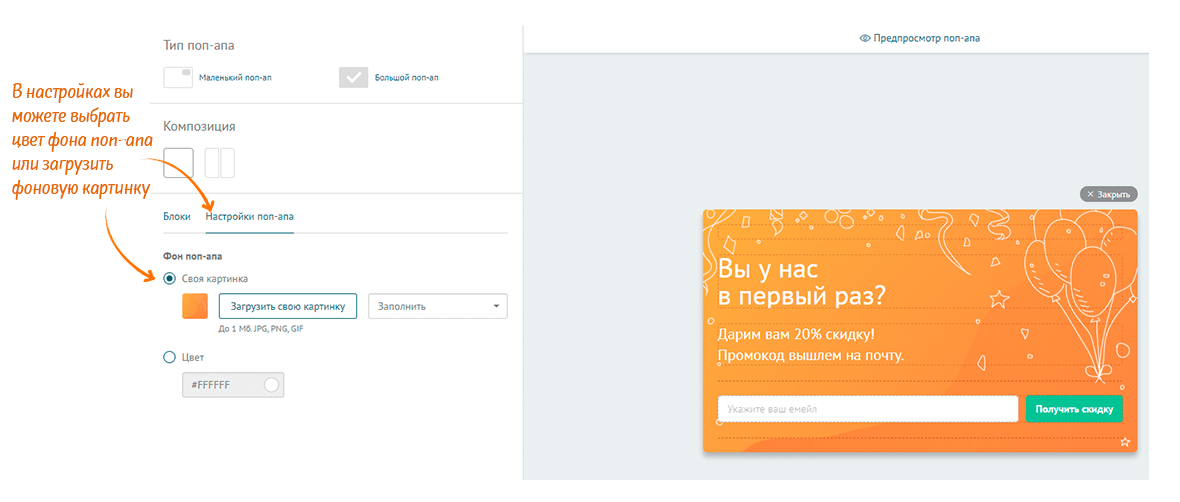
◾ Фон поп-апа
Перейдите в Настройки поп-апа и установите в качестве фона картинку или выберите цвет.
Высота поп-апа зависит от количества и высоты блоков, а ширина — от типа поп-апа:
- Большой поп-ап 580 px;
- Маленький поп-ап 350 px.
В отличии от блока картинки, фон занимает всё пространство поп-апа. Вы можете выбрать, как расположить картинку.

◾ Колонки
В большом поп-апе контент можно располагать в один столбец или два. Выберите композицию, которую хотите использовать. Новый блок будет добавляться в последний активный столбец. Перемещайте их с помощью кнопок (помимо выше и ниже, вам будет доступна возможность двигать влево и вправо).
Так выглядит поп-ап в одну колонку:

А так в две:

◾ Картинка
Максимальный размер: 1Мб. Доступные форматы: JPG, PNG, GIF.
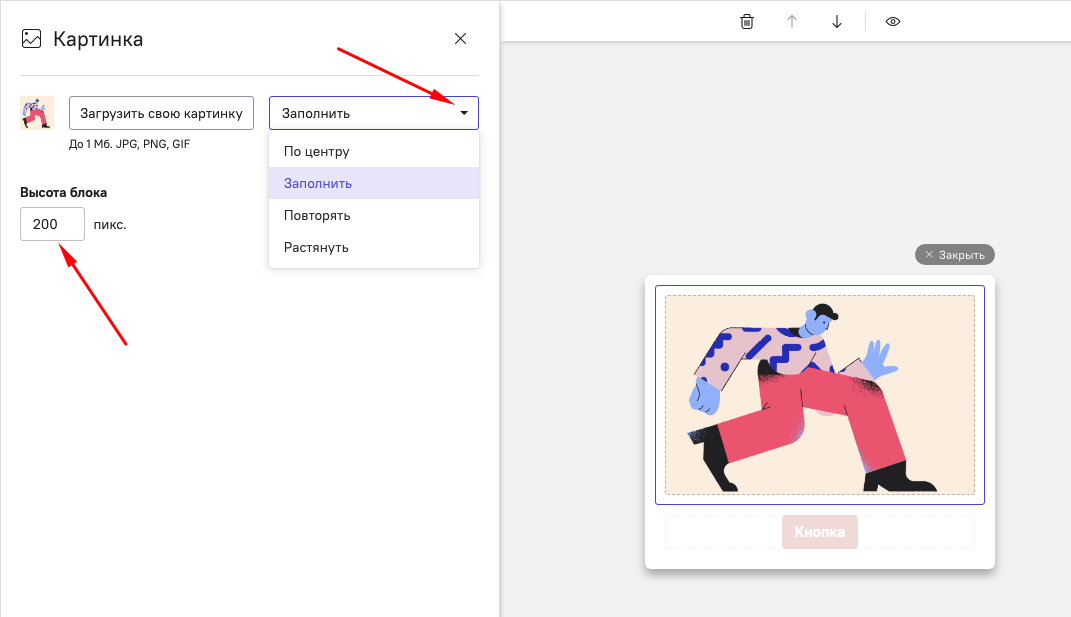
Загрузите свою картинку и выберите её расположение:
- По центру,
- Заполнить;
- Повторять;
- Растянуть.
Ширина блока фиксированная, но вы можете выбирать его высоту (по умолчанию выбрано 100 px).
Если вы выбрали картинку по центру и она получилась маленькой, откорректируйте высоту блока (почти наверняка проблема в этом).

◾ Кнопка
Вы можете добавить любое количество кнопок в поп-ап. Это удобно, если вы хотите предложить клиентам выбор или поиграть с ними.
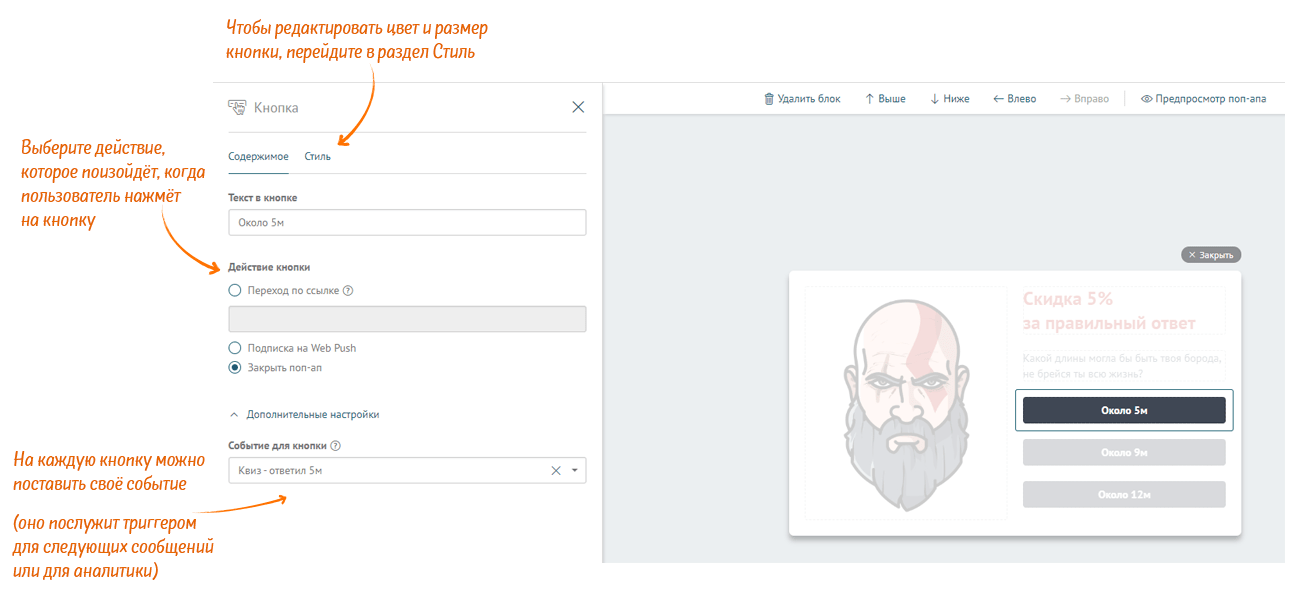
Для каждой кнопки необходимо выбрать действие, которое произойдёт после нажатия на неё:
- Переход по ссылке (вставьте ссылку в поле ниже);
- Закрытие поп-апа (если от пользователя больше не требуется действий или вы хотите показать следующий поп-ап).
❗Важно: Установите для каждой кнопки своё событие, чтобы записывать в карточку выбор (использовать их для сегментации, в качестве триггеров для следующих цепочек сообщений и построения воронок).
Вы можете создать новые события, например "Выбрал рассылку для мужчин" или "Кликнул на ответ 5", а также выбрать из уже имеющихся у вас событий.
Это особенно важно в случае с несколькими кнопками в поп-апе, потому что это единственный способ отделить клик на одну кнопку от другой. В случае с одной кнопкой вы можете указать событие для кнопки (мы рекомендуем этот вариант) или установить "События для цепочек сообщений" на последнем шаге настройки сообщения.

◾ Поле с кнопкой
В поп-ап вставляется поле, справа от которого расположена кнопка. Вы можете собирать абсолютно любую информацию в поле: емейлы, телефоны, короткие ответы и всё, что еще придёт вам в голову.
❗Важно: необходимо выбрать свойство лида, в которое будет записываться информация из поля. Вы можете выбрать уже имеющиеся свойства (например, "email" или "телефон"), а также создать новые (например, "отзыв"). Свойства необходимы для сегментации лидов, а также персонализации сообщений на их основе.

После добавления блока “Поле с кнопкой” вам будут недоступны другие блоки со вставкой полей: “Поле и большая кнопка”, “Поле с кнопкой” и “Футер: поле с кнопкой”, так как в поп-апе может быть только один тип полей.
В разделе Стиль вы можете подстроить блок под себя и изменить следующие цвета:
- Цвет границ поля
- Цвет фона поля
- Цвет текста в поле
- Цвет кнопки
- Цвет текста в кнопке.
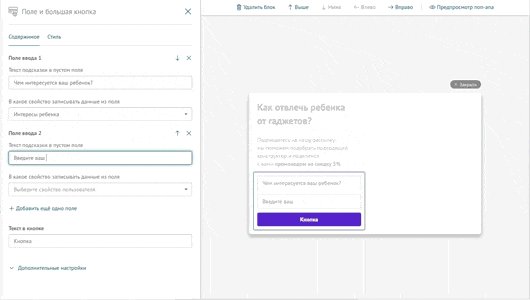
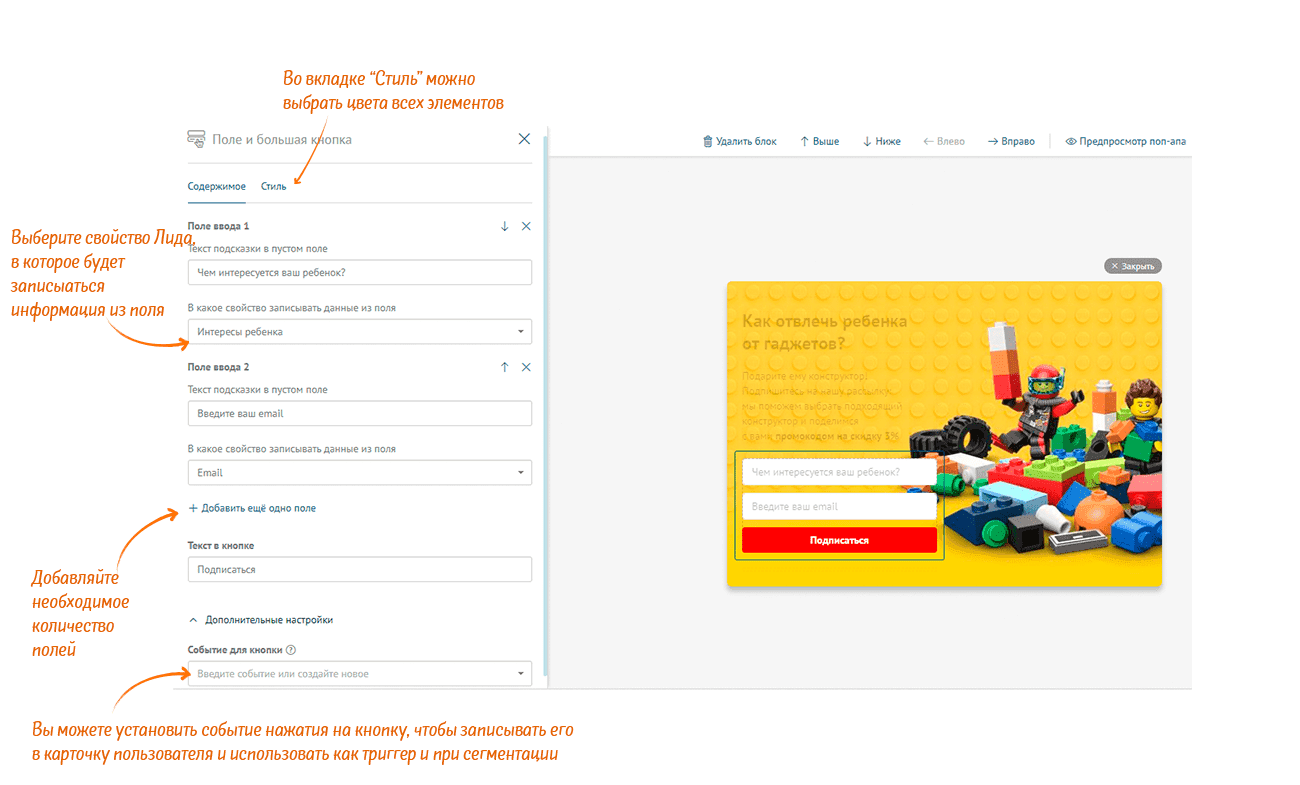
◾ Поле и большая кнопка
Блок с большой кнопкой позволит создать в поп-апе неограниченное количество полей. Информация из всех полей одновременно передаётся после нажатия пользователем на кнопку. Составляйте целые опросники с несколькими полями для ввода ответа (например, имя, телефон, емейл), а информацию из каждого поля записывайте в отдельное свойство лида.

Ограничения и настройки стиля такие же, как в предыдущем пункте.
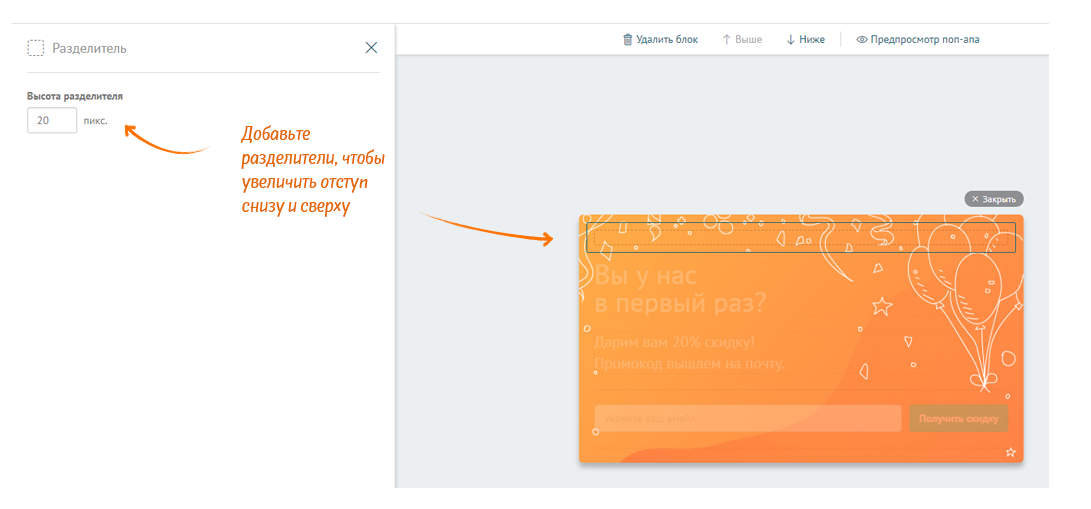
◾ Разделитель
Это пустой блок, высоту которого можно регулировать. Его удобно использовать для отделения одних объектов от других или регулирования верхнего и нижнего поля поп-апа.

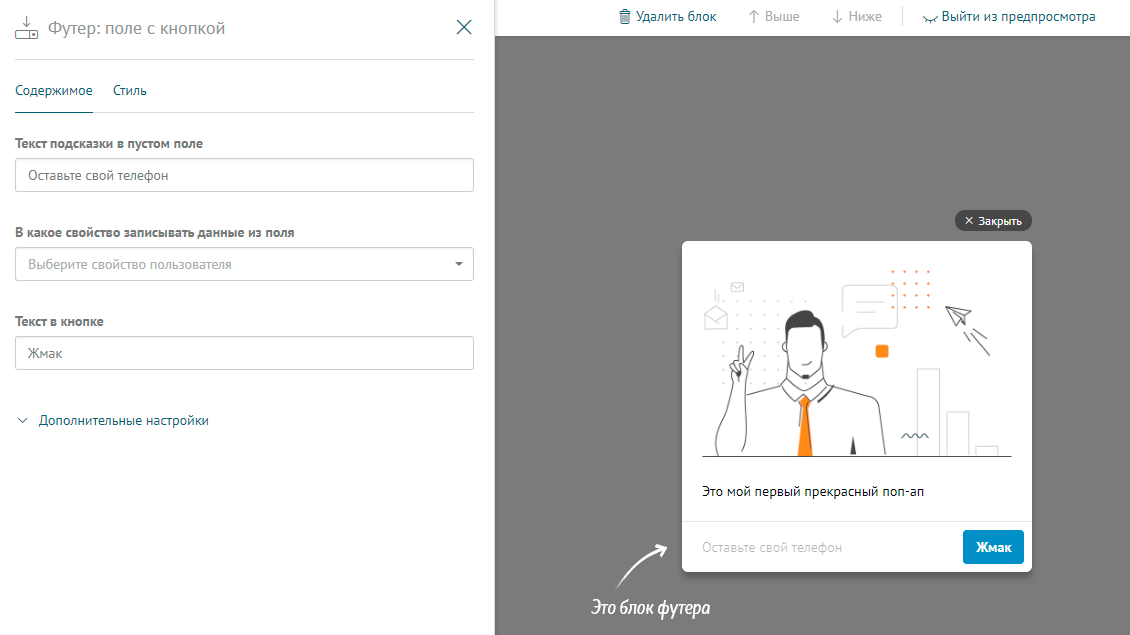
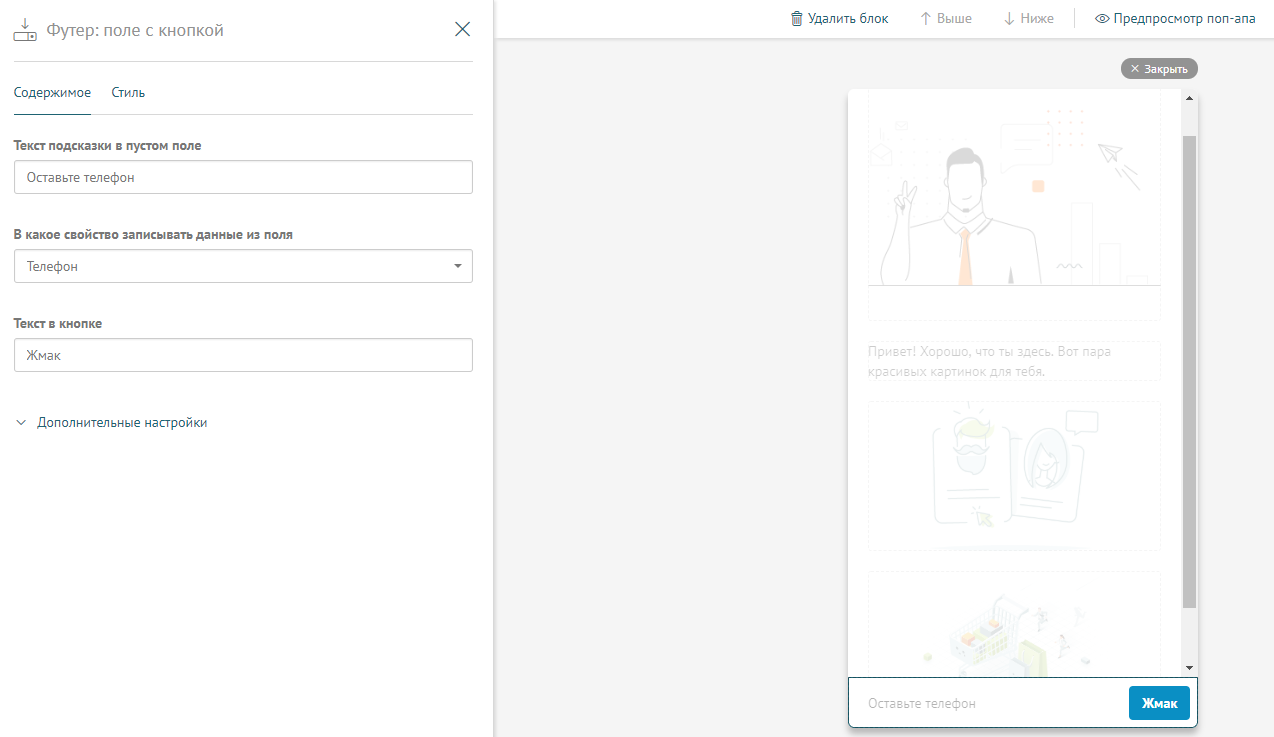
◾ Футер: поле с кнопкой
Футер содержит только одно поле с кнопкой и располагается снизу, под разделительной чертой. Вы не можете вставлять блоки ниже футера.
Если вы сделаете длинный поп-ап и у него появится прокрутка, футер будет расположен внизу и не будет прокручиваться.

Пример футера в поп-апе с прокруткой:

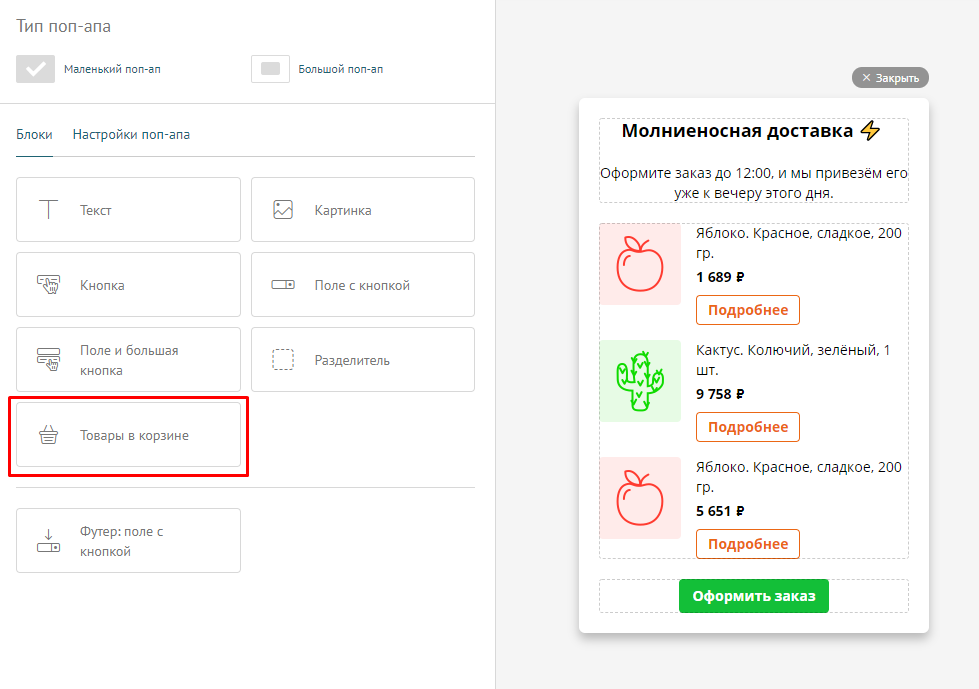
◾ Товары в корзине
Вы можете напоминать посетителям вашего сайта о товарах, находящихся в их корзинах, чтобы повысить конверсию в заказ. Просто добавьте в поп-ап блок, в который будут подставляться товары из корзины, если вы пользуетесь системным событием “Добавил товар в корзину”.
Мы сразу добавили в этот блок товары в качестве примера, чтобы вы могли оценить, как это будет выглядеть. Когда вы запустите поп-ап на сайте, пользователю покажутся те товары, которые он добавил в корзину, а не те, которые вы увидите при настройке.

Информация о товарах в корзине подтягивается из свойств системного события $cart_added (“Добавил товар в корзину”). Если у вас настроена интеграция с CMS (1С-Битрикс, InSales, Opencart, Prestashop, Wordpress), то это событие собирается автоматически, и вы можете спокойно вставлять блок в свои поп-апы. Если вы сами настраивали сбор данных, то необходимо проверить, точно ли записывается системное событие или всё-таки кастомное.
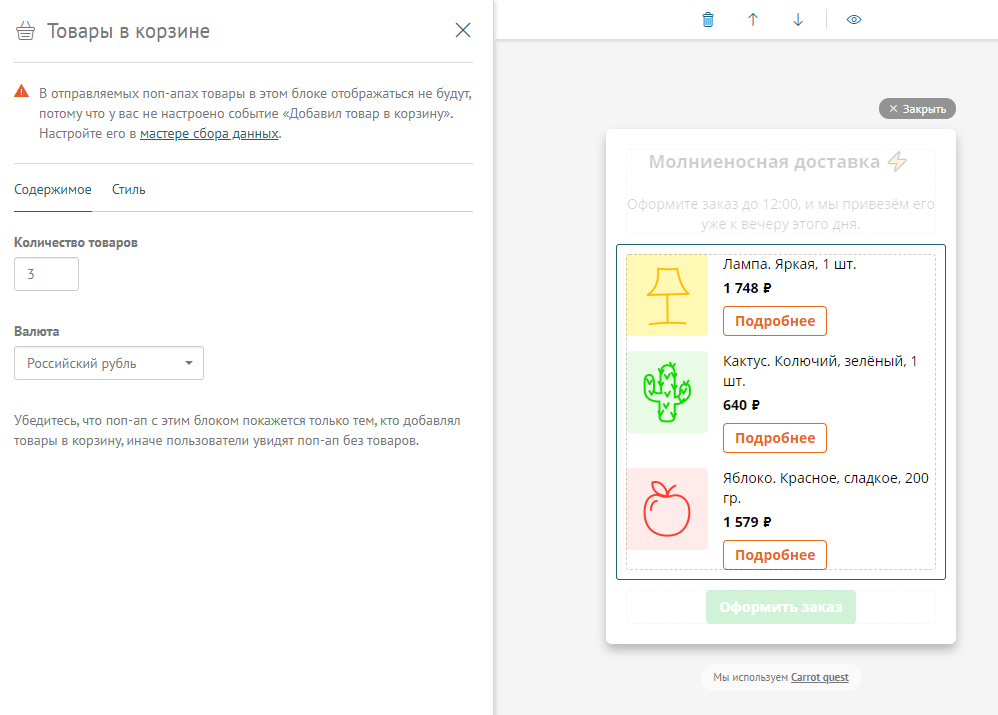
Если при вставке блока вы увидите предупреждение о том, что событие не настроено, на то может быть несколько причин:
- Событие ни разу не срабатывало на сайте. Это легко проверить — вы сами можете пойти на свой сайт и добавить товар в корзину. Тогда в вашу карточку запишется событие, а после обновления страницы предупреждение пропадёт (важно: после обновления страницы все несохранённые изменения пропадут, поэтому, если вы что-то меняли, сохранитесь перед обновлением). Если предупреждение всё равно осталось, у вас один из следующих вариантов.
- Событие настроено неправильно. После того, как вы добавили товар в корзину, в вашу карточку не записалось никакое событие. Проверьте настройку события или напишите нам в чат, мы поможем.
- Вы собираете кастомное событие “Добавил товар в корзину”. Блок с товарами не будет работать. Необходимо перенастроить, чтобы собиралось системное событие. Вот инструкция, как настроить с помощью Web API или через мастер сбора данных.

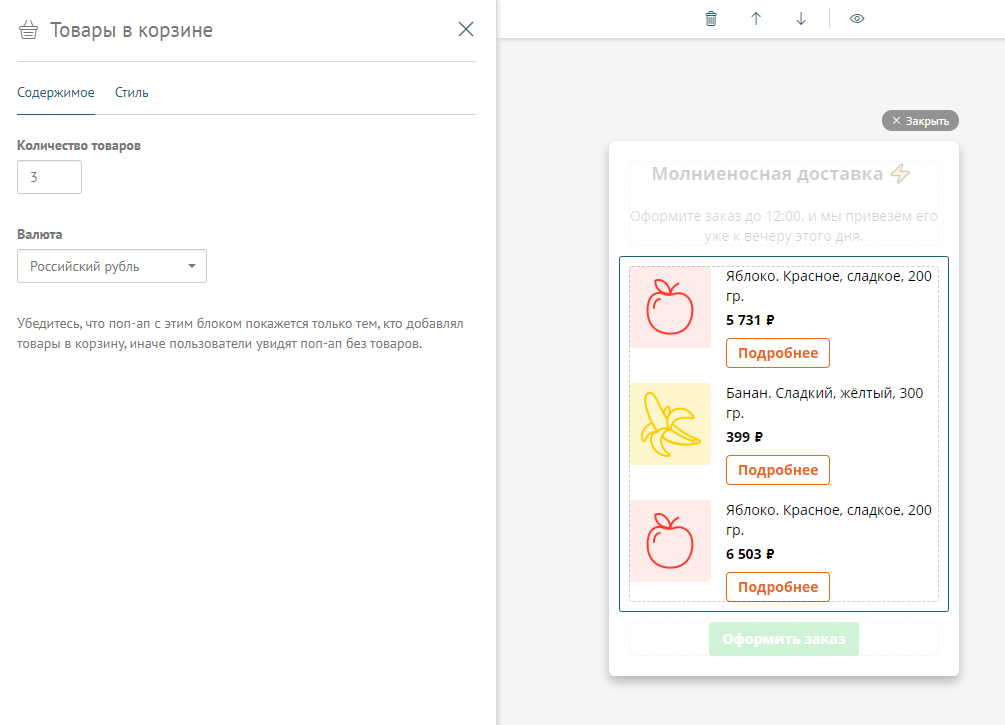
Радактирование блока
Вы можете изменить внешний вид блока. Выберите количество товаров, которое может показываться в поп-апе: от одного до тридцати. Будут подставляться последние добавленные в корзину товары. Если у пользователя меньше товаров, ему покажется поп-ап со всеми его товарами в корзине. Важно помнить, что при достижении определённой высоты в поп-апе появляется прокрутка, поэтому мы предпочитаем выбирать меньшее количество товаров, чтобы избежать этого.
Выберите валюту, которая будет поставляться к сумме товара. Если необходимой валюты нет в списке, выберите пункт Другая валюта и впишите её обозначение.
Во вкладке Стиль можно изменить цвет кнопок и текста (названия и цены). Картинки к товарам будут подставляться автоматически те, которые вы передаёте в событие.

Как правильно настроить поп-ап с товарами в корзине
Важно помнить, что поп-ап с этим блоком можно показывать только тем, у кого есть товары в корзине, иначе пользователи увидят поп-ап без товаров. Поэтому давайте разберём, как настроить триггерное сообщение.
Самый простой вариант — воспользоваться готовыми сценариями.
Решите, когда вы хотите показывать поп-ап. Вот несколько распространённых триггеров:
- При попытке ухода с сайта;
- При повторном посещении сайта;
- Если пользователь добавил товары в корзину, но не купил в течение определённого периода времени, но остаётся на сайте.
- В зависимости от триггера, выберите таймаут (при попытке ухода с сайта поп-ап должен показываться сразу, а в другом случае может потребоваться отсрочка).
- В настройках аудитории важно прописать следующие пункты:
- Добавил товары в корзину (последнее действие) меньше чем [временной интервал].
- Сделал заказ (последнее действие) больше чем или неопределено [временной интервал].
Например, последний раз добавил товар в корзину меньше 30 минут назад, а последний заказ сделал больше 3 дней назад — значит, у него в корзине точно остались товары. Если вы хотите ловить пользователей в начале следующей сессии, то можете увеличить время — например, до недели. В любом случае, важно, чтобы событие добавление товара было после заказа или события заказа не было вообще (это решается фильтром “больше или не определено”).
Мы рекомендуем перед запуском протестировать поп-ап на себе, чтобы убедиться, что все товары подставляются правильно. Для этого в аудитории в свойстве пользователя можете прописать ваш емейл и так же указать его в карточке. Затем выполнить все условия и триггеры и проверить, как выглядит поп-ап.
◾ Видео
Видео привлекает внимание и вовлекает активнее, чем картинки и тексты. Мы поддерживаем вставку ссылок на видео из Youtube и Vimeo. Вы можете указать, чтобы видео проигрывалось автоматически сразу после того, как оно будет доставлено пользователю, но в этом случае звук будет выключен, чтобы не раздражать и не отвлекать. Если потребуется, пользователь сам может включить звук или остановить видео.
Мы поддерживаем все параметры видео Youtube и Vimeo. Например, вы можете установить секунду, с которой будет проигрываться видео, или цвета плеера. Полный список параметров вы можете найти в официальной документации Youtube и Vimeo.
