Установка сервиса
Для того, чтобы подключить сервис Carrot quest к вашему сайту, нужно скопировать и вставить скрипт в код вашего сайта так же, как скрипты аналитики. Можно установить его как вручную, так и при помощи модулей.
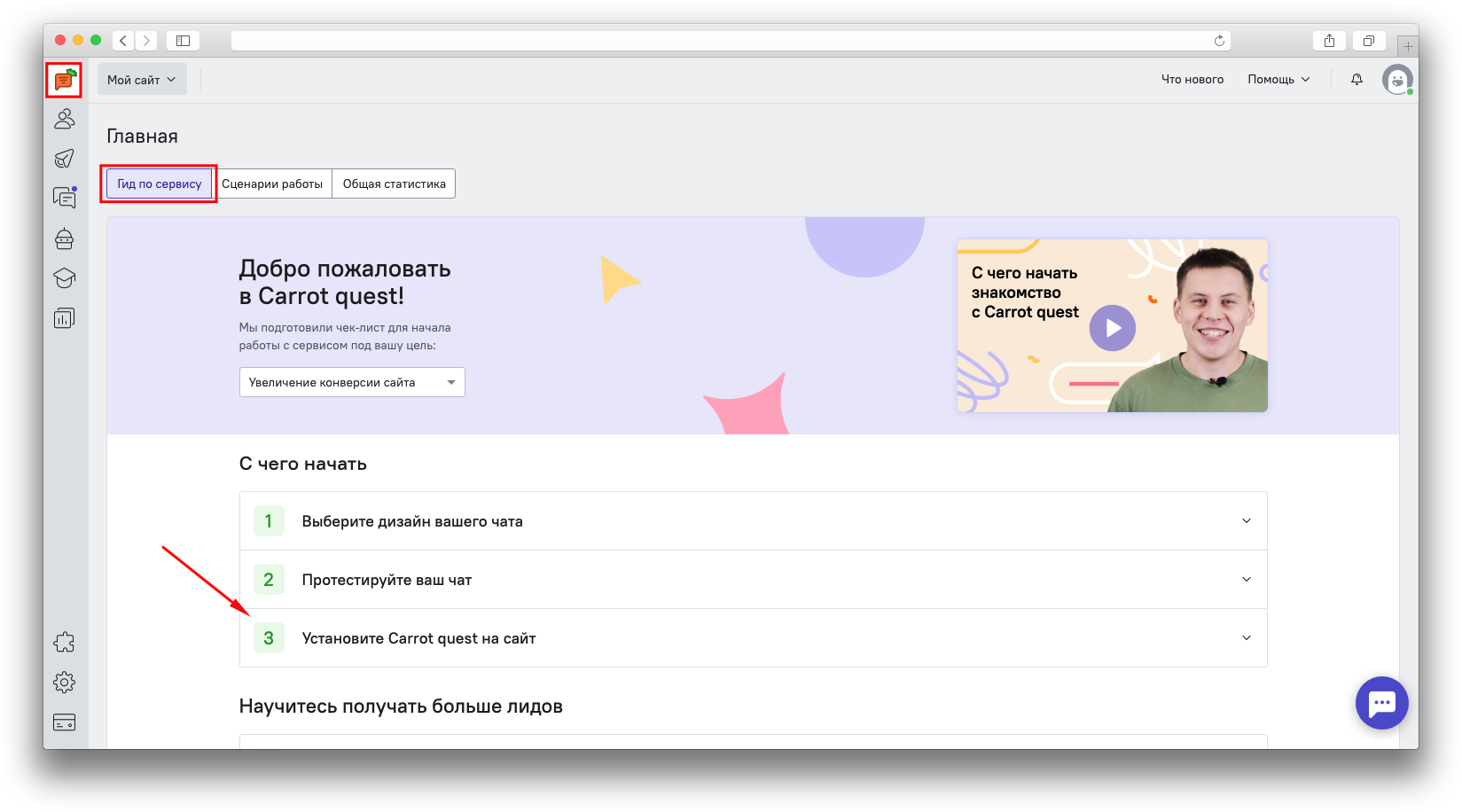
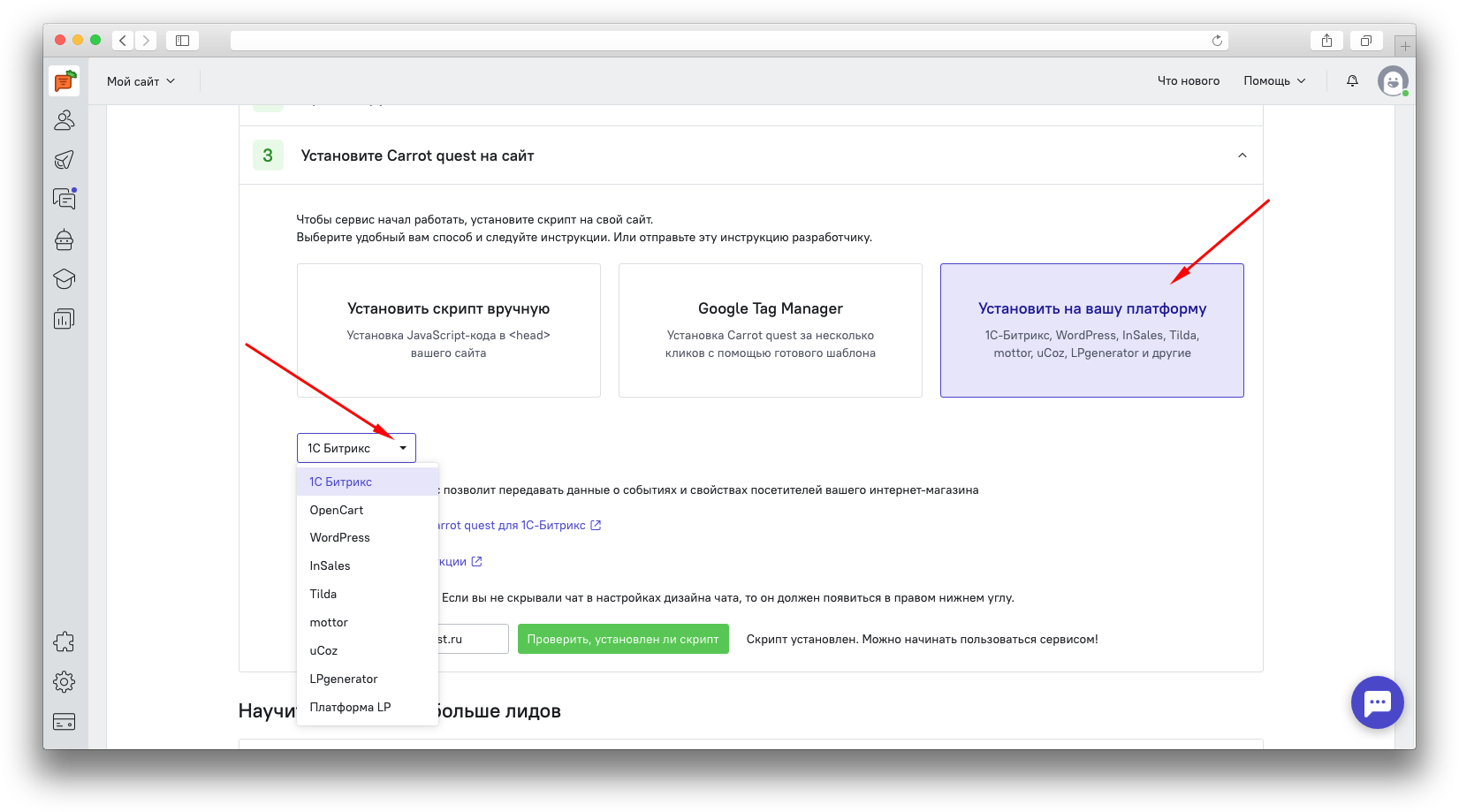
После прохождения процесса регистрации вы попадете в панель администратора, где вам будет предложено пройти онбординг. Скрипт можно найти на третьем шаге обучения:

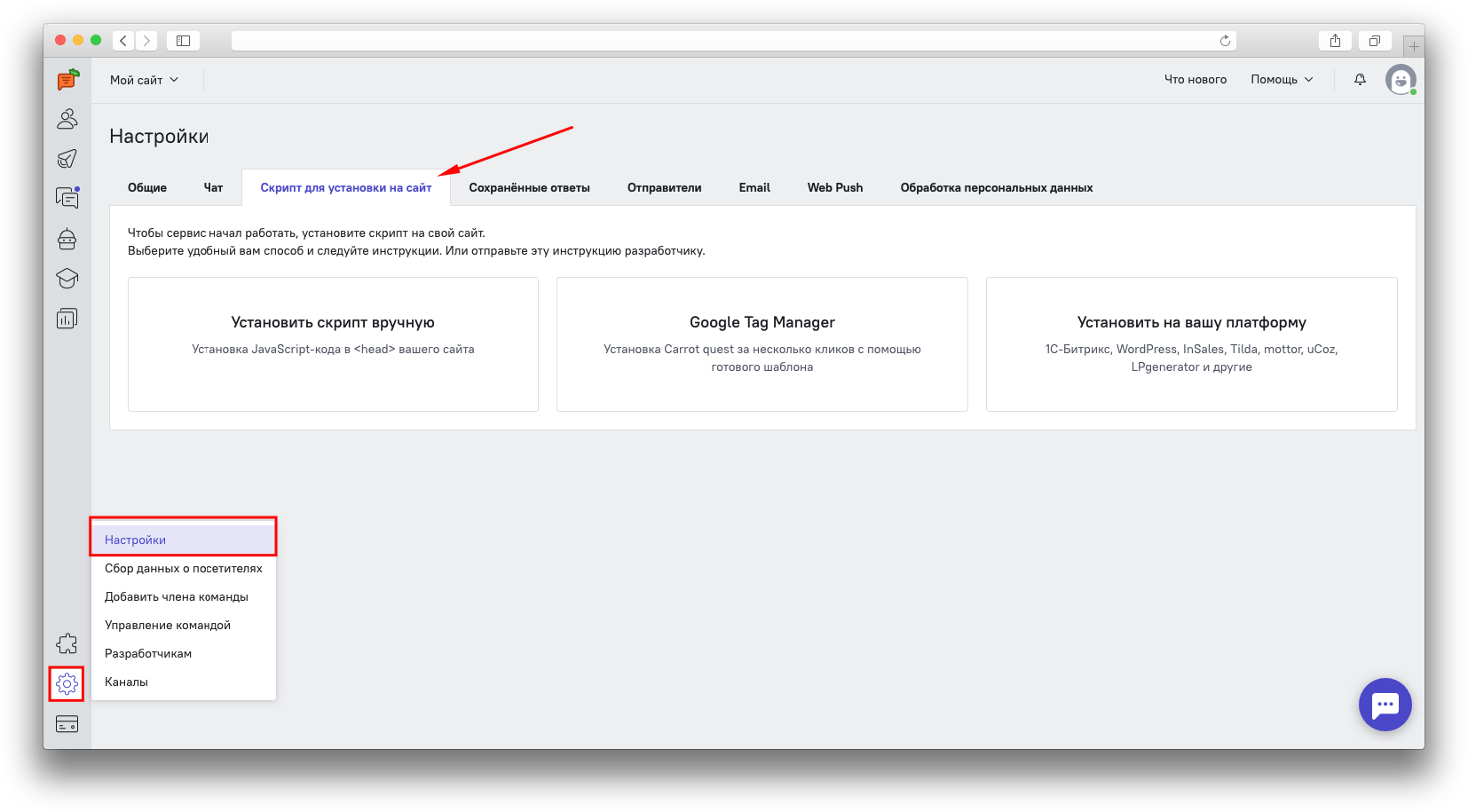
Вы также можете найти скрипт в разделе "Настройки":
 Скрипт необходимо вставить в
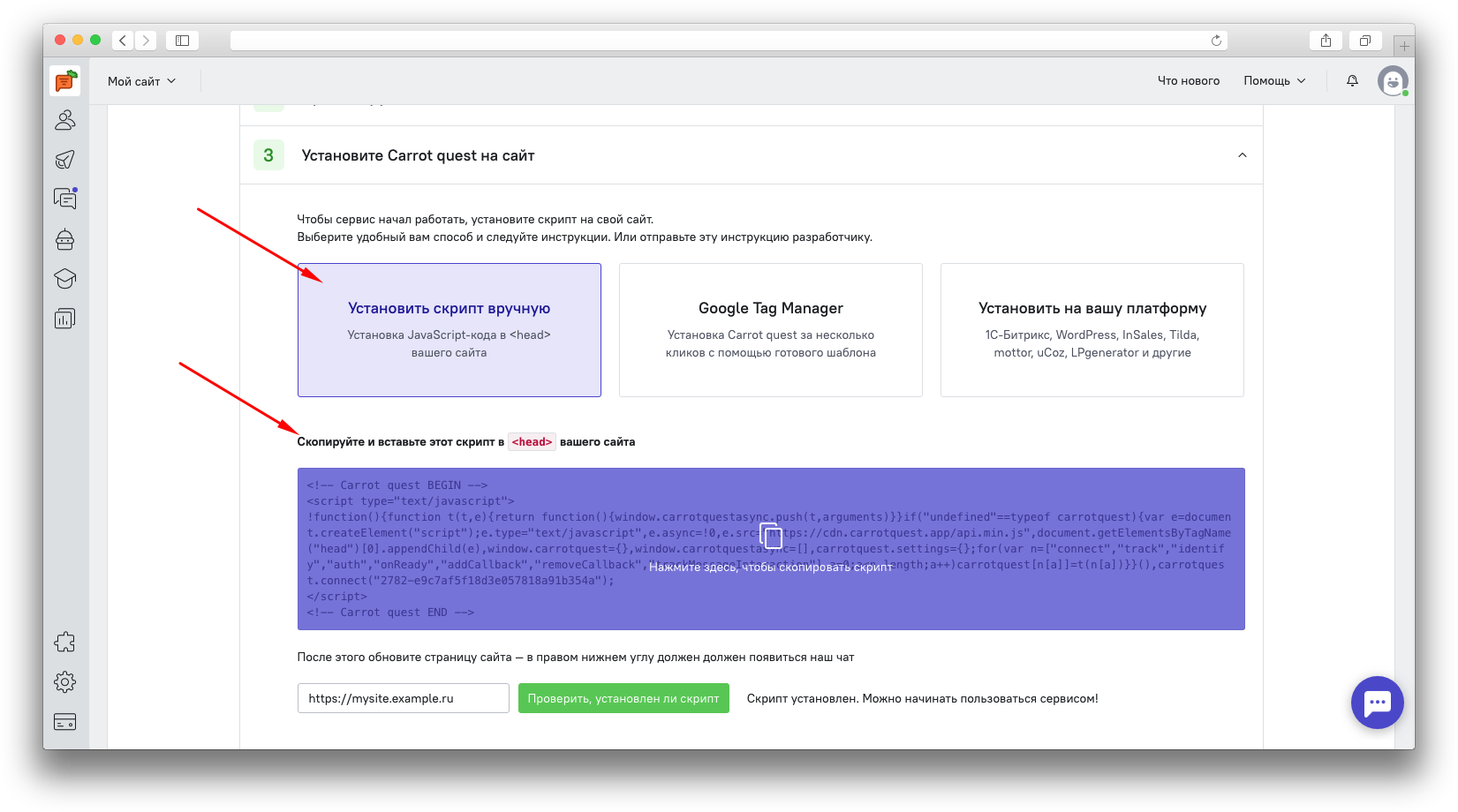
Скрипт необходимо вставить в head вашего сайта перед закрывающим тегом </head> :
 Обратите внимание: данные о пользователях на вашем сайте начнут собираться только после установки скрипта в код вашего сайта.
Обратите внимание: данные о пользователях на вашем сайте начнут собираться только после установки скрипта в код вашего сайта.
Вы можете добавить скрипт самостоятельно, либо отправить его вашему программисту через специальную форму, которая находится под самим скриптом.
📺 Посмотрите наше видео о том, как установить сервис за 30 секунд.
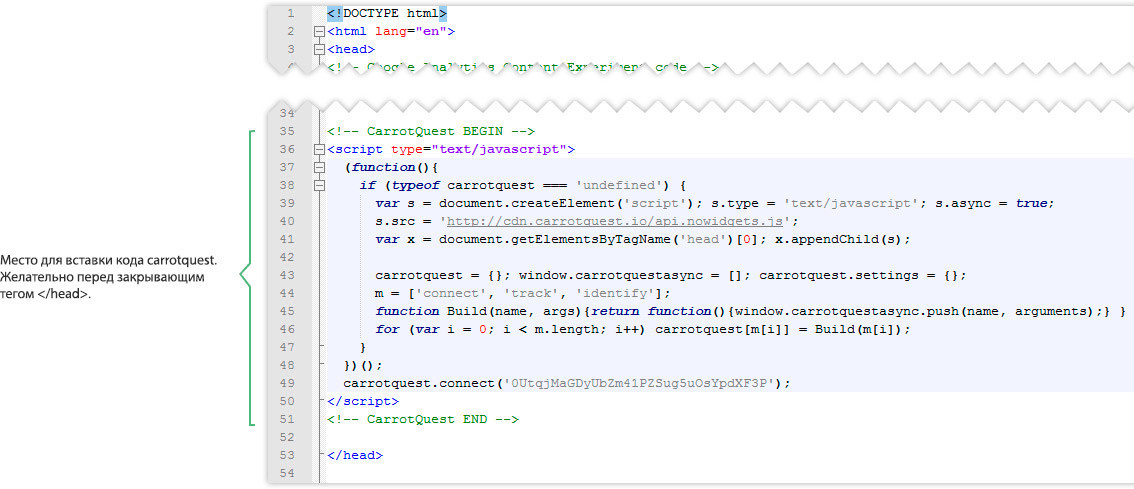
Пример вставки кода:

Этот код асинхронно загружает JS-библиотеку и создает глобальный объект carrotquest, к которому нужно обращаться для взаимодействия с API.
❗ Важно: после установки сервиса на ваш сайт скрипт автоматически начинает действовать, в том числе на всех поддоменах сайта.
❗ Важно: если после установки скрипта на вашем сайте в течение 3х дней не будет посетителей, сервис будет считать, что скрипт не установлен. Для того, чтобы сервис заработал, достаточно будет посетить ваш сайт, в код которого был установлен наш скрипт.
Следующие ссылки ведут на инструкции по установке скрипта на ваш сайт, если он создан на одной из следующих CMS:
- Tilda
На странице проекта нажмите кнопку "Настройка сайта”. В разделе Ещё найдите “HTML-код для вставки внутрь HEAD” и нажмите “Редактировать код”. Вставьте код и нажмите сохранить. После этого переопубликуйте все страницы сайта. - LPgenerator
Перейдите к редактированию страницы, нажмите на иконку Скрипты. В открывшееся окно вставьте код. В качестве положения выберите “Внутри тега<head>” и сохраните. - Ucoz
В левом меню выберите пункт Редактор страниц. Затем перейдите во вкладку "Управление дизайном модуля". В появившемся меню выберите "Верхняя часть сайта" (Глобальные блоки). А затем в режиме редактирования кода вставьте код Carrot quest перед тегом</header>и сохраните изменения. - Mottor
Перейдите к списку сайтов. Напротив нужного сайта нажмите на кнопку доп. меню ( ▪️▪️▪️), в выпадающем списке перейдите в Настройки. Найдите опцию “Вставка кода в тег<head>и<body>”. Вставьте код Carrot quest в<head>и сохраните. - Platforma LP
В общем списке ваших лендингов заходите в Настройки. Там переходите в раздел "Метрика и скрипты" и нажимайте на "Добавить плагин". У типа логина выбирайте "Произвольный код", прописывайте название плагина, вставляйте код в поле "Произвольный кодHEAD" и сохраните. После этого необходимо опубликовать страницу, чтобы скрипт начал работать. - Google Tag Manager
Использование модулей
Вы можете воспользоваться готовыми модулями для установки и настройки, если Ваш сайт создан на одной из CMS:
- InSales
- 1С-Битрикс
- OpenCart
Важно: модуль будет работать на следующих версиях:
ocStore 1.5.2.1, 1.5.4.1.2, 1.5.5.1.2, 2.1.0.1
OpenCart 1.5.4, 1.5.4.1, 1.5.6.4, 2.0.0.0, 2.0.3.1, 2.1.0.2, 2.2.0.0 - WordPress
Важно: для работы модуля необходим плагин WooCommerce 2.x
После установки модуля в сервисе автоматически начнется сбор просмотренных товаров, товаров из корзины, суммы в корзине и т.д.
Чтобы начать использовать один из модулей, выберите его из списка: На странице каждого модуля будет описание, что делает модуль и инструкция по его установке.
На странице каждого модуля будет описание, что делает модуль и инструкция по его установке.
Добавление кода через Google Tag Manager
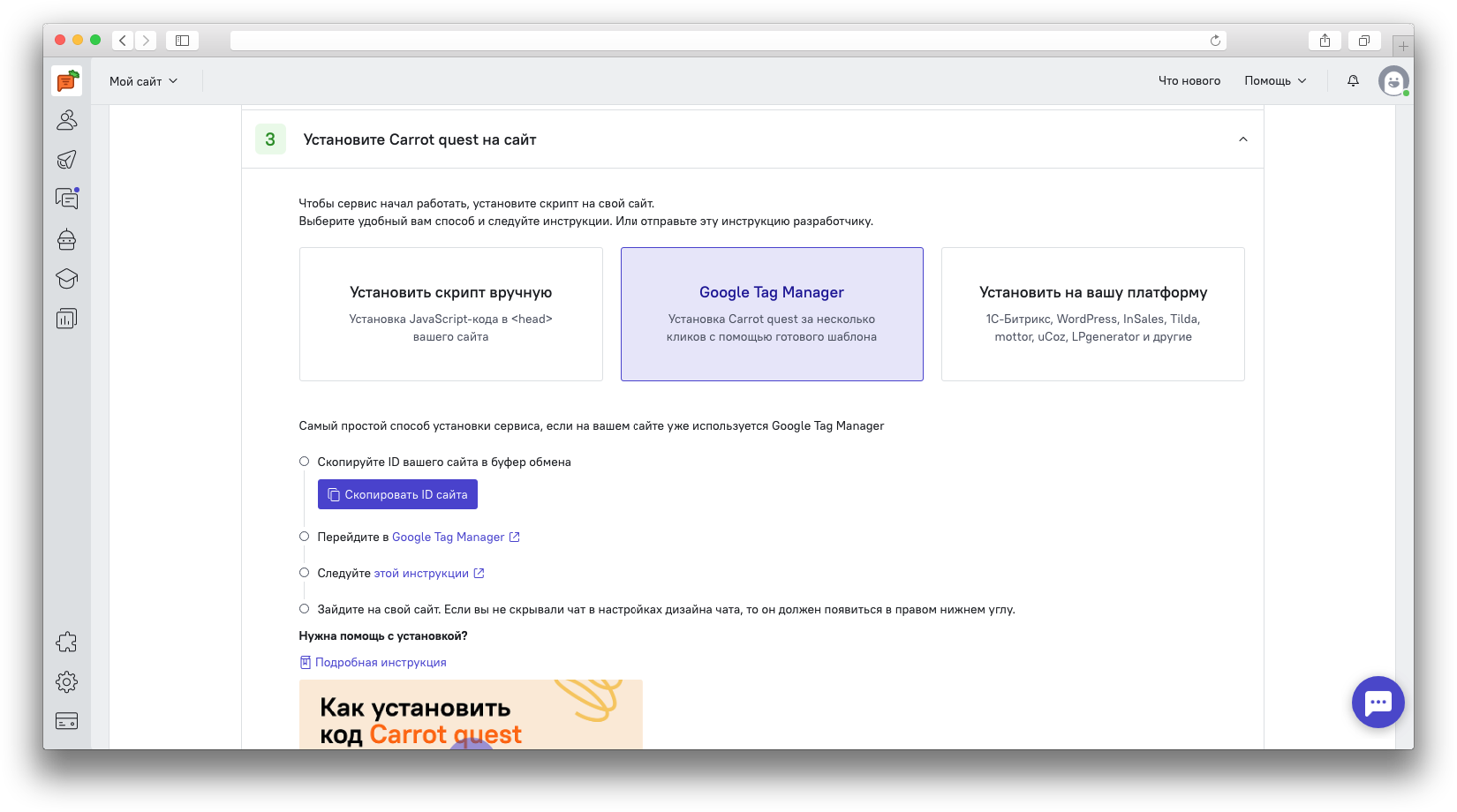
Выберите Google Tag Manager в пункте "Установите Carrot quest на сайт":

- Скопируйте ID сайта.
- Перейдите в Google Tag Manager.
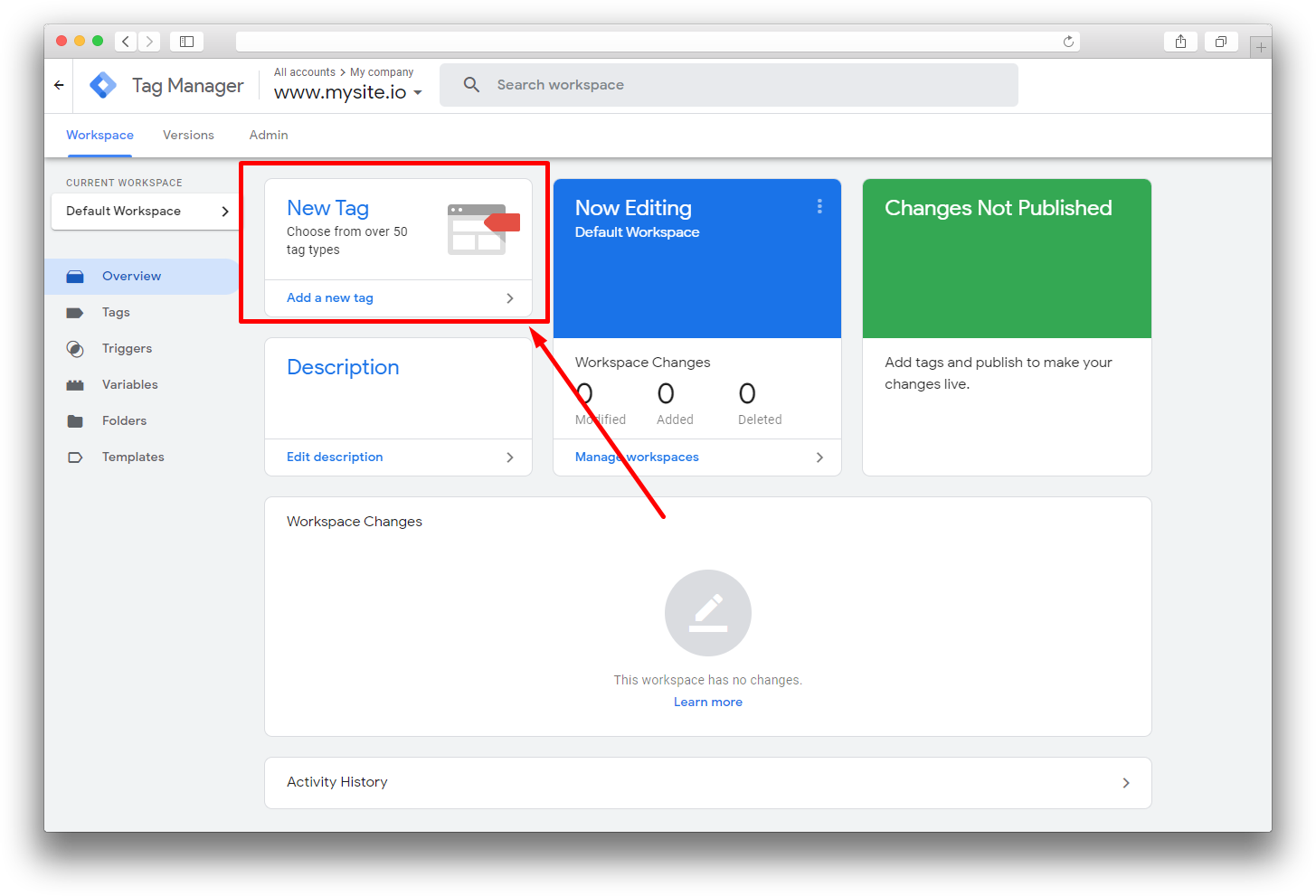
- Выберите опцию добавления нового тега:

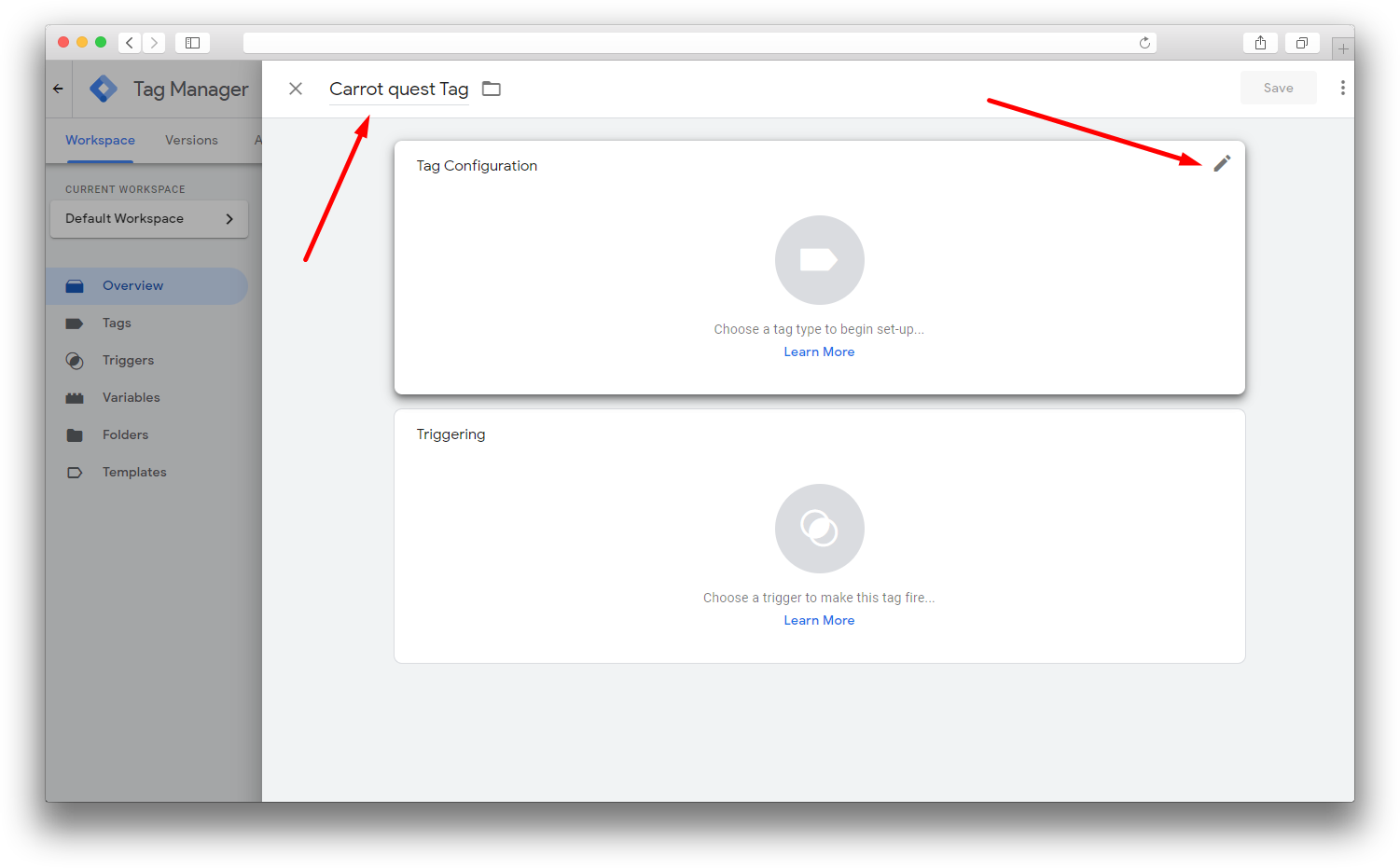
- Придумайте название и перейдите к редактированию Tag Configuration:

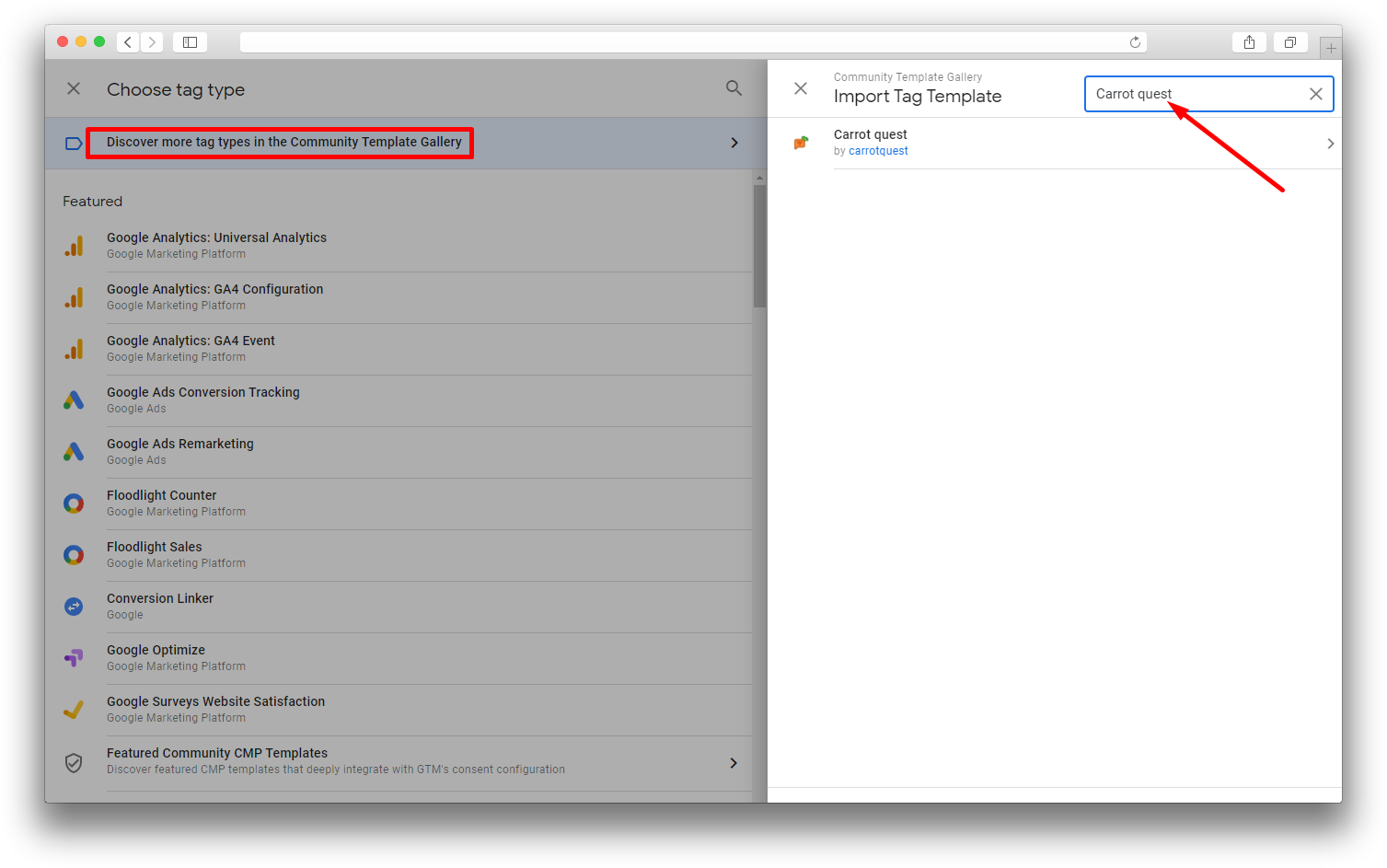
- В открывшемся меню перейдите к галерее шаблонов и в поиске введите Carrot quest:

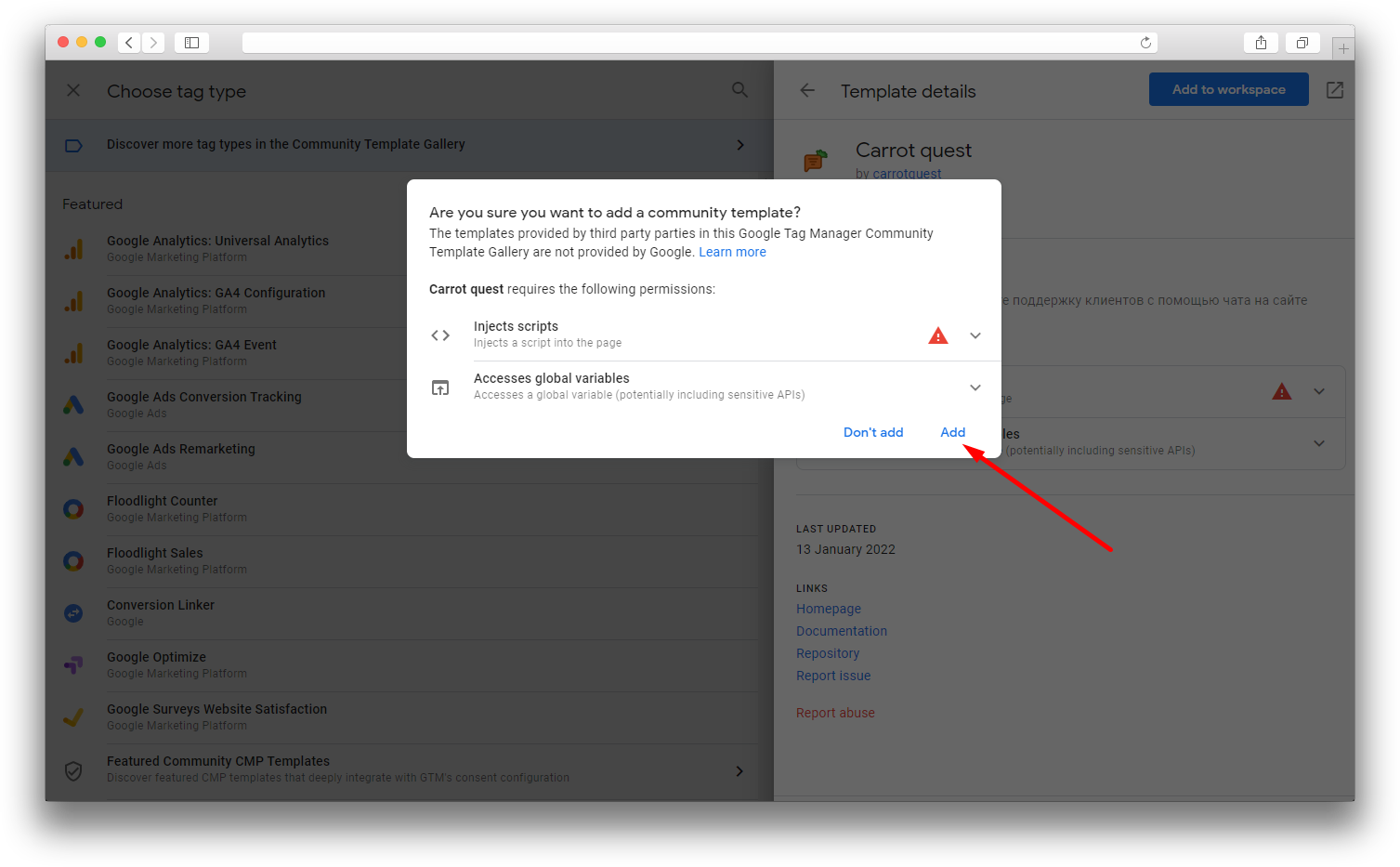
- Добавьте шаблон Carrot quest в своё рабочее пространство GTM:

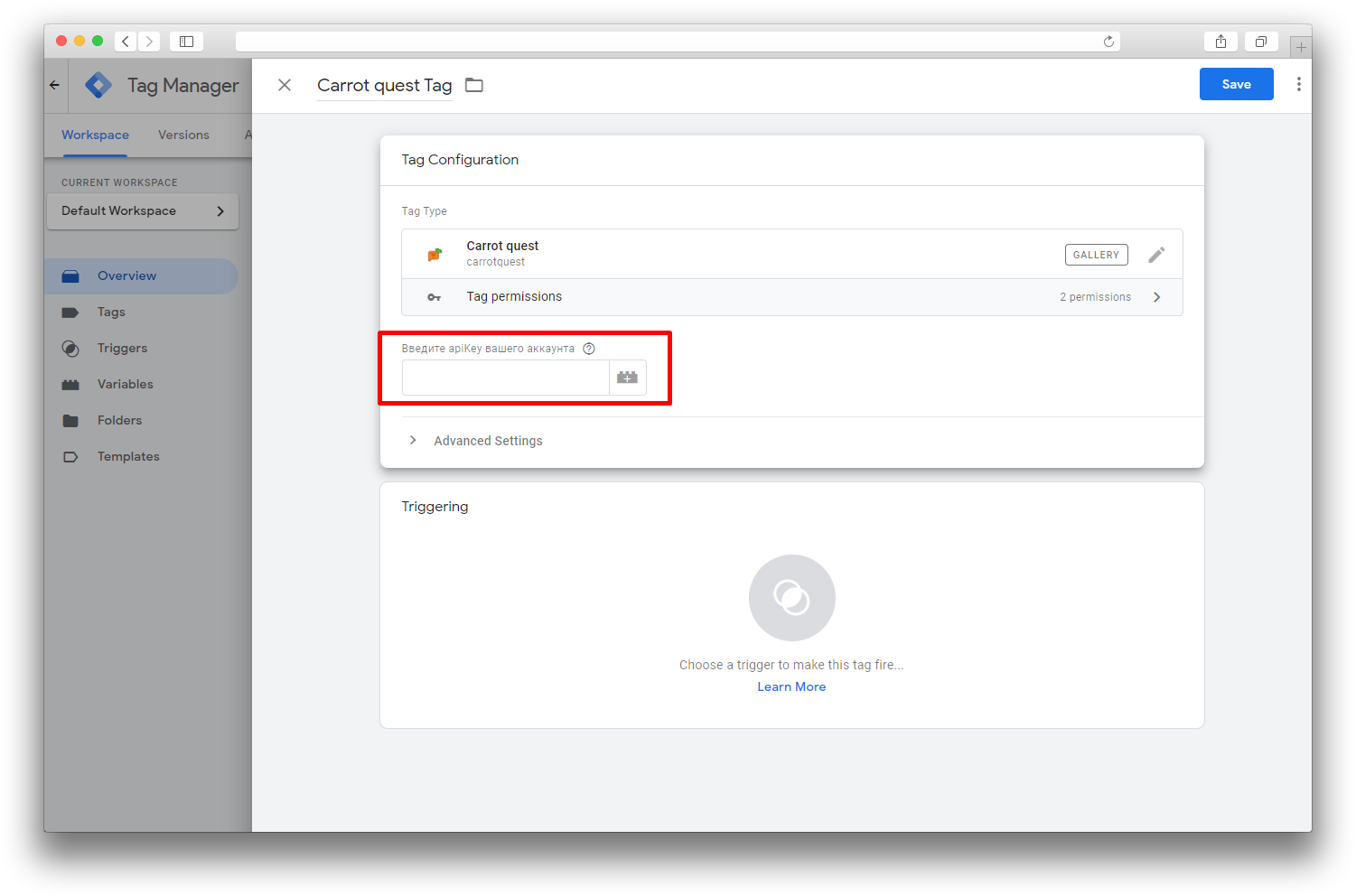
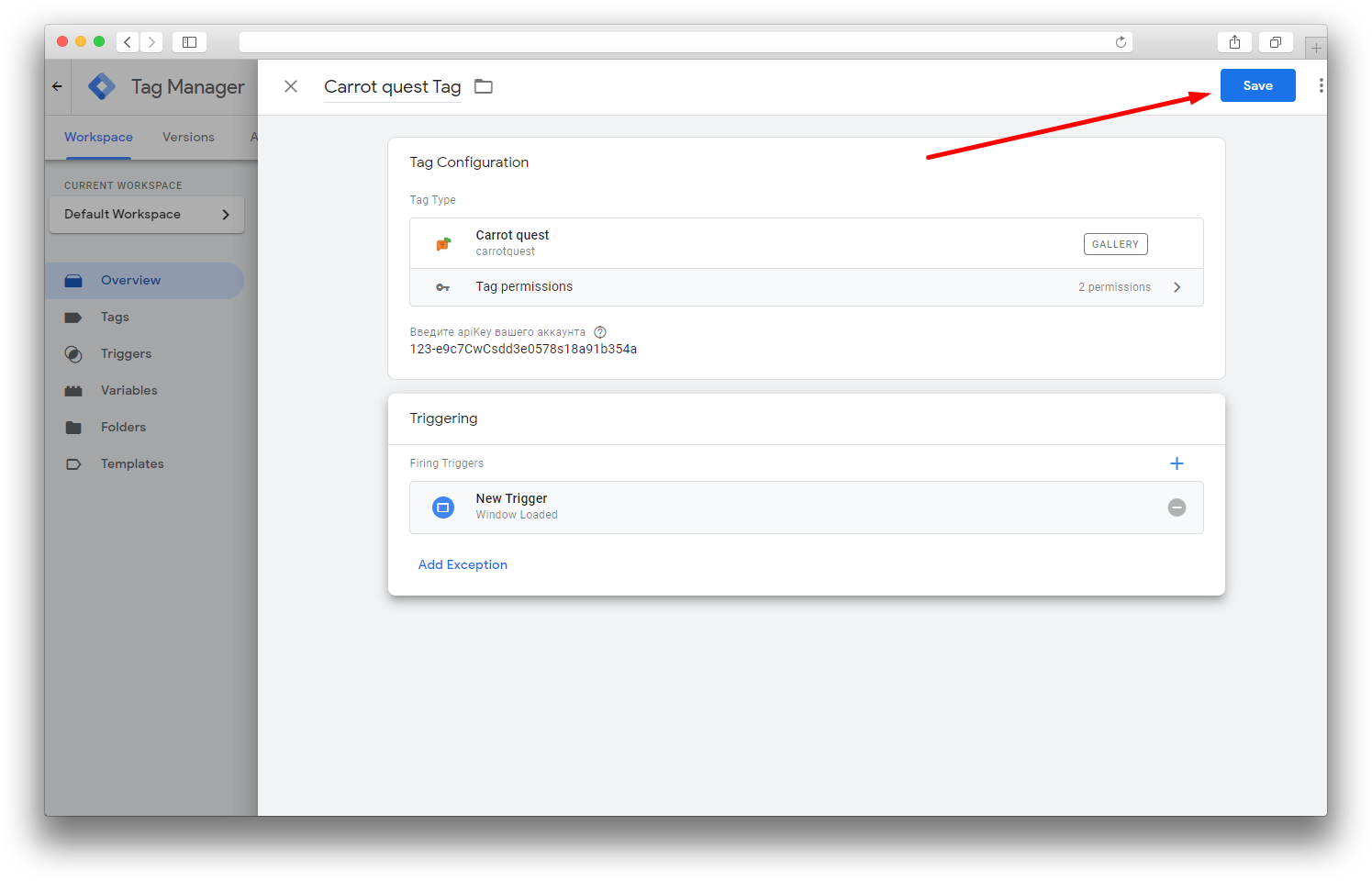
- Введите скопированный ID сайта в поле "Введите apiKey вашего аккаунта":

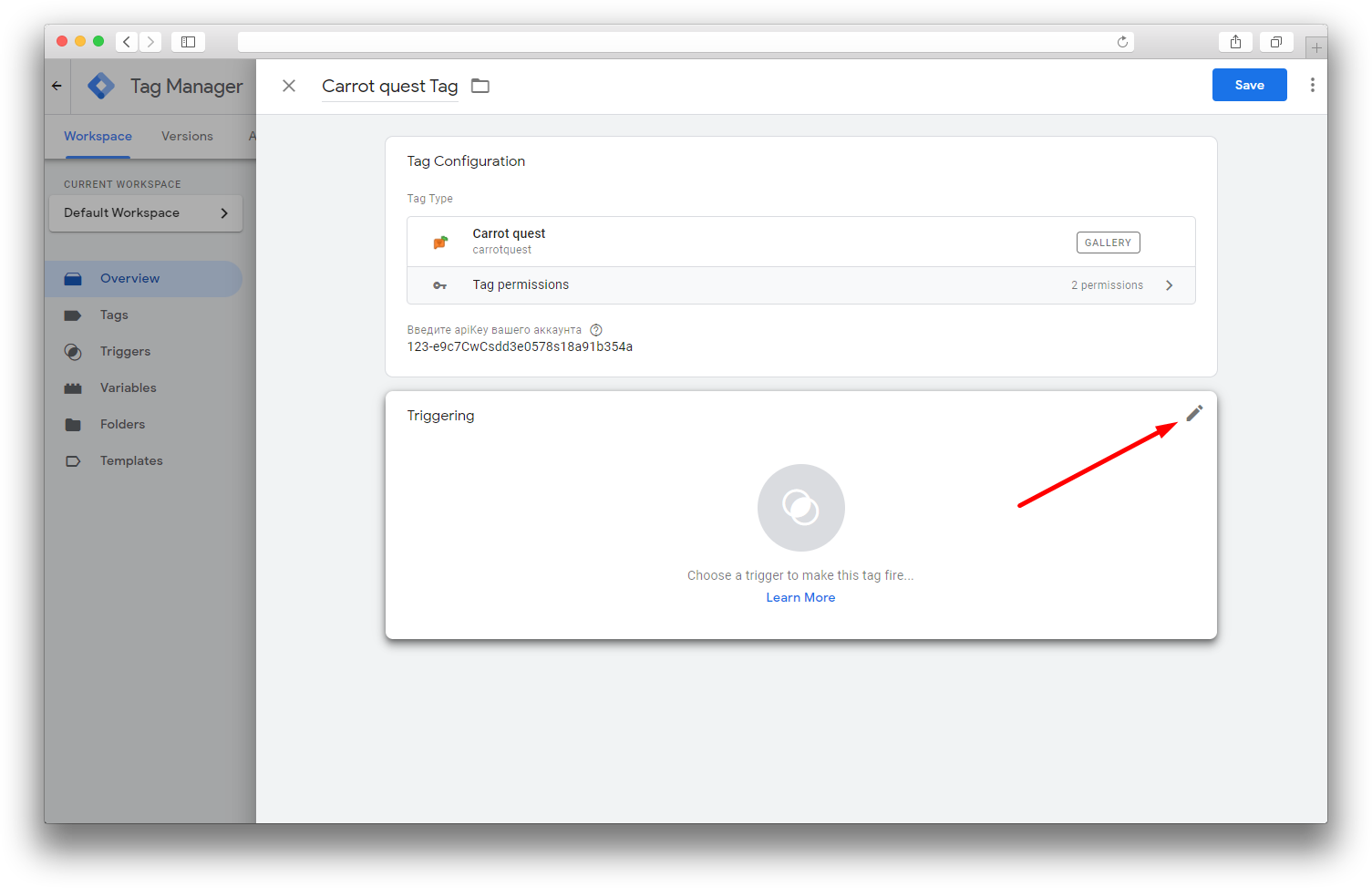
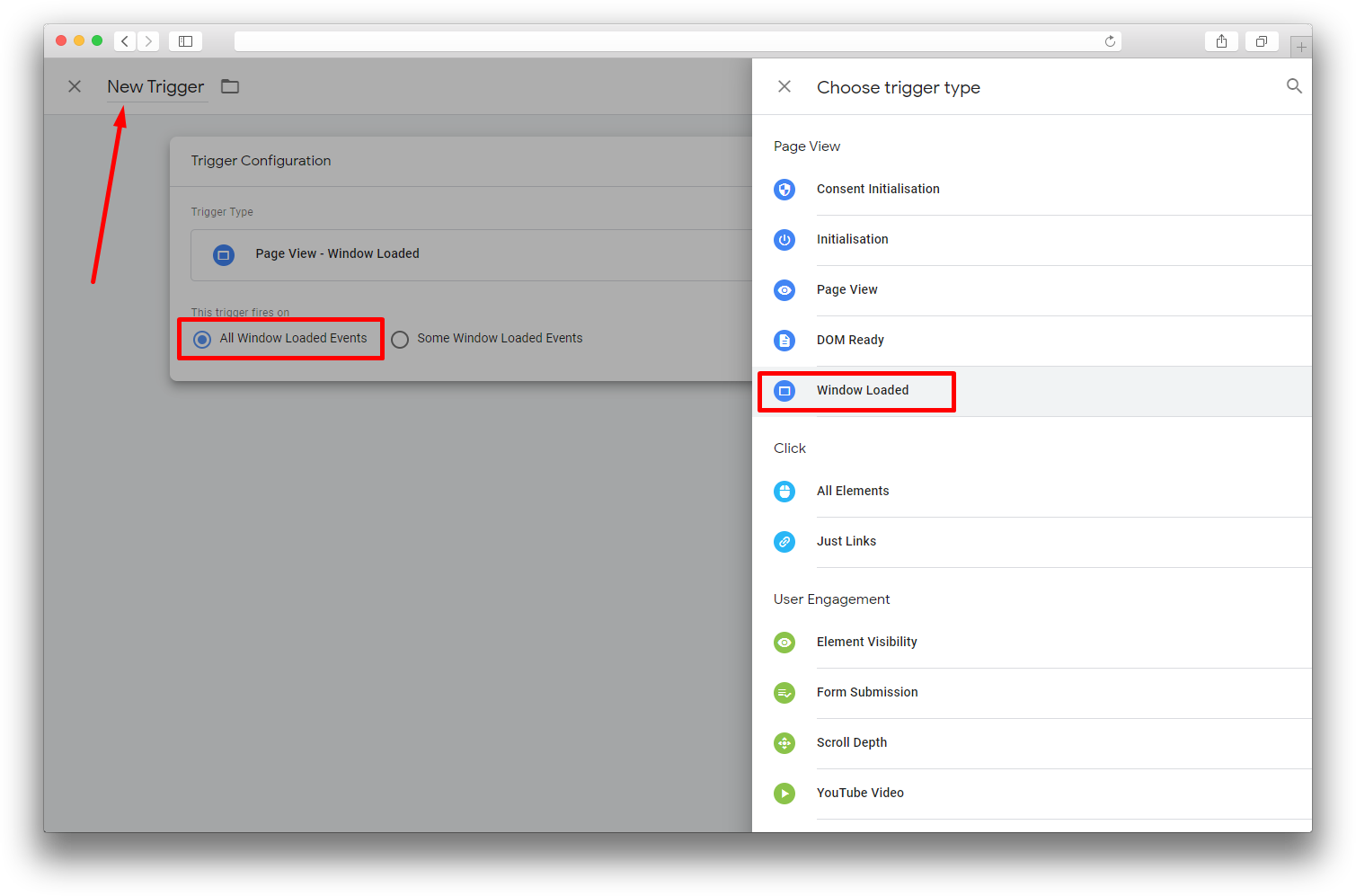
- Далее, перейдите к настройке триггера. Нажмите на иконку редактирования:

- Выберите из списка "Window loaded". Если такого триггера в списке нет, нажмите на кнопку добавления нового триггера в верхнем правом углу. Придумайте название для нового триггера, выберите тип триггера - "Window loaded", срабатывание триггера "All Window Loaded Events" и сохраните изменения.

- Сохраните настройку.

Готово! При обновлении страниц вашего сайта должен отобразиться чат, если он включен. Также вы можете проверить, ведется ли сбор данных со страниц сайта, найдя свою карточку.
