Установка сервиса
Для того, чтобы подключить сервис Carrot quest к вашему сайту, нужно скопировать и вставить скрипт в код вашего сайта так же, как скрипты аналитики. Можно установить его как вручную, так и при помощи модулей.
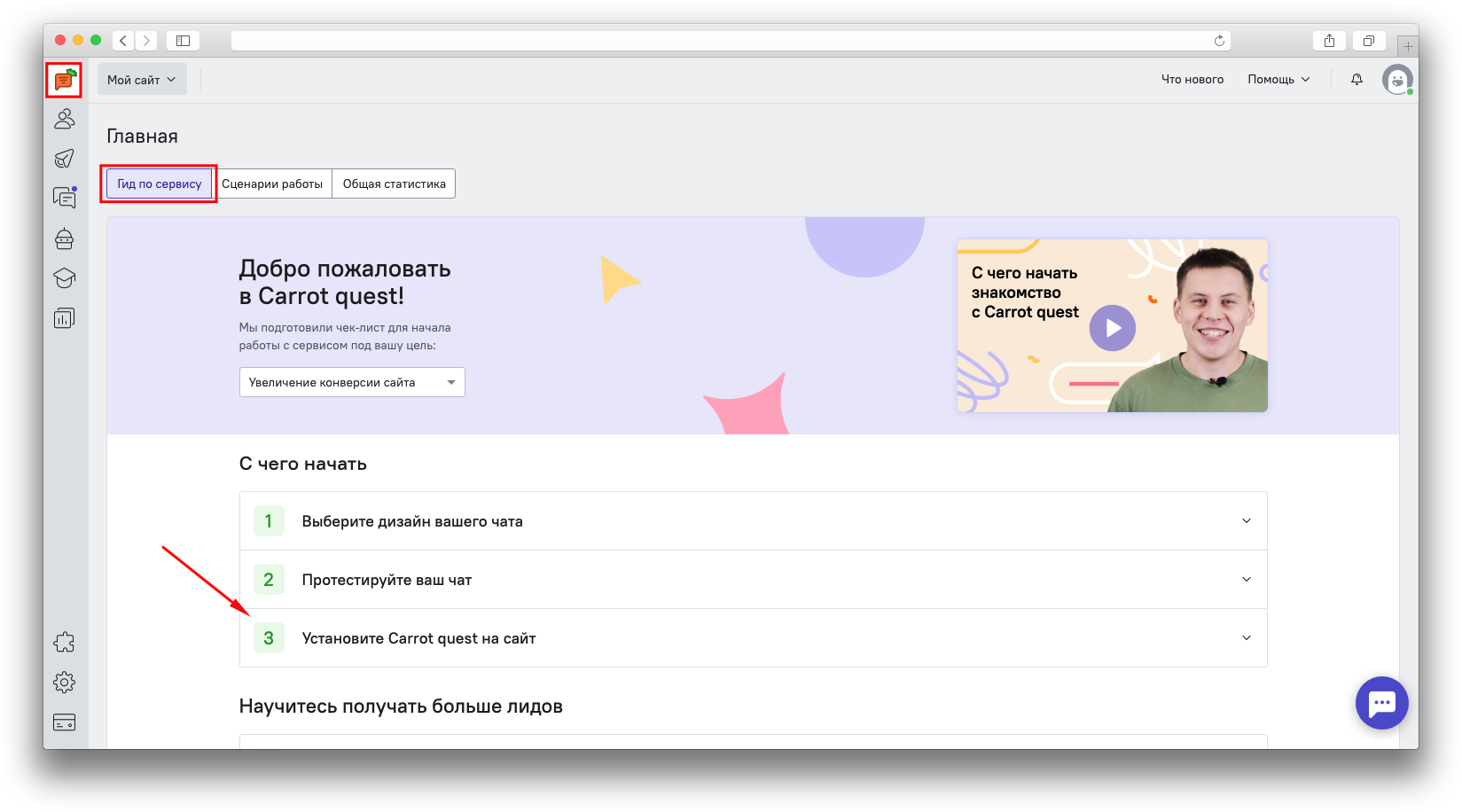
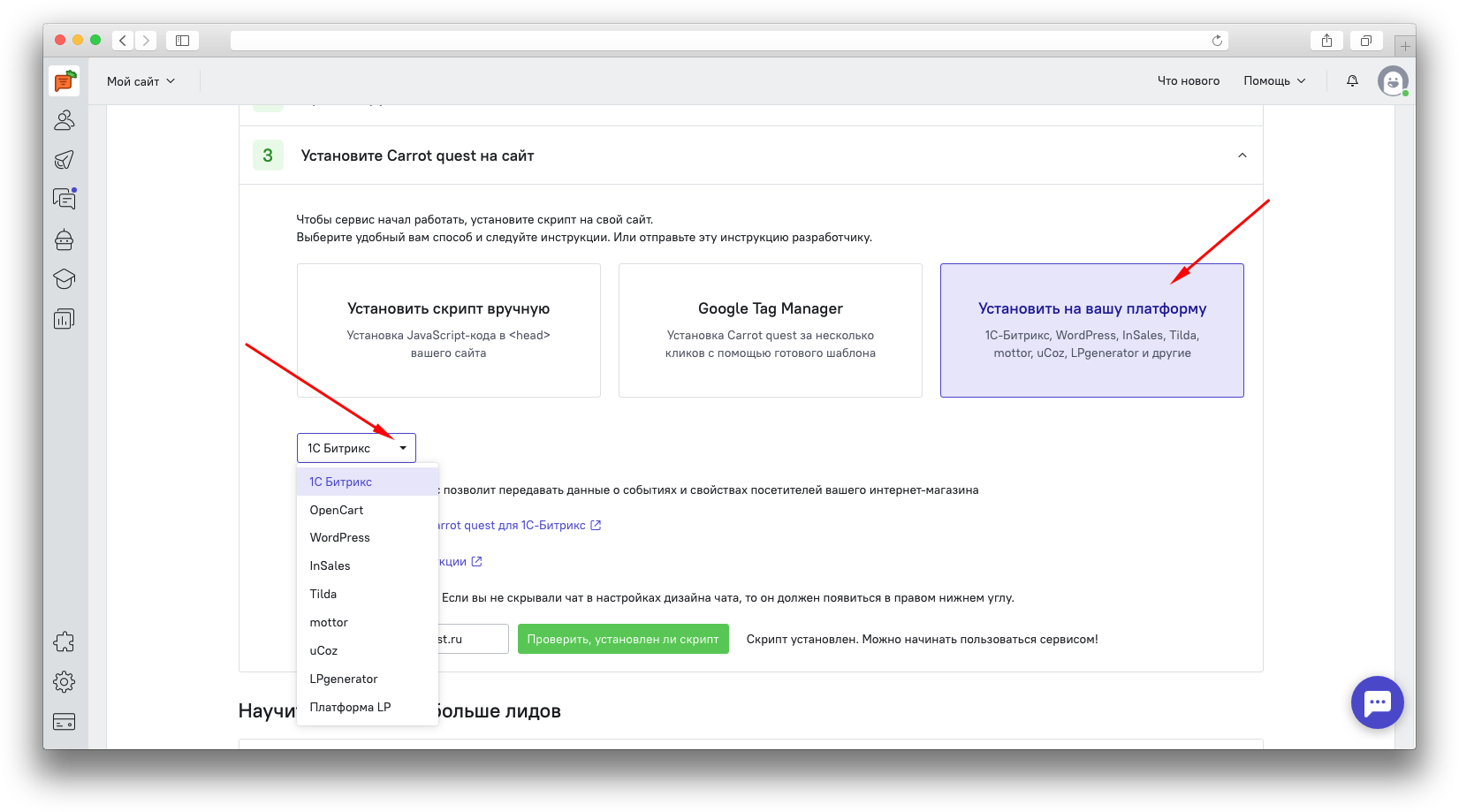
После прохождения процесса регистрации вы попадете в панель администратора, где вам будет предложено пройти онбординг. Скрипт можно найти на третьем шаге обучения:

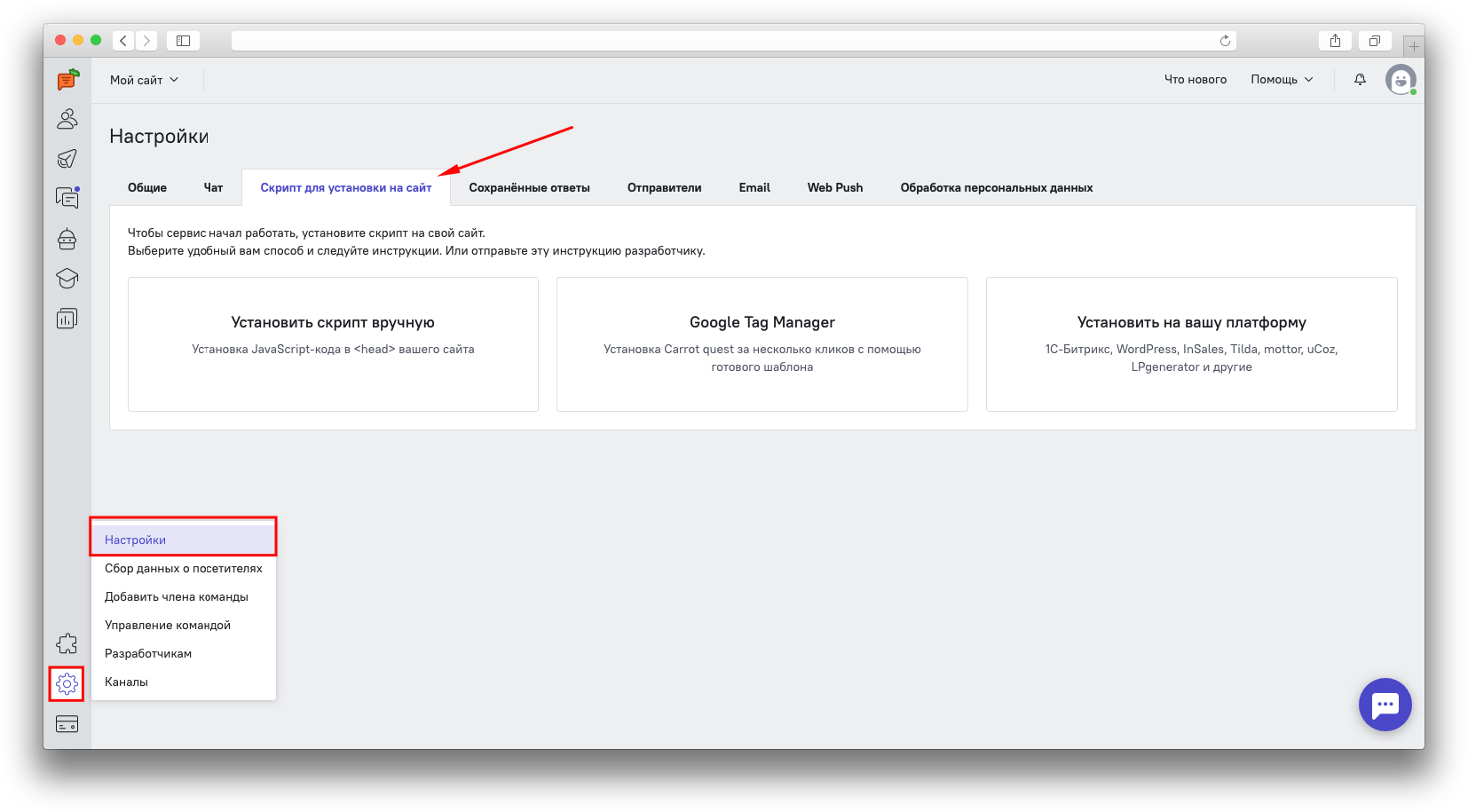
Вы также можете найти скрипт в разделе "Настройки":
 Скрипт необходимо вставить в
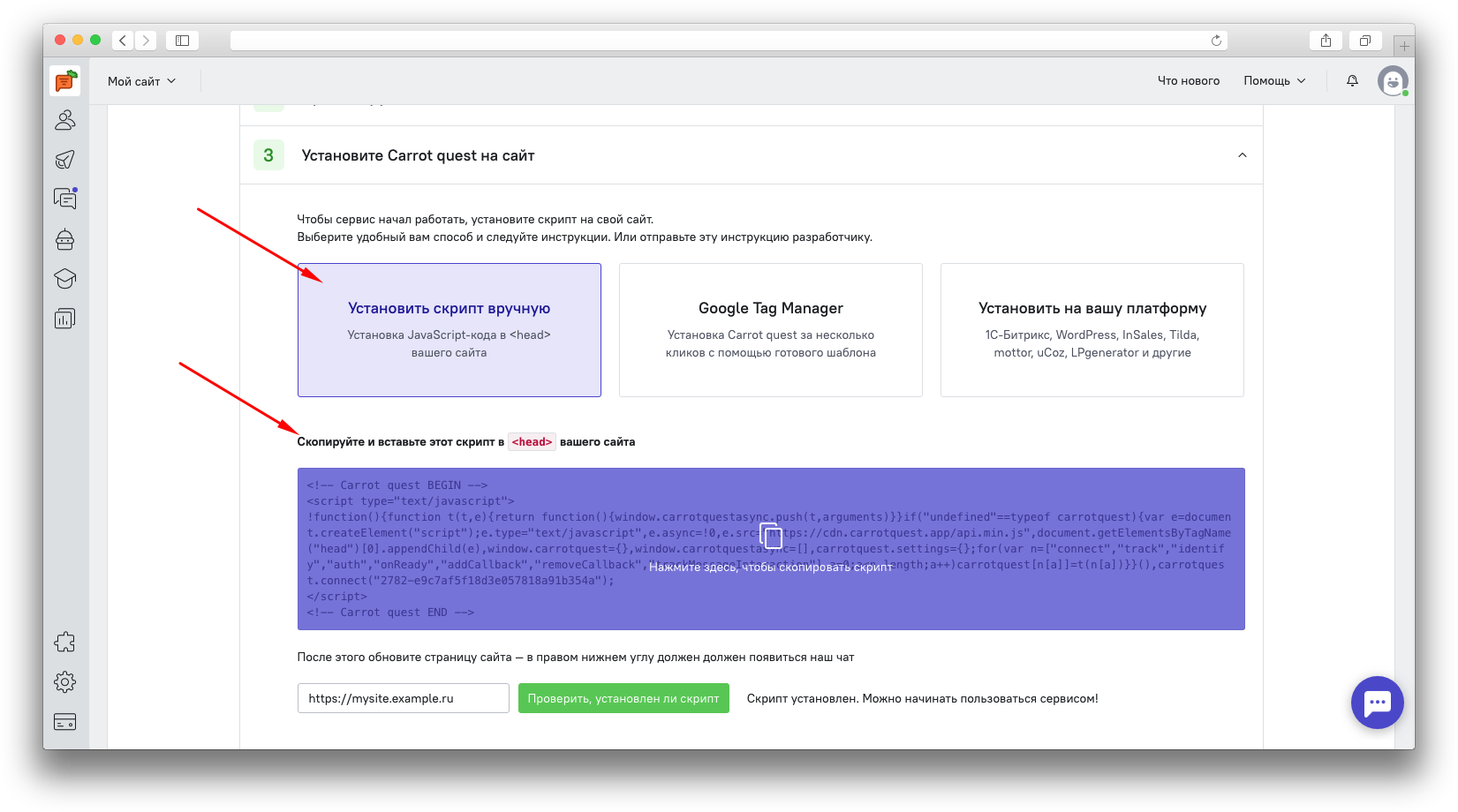
Скрипт необходимо вставить в head вашего сайта перед закрывающим тегом </head> :

Вы можете добавить скрипт самостоятельно, либо отправить его вашему программисту через специальную форму, которая находится под самим скриптом.
📺 Посмотрите наше видео о том, как установить сервис за 30 секунд.
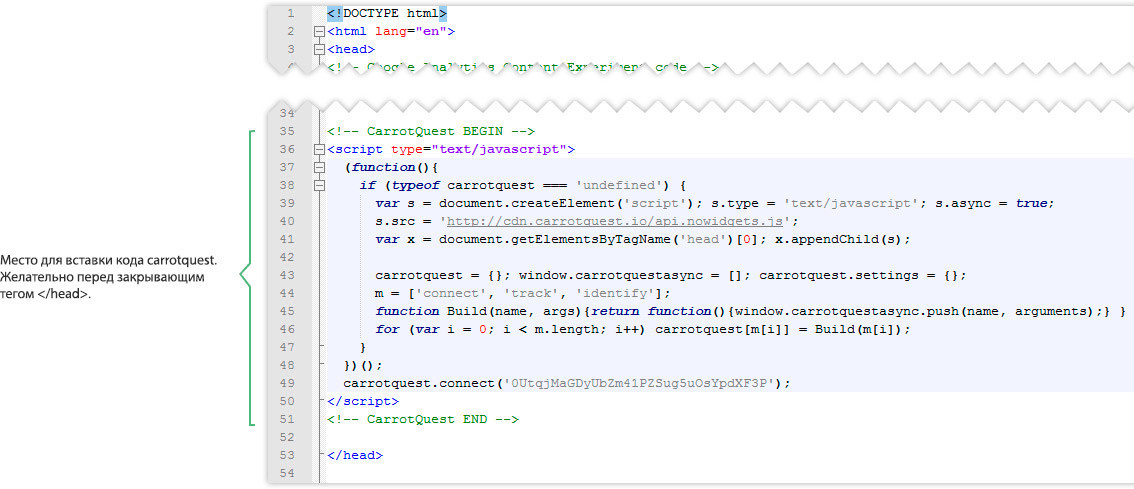
Пример вставки кода:

Этот код асинхронно загружает JS-библиотеку и создает глобальный объект carrotquest, к которому нужно обращаться для взаимодействия с API.
❗ Обратите внимание:
- после установки сервиса на ваш сайт скрипт автоматически начинает действовать, в том числе на всех поддоменах сайта;
- если после установки скрипта на вашем сайте в течение 3х дней не будет посетителей, сервис будет считать, что скрипт не установлен. Для того, чтобы сервис заработал, достаточно будет посетить ваш сайт, в код которого был установлен наш скрипт;
- данные о пользователях на вашем сайте начнут собираться только после установки скрипта в код вашего сайта;
- вы можете установить один скрипт на неограниченное количество сайтов или поддоменов. В таком случае база пользователей и настройки чата будут общими для всех ваших сайтов, куда установлен скрипт. Сайты будут оплачиваться по одному счету. Нужно учитывать увеличение трафика и количества отправляемых писем в связи с добавлением второго сайта.
Если требуется установить на один сайт несколько скриптов (свой на каждый поддомен), это нужно сделать по инструкции.
Следующие ссылки ведут на инструкции по установке скрипта на ваш сайт, если он создан на одной из следующих CMS:
- Tilda
На странице проекта нажмите кнопку "Настройка сайта”. В разделе Ещё найдите “HTML-код для вставки внутрь HEAD” и нажмите “Редактировать код”. Вставьте код и нажмите сохранить. После этого переопубликуйте все страницы сайта. - LPgenerator
Перейдите к редактированию страницы, нажмите на иконку Скрипты. В открывшееся окно вставьте код. В качестве положения выберите “Внутри тега<head>” и сохраните. - Ucoz
В левом меню выберите пункт Редактор страниц. Затем перейдите во вкладку "Управление дизайном модуля". В появившемся меню выберите "Верхняя часть сайта" (Глобальные блоки). А затем в режиме редактирования кода вставьте код Carrot quest перед тегом</header>и сохраните изменения. - Mottor
Перейдите к списку сайтов. Напротив нужного сайта нажмите на кнопку доп. меню ( ▪️▪️▪️), в выпадающем списке перейдите в Настройки. Найдите опцию “Вставка кода в тег<head>и<body>”. Вставьте код Carrot quest в<head>и сохраните. - Platforma LP
В общем списке ваших лендингов заходите в Настройки. Там переходите в раздел "Метрика и скрипты" и нажимайте на "Добавить плагин". У типа логина выбирайте "Произвольный код", прописывайте название плагина, вставляйте код в поле "Произвольный кодHEAD" и сохраните. После этого необходимо опубликовать страницу, чтобы скрипт начал работать. - Яндекс Тег Менеджер
Использование модулей
Вы можете воспользоваться готовыми модулями для установки и настройки, если Ваш сайт создан на одной из CMS:
- InSales
- 1С-Битрикс
- OpenCart
Важно: модуль будет работать на следующих версиях:
ocStore 1.5.2.1, 1.5.4.1.2, 1.5.5.1.2, 2.1.0.1
OpenCart 1.5.4, 1.5.4.1, 1.5.6.4, 2.0.0.0, 2.0.3.1, 2.1.0.2, 2.2.0.0 - WordPress
Важно: для работы модуля необходим плагин WooCommerce 2.x
После установки модуля в сервисе автоматически начнется сбор просмотренных товаров, товаров из корзины, суммы в корзине и т.д.
Чтобы начать использовать один из модулей, выберите его из списка: На странице каждого модуля будет описание, что делает модуль и инструкция по его установке.
На странице каждого модуля будет описание, что делает модуль и инструкция по его установке.
Добавление кода через Яндекс Тег Менеджер
Если вы используете Яндекс.Метрику, вы сможете установить Carrot quest при помощи Яндекс Тег Менеджера.
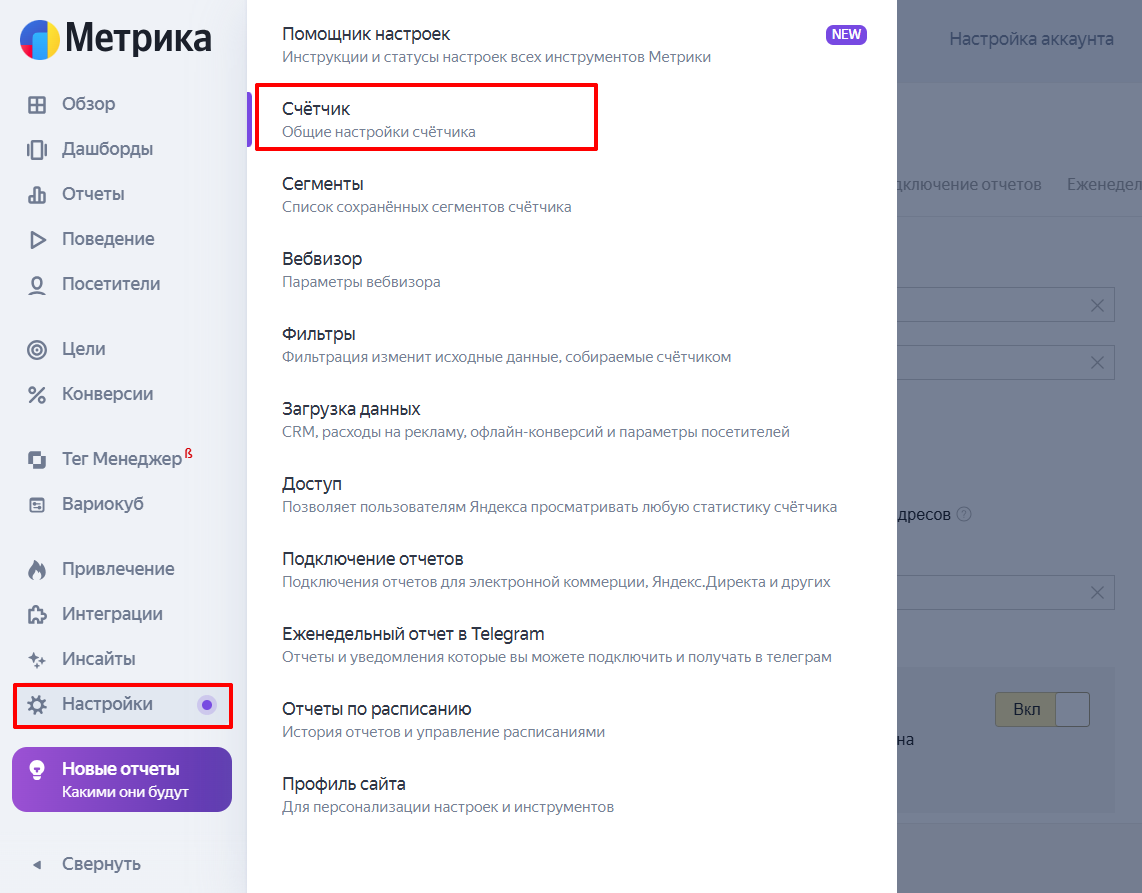
Включить Тег.Менеджер может только владелец счетчика. Для этого в Яндекс Метрике перейдите в Настройки - Счётчик:
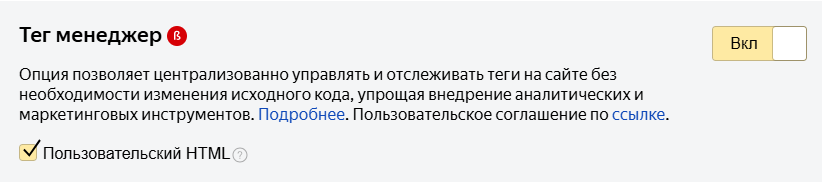
 На странице Счетчика найдите и включите Тег Менеджер (поставьте галочку в Пользовательский HTML):
На странице Счетчика найдите и включите Тег Менеджер (поставьте галочку в Пользовательский HTML):

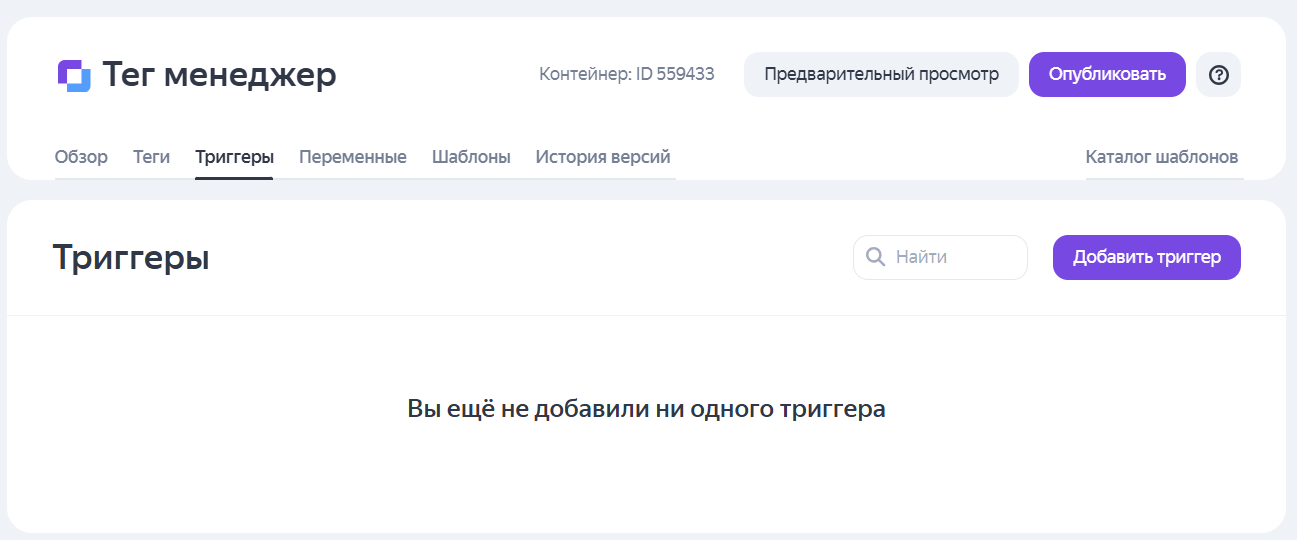
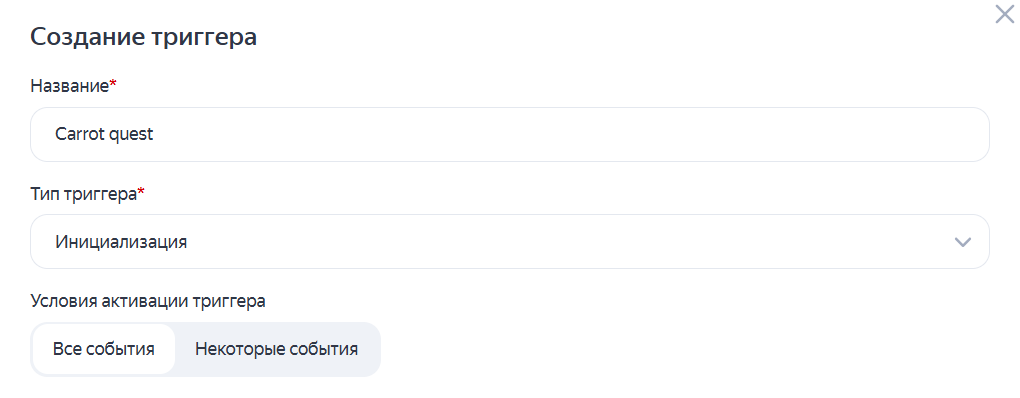
1. Перейдите в кабинет Тег Менеджера из боковой панели Метрики. В разделе Триггер нажмите кнопку Добавить триггер:

Укажите название и тип Триггера - Инициализация. Сохраните триггер.
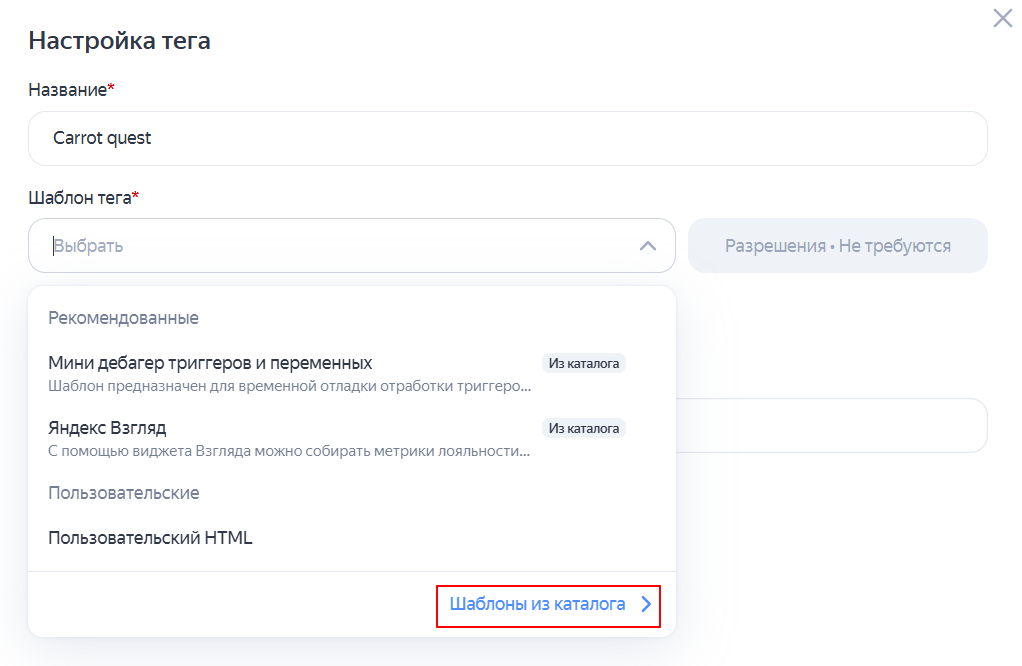
2. Перейдите во вкладку Теги и добавьте тег при помощи кнопки. Укажите название тега, и выберите шаблон из каталога:

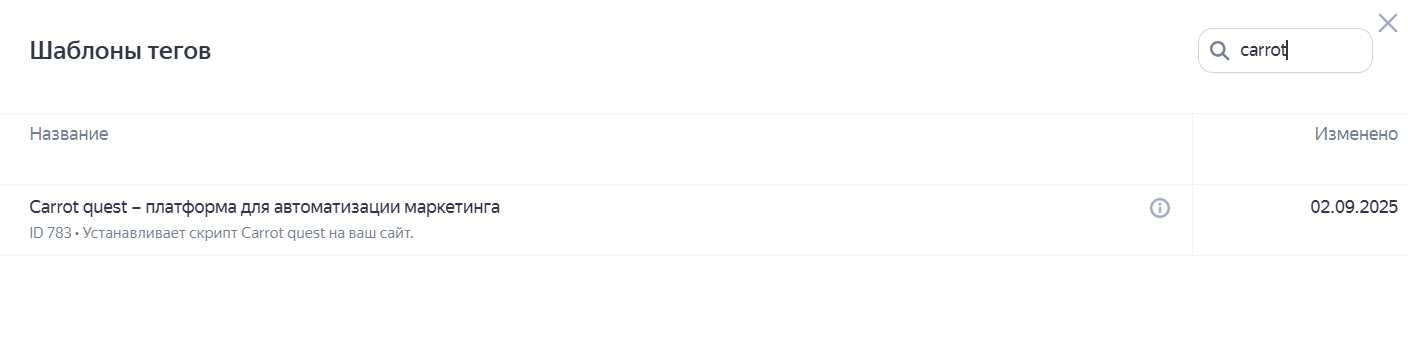
3. Найдите шаблон Carrot quest и кликните по нему.
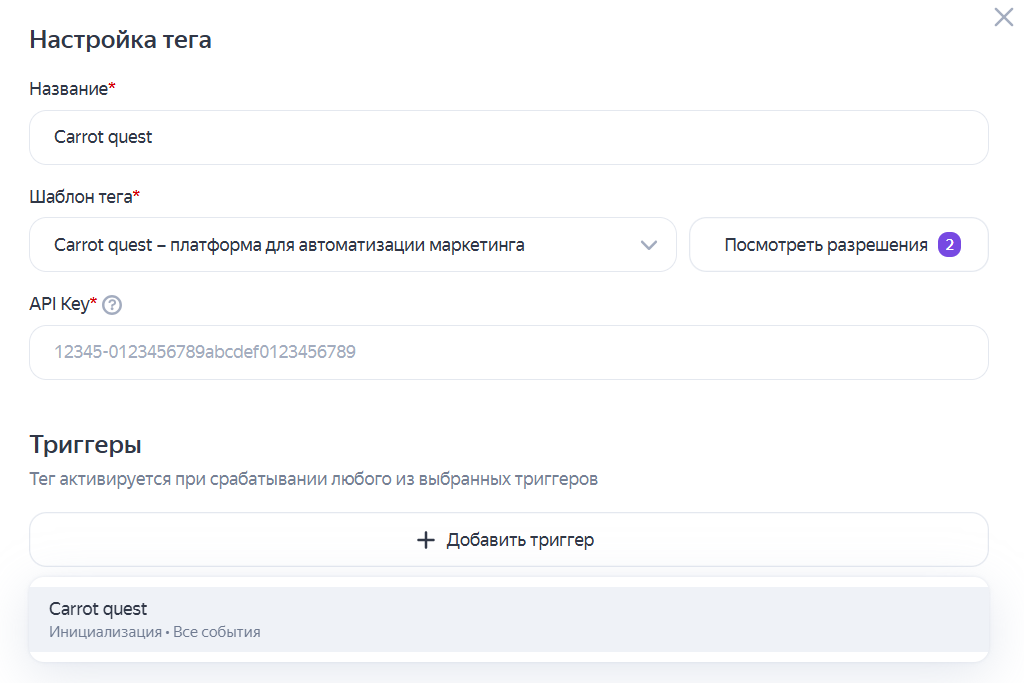
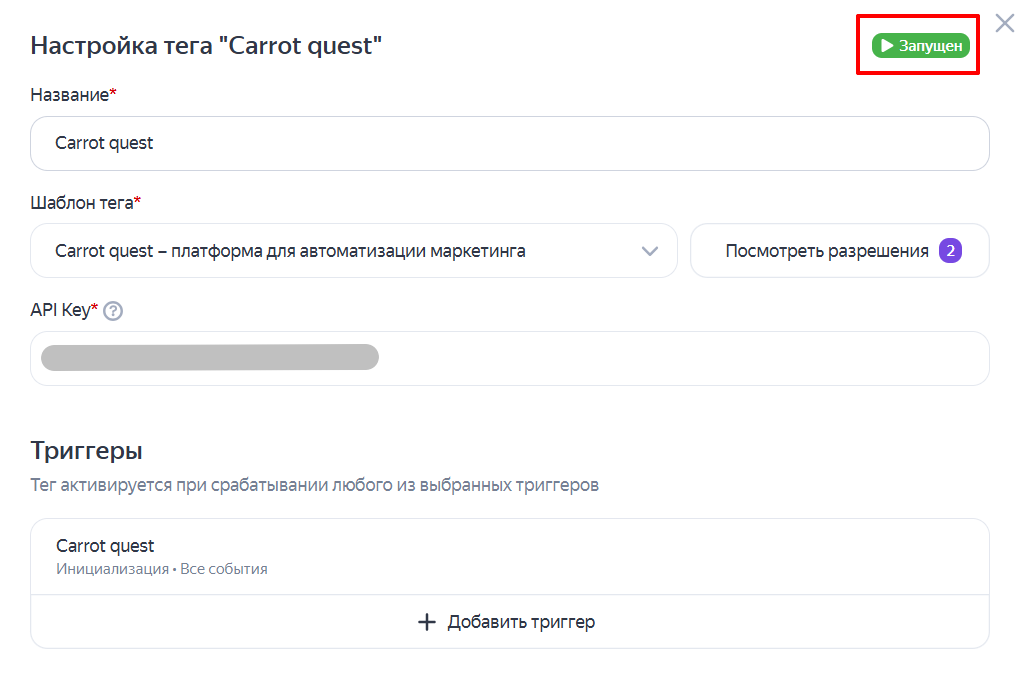
 Откроется окно с полной информацией о шаблоне. В поле API Key укажите ключ из раздела Настройки - Разработчикам в вашем ЛК Carrot quest.
Откроется окно с полной информацией о шаблоне. В поле API Key укажите ключ из раздела Настройки - Разработчикам в вашем ЛК Carrot quest.
Выберите ранее созданный триггер:

Сохраните тег. Убедитесь, что он запущен:
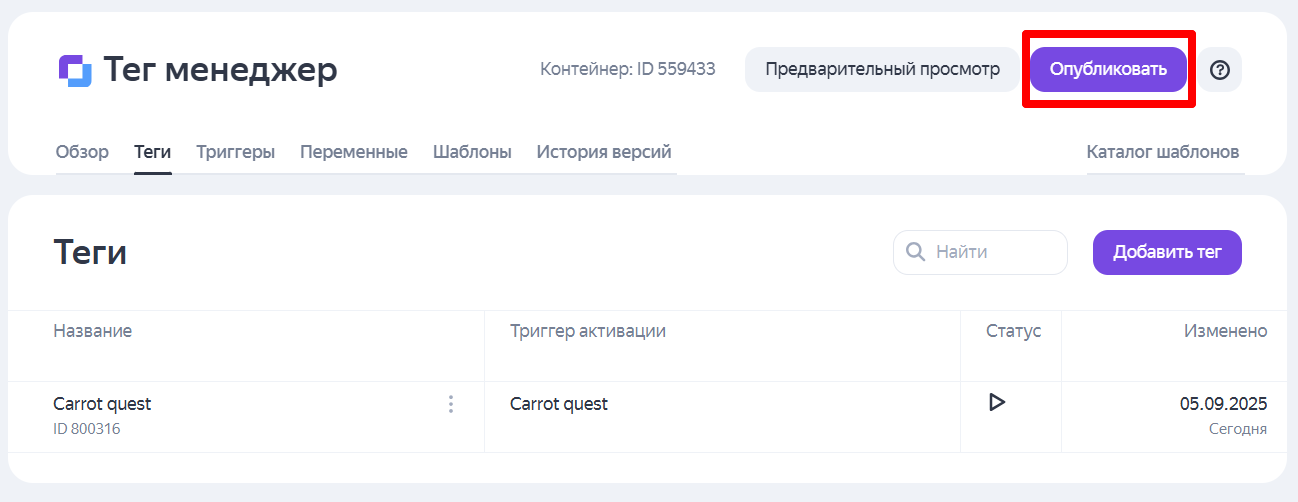
4. Нажмите "Опубликовать" на странице со списком тегов:

Компиляция версии тега может занять некоторое время. По готовности можно обновить страницы сайта. На них должен отобразиться чат, если он включен. Также вы можете проверить, ведется ли сбор данных со страниц сайта, найдя свою карточку.
