Триггерный JavaScript
Такой тип сообщения можно применить для:
- Показа поп-апа с уникальным дизайном;
- Ретаргетинга в социальных сетях;
- Трекинга событий в Google Analytics и Yandex Metrics;
- Вставки форм в сайт;
- Персональных обращений в тексте сайта.
И для многих других задач — все ограничивается фантазией.
🔥 Настройка
❗Важно: блок JavaScript не будет воспринимать чистый HTML, однако вы можете использовать JavaScript, чтобы добавить его. Пример создания такого содержания есть здесь.
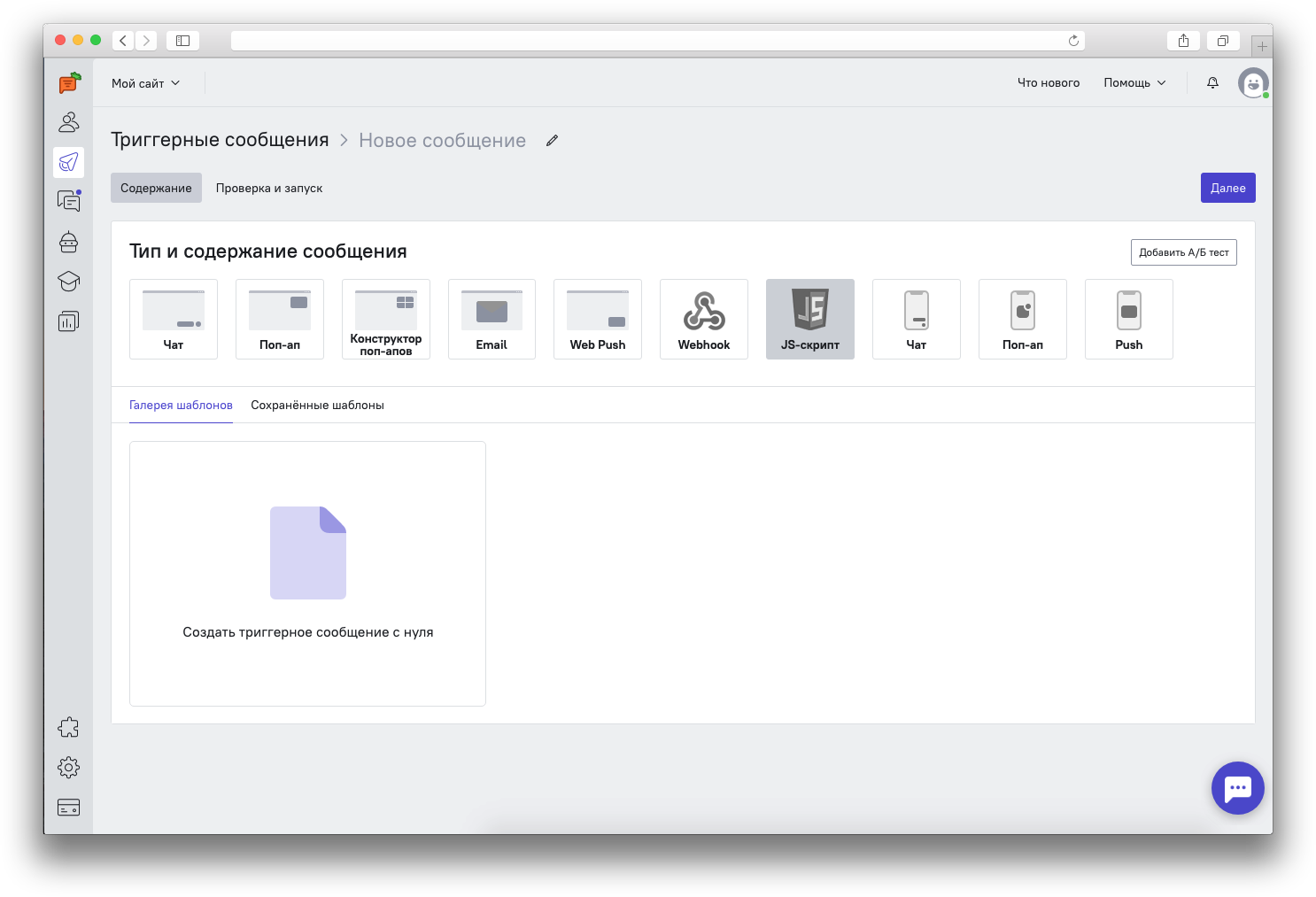
Создать сообщение вида JavaScript можно в разделе "Триггерные сообщения", нажмите на "Создать сообщение". Далее, на шаге Содержание выберите тип сообщения - JavaScript. Кликните на иконку создания сообщения с нуля.
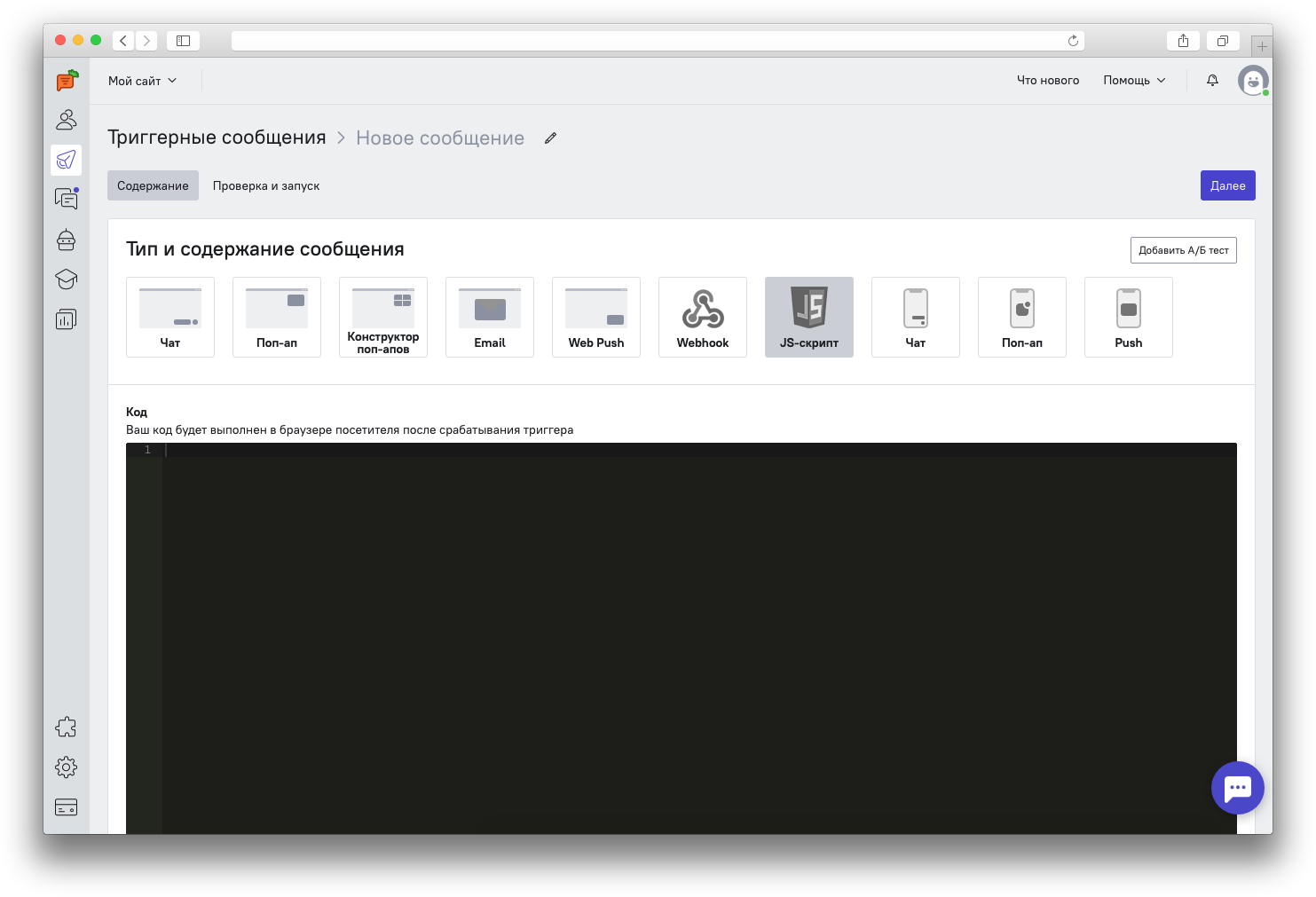
 Перед вами появится поле для ввода кода:
Перед вами появится поле для ввода кода:
 В появившемся поле введите код JS-скрипта, который будет выполняться в браузере. Скрипт может выполнять всё что угодно: добавлять и удалять элементы на сайте, вызывать поп-ап с индивидуальным дизайном, раскрывать чат и т.д.
В появившемся поле введите код JS-скрипта, который будет выполняться в браузере. Скрипт может выполнять всё что угодно: добавлять и удалять элементы на сайте, вызывать поп-ап с индивидуальным дизайном, раскрывать чат и т.д.
Ниже приведем несколько примеров кода для шага “Содержания”:
- Показа попапа с уникальным дизайном
- Трекинга событий в Google Analytics и Yandex Metrics
- Для персональных обращений в тексте сайта.
Все следующие шаги можно настроить по аналогии с настройками обычного триггерного сообщения. Подробнее о создании и настройке триггерных сообщений мы рассказываем здесь.
О том, как настроить сбор статистики по JS-сообщениям читайте в этой статье.
